您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js監聽鍵盤事件的案例,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
Vue監聽鍵盤,直接用@綁定就可以,而且Vue為幾個常用的按鍵提供了別名,不用去查詢按鍵的keyCode
全部的按鍵別名
.enter
.tab
.delete (捕獲“刪除”和“退格”鍵)
.esc
.space
.up
.down
.left
.right
一、input標簽綁定esc鍵
<template></template> 中綁定事件
<input type="text" @keyup.esc="KeyUpEsc">
<script></script>中定義事件
KeyUpEsc:function(){
alert("監聽到esc鍵")
}功能效果圖

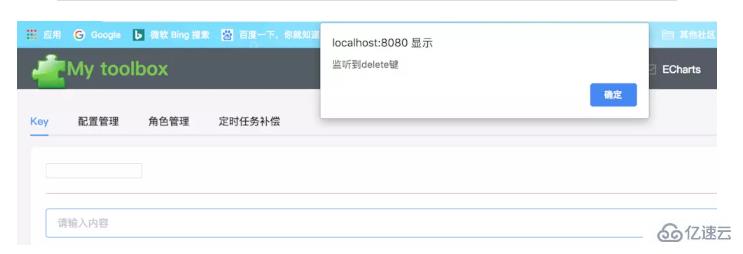
二、使用element組件庫的el-input標簽,綁定delete鍵
<template></template> 中綁定事件
<el-input v-model="input" placeholder="請輸入內容" @keyup.delete.native="KeyUpDelete"></el-input>
為什么這次綁定事件多一個.native修飾符,這個可能是因為element-ui封裝了個div在input標簽外面,把原來的事件隱藏了,所以如果不加.native的話,按鍵不會生效
<script></script>中定義事件
KeyUpDelete :function(){
alert("監聽到delete鍵")
},
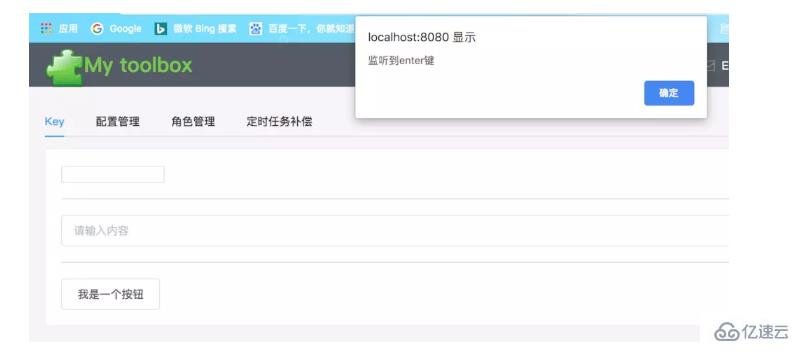
三、上面兩種實現效果是當input標簽獲取到焦點的時候,才能監聽到鍵盤,下面這種是全局監聽enter鍵,是把監聽事件綁定到document上(登錄頁面常用)
created: function() {
var _this = this;
document.onkeydown = function(e) {
let key = window.event.keyCode;
if (key == 13) {
_this.submit();
}
};
}, methods: {
submit: function() {
alert("監聽到enter鍵");
},
}效果圖如圖所示

看完了這篇文章,相信你對vue.js監聽鍵盤事件的案例有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。