您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近參與了cocos creator的研究,開發小游戲,結果被一個事件坑得不行不行的。現在終于解決了,分享給大家。
原理
1.觸控事件是針對節點的
2.觸控事件的冒泡,是直接關系冒泡,父子可以,孫子不行,就是不能隔代冒泡
3.父節點不響應觸控事件,肯定是被孩子節點遮擋了,只要孩子節點也監聽一下事件,父節點就可以響應了
4.觸控位置是絕對坐標,相對于整個canvas,節點位置相對于父節點,相對位置可以與絕對坐標相互轉化
5.節點是否被觸控到,touch start事件可以肯定被觸摸到,但是一個節點觸摸到必須等待其結束,另一個節點才能響應touch事件
6.判斷是否框選中,根據坐標計算相互交叉即是選中。就是說我從觸控起點->觸控終點 構成的矩形區域,與節點的矩形存在重疊,就是被框選。本例中,采用比較粗略的算法實現,根據橫坐標的范圍是否包含子節點的橫坐標判斷是否選中。
7.計算某個數值是否在某一范圍內,首先計算出范圍的最大值、最小值,然后作比較即可。
核心代碼
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// default: null, // The default value will be used only when the component attaching
// to a node for the first time
// url: cc.Texture2D, // optional, default is typeof default
// serializable: true, // optional, default is true
// visible: true, // optional, default is true
// displayName: 'Foo', // optional
// readonly: false, // optional, default is false
// },
// ...
poker:{
default:null,
type:cc.Node
},
cardMask:{
default:null,
type: cc.Prefab
}
},
// use this for initialization
onLoad: function () {
//牌
this.cards = this.poker.children;
//牌初始位置
this.cardInitY = this.cards[0].y;
//觸摸選擇到的牌
this.touchedCards = [];
//選中的牌
this.selectedCards = [];
console.info(this.cards);
},
start: function () {
// this.cards = this.poker.children;
// console.info(this.cards);
this.addTouchEvent();
},
/**
* 添加事件
*/
addTouchEvent:function(){
//父節點監聽touch事件(直接子節點必須注冊同樣的事件方能觸發)
this.poker.on(cc.Node.EventType.TOUCH_START, function (event) {
console.log('poker TOUCH_START');
//牌
var card = event.target;
//起始觸摸位置(和第一張card一樣,相對于poker的位置)
this.touchStartLocation = this.cards[0].convertTouchToNodeSpace(event);
console.log('touch start Location:'+ JSON.stringify(this.touchStartLocation));
//計算牌位置
var index = 0;
for(var i=0;i<this.cards.length;i++){
var c = this.cards[i];
if(c.name == card.name){
index = i;
break;
}
}
//暫存第一次觸摸到的牌
var touchedCard = {
index:index,
card:card
};
this.firstTouchedCard = touchedCard;
//暫存
this.pushTouchedCards(touchedCard.index,touchedCard.card);
}, this);
//父節點監聽touch事件(直接子節點必須注冊同樣的事件方能觸發)
this.poker.on(cc.Node.EventType.TOUCH_MOVE, function (event) {
console.log('poker TOUCH_MOVE');
//先清除原先觸摸到的牌
this.clearTouchedCards();
//保存第一張牌
this.pushTouchedCards(this.firstTouchedCard.index,this.firstTouchedCard.card);
//觸摸點轉換為card節點坐標
var nodeLocation = this.cards[0].convertTouchToNodeSpace(event);
console.log('touch nodeLocation:'+ JSON.stringify(nodeLocation));
var x = nodeLocation.x;
var y = nodeLocation.y;
//找到當前選中的牌
var currentCard = null;
for(var i=0;i< this.cards.length;i++){
var card = this.cards[i];
var cardX = card.x;
var cardY = card.y;
console.log('card x='+cardX+',y='+cardY);
//某張牌范圍包括了鼠標位置,選中此牌與觸摸開頭的所有牌
var cardWidth = i==5 ? card.width:19;
var cardHeight = card.height;
if(cardX<=x && x <= cardX+cardWidth && cardY<=y && y<= cardY+cardHeight){
currentCard = card;
//暫存觸摸到的牌
this.pushTouchedCards(i,card);
break;
}
}
//添加開頭與此牌直接的所有牌
var startTouchLocation = this.touchStartLocation;
for(var i=0;i< this.cards.length;i++){
var card = this.cards[i];
var cardX = card.x;
//框選的范圍包括了的牌
var min,max;
if(startTouchLocation.x < nodeLocation.x){
min = startTouchLocation.x;
max = nodeLocation.x;
}else{
min = nodeLocation.x;
max = startTouchLocation.x;
}
console.log('min='+min+', max='+max);
if(min <= cardX && cardX <= max){
//暫存觸摸到的牌
this.pushTouchedCards(i,card);
}
}
}, this);
//父節點監聽touch事件(直接子節點必須注冊同樣的事件方能觸發)
this.poker.on(cc.Node.EventType.TOUCH_END, function (event) {
console.log('poker TOUCH_END');
this.doSelectCard();
}, this);
//父節點監聽touch事件(直接子節點必須注冊同樣的事件方能觸發)
this.poker.on(cc.Node.EventType.TOUCH_CANCEL, function (event) {
console.log('poker TOUCH_CANCEL');
this.doSelectCard();
}, this);
//給所有的牌注冊事件,會自動冒泡到poker節點
for(var i=0;i< this.cards.length;i++){
var cards = this.cards;
//閉包傳遞i值
(function(i){
var card = cards[i];
card.on(cc.Node.EventType.TOUCH_START, function (event) {
console.log('card TOUCH_START');
}, card);
card.on(cc.Node.EventType.TOUCH_MOVE, function (event) {
console.log('card TOUCH_MOVE');
}, card);
card.on(cc.Node.EventType.TOUCH_END, function (event) {
console.log('card TOUCH_END');
}, card);
card.on(cc.Node.EventType.TOUCH_CANCEL, function (event) {
console.log('card TOUCH_CANCEL');
}, card);
})(i)
}
},
/**
* 暫存觸摸到的牌
*/
pushTouchedCards:function(index,card){
//構造牌對象
var cardObj = {
index:index,
name:card.name,
isSelected:card.y==this.cardInitY?false:true //高度不一樣,表示選中
};
//防止重復添加
var existCard = this.touchedCards.find(function(obj){
if(obj.name == card.name){
return obj;
}else{
return null;
}
});
if(!existCard){
//添加暫存
this.touchedCards.push(cardObj);
//包含提示
this.addCardMask(card);
}
},
/**
* 清除原先暫存的觸摸到的牌
*/
clearTouchedCards:function(){
for(var i=0;i<this.touchedCards.length;i++){
var cardIndex = this.touchedCards[i].index;
var card = this.cards[cardIndex];
card.removeChild(card.children[0]);
}
this.touchedCards = [];
},
/**
* 選擇牌
*/
doSelectCard:function(){
this.selectedCards = [];
console.log(this.touchedCards);
//改變牌狀態
for(var i = 0; i< this.touchedCards.length;i++){
var cardObj = this.touchedCards[i];
var card = this.cards[cardObj.index];
if(cardObj.isSelected){ //如果是選中改為不選中
card.y = card.y - 30;
}else{ //不選中改為選中狀態
card.y = card.y + 30;
}
}
//重置
this.clearTouchedCards();
//顯示選中的牌
this.showSelectedCards();
},
/**
* 包含牌遮罩
*/
addCardMask:function(card){
var cardMask = cc.instantiate(this.cardMask);
cardMask.setPosition(cc.p(0, 0));
card.addChild(cardMask);
},
/**
* 顯示選中的牌
*/
showSelectedCards:function(){
this.selectedCards = [];
for(var i=0;i< this.cards.length;i++){
var card = this.cards[i];
var isSelected = card.y==this.cardInitY?false:true;
if(isSelected){
this.selectedCards.push(card.name);
}
}
//輸出
console.info("selected cards is: "+ JSON.stringify(this.selectedCards));
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});
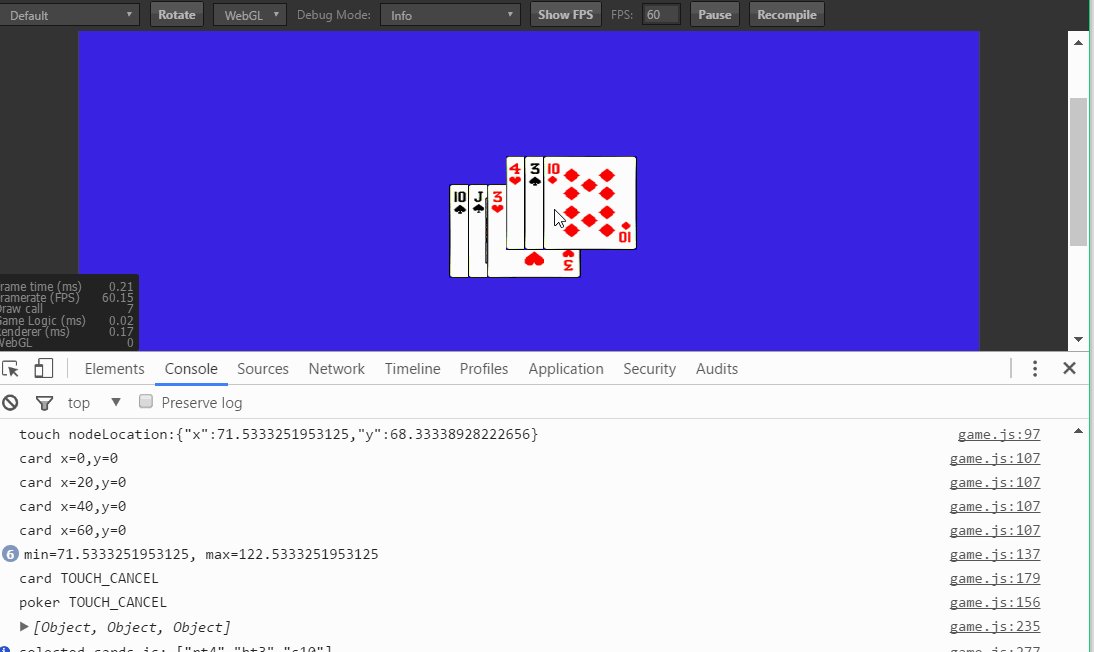
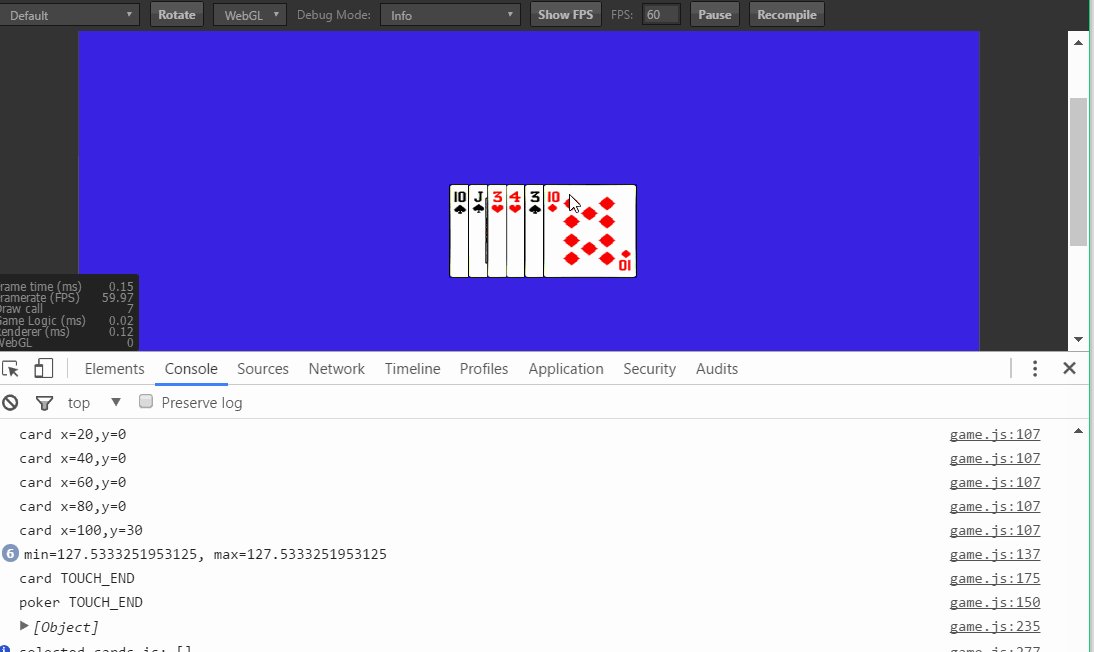
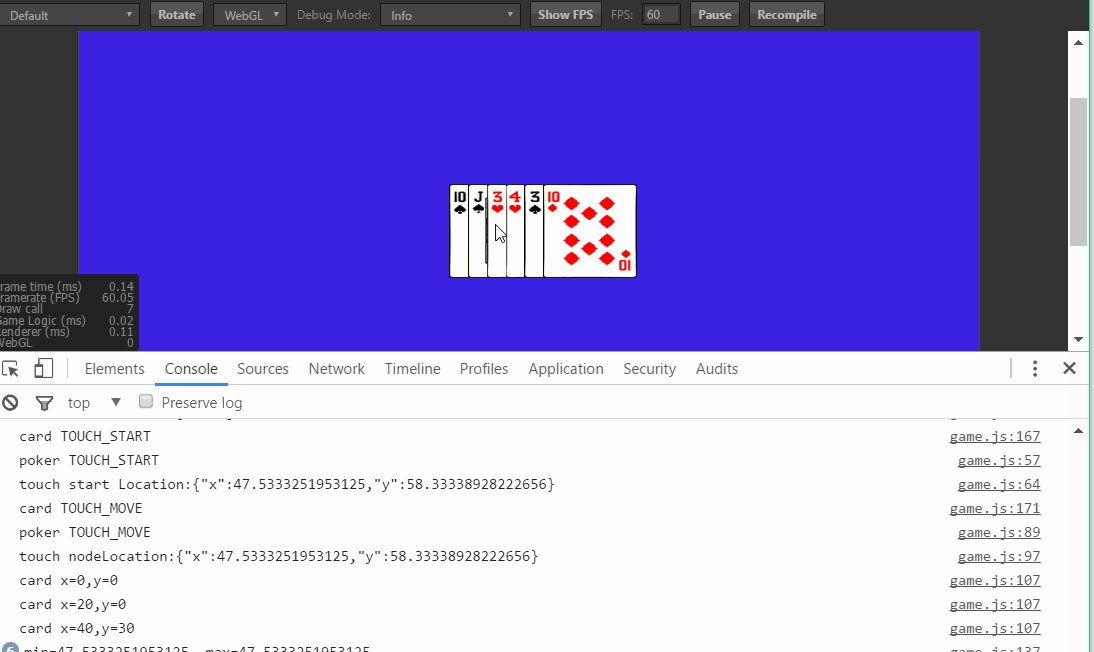
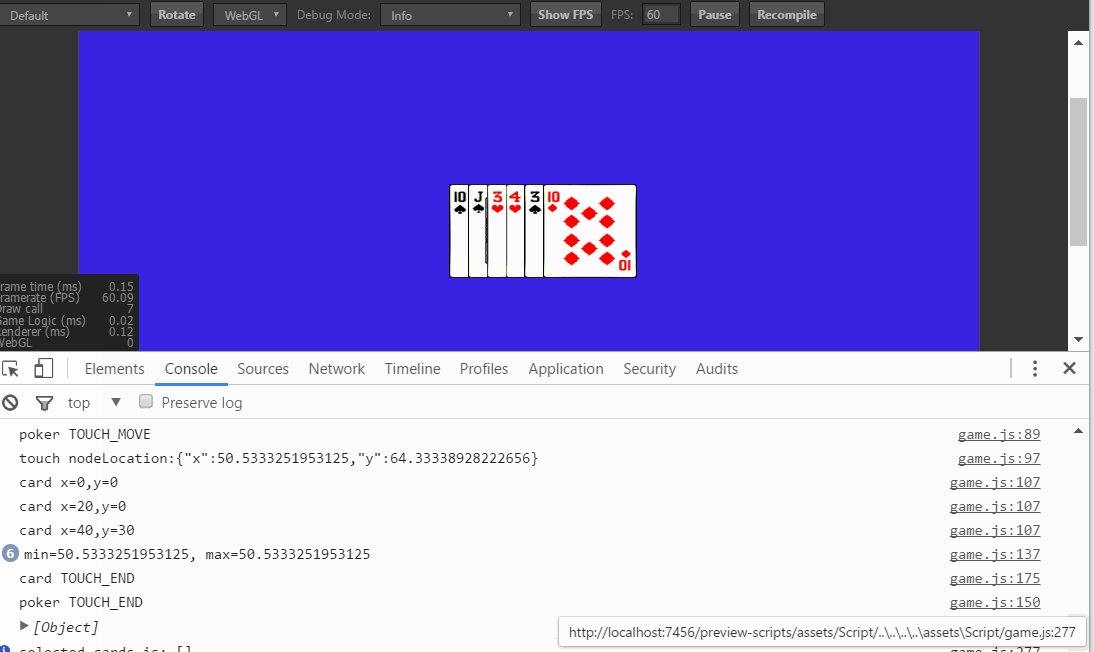
效果

以上這篇cocos creator Touch事件應用(觸控選擇多個子節點的實例)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。