您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用cocos creator實現合成大西瓜游戲”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用cocos creator實現合成大西瓜游戲”吧!
游戲邏輯
整個游戲邏輯比較簡單,結合了俄羅斯方塊與消除游戲的核心玩法:
在生成一個水果
點擊屏幕,水果移動到對應 x 軸位置并自由下落
每個水果會與其他水果發生碰撞,兩個相同的水果碰撞時會發生合并,升級成更高一級的水果
水果共有 11 種類型:

游戲目標是合成最高級的水果:大西瓜!當堆積的水果超過頂部紅線時則游戲結束。
整理出需要實現的核心邏輯:
生成水果
水果下落與碰撞
水果消除動畫效果及升級邏輯
預備工作
cocos creator 基本概念
整個項目使用 cocos creator v2.4.3 實現,建議初次了解的同學可以先過一下官方文檔,本文不會過多介紹 creator 的使用(主要是我也不太熟練)。
官方文檔鏈接:
https://docs.cocos.com/creator/2.3/manual/zh/
游戲素材
首先需要準備美術資源,本位所有美術素材和音頻材料均來源于:
www.wesane.com/game/654/
首先訪問游戲網站,打開 network 面板,可以看見游戲依賴的所有美術資源,我們下載自己所需的文件即可。

所需的圖片資源包括:
11 張水果貼圖
每種水果合成效果貼圖,均包含:一張果粒圖片,一張圓形水珠圖片,一張爆炸貼圖
兩個西瓜合成時有燈光和撒花的效果,時間有限暫不實現
音頻文件同理,可以在 Filter 欄選擇 .mp3 后綴的請求快速篩選對應資源。水果消除時的爆炸聲和水聲,音頻文件同理,可以在 Filter 欄選擇 .mp3 后綴的請求快速篩選對應資源
創建游戲場景和背景
打開 cocos creator,新建一個項目(也可以直接導入從 github 下載的項目源碼):
https://github.com/tangxiangmin/cocos-big-watermelon
然后記得將剛才下載的素材資源拖拽到右下角的資源管理器中。
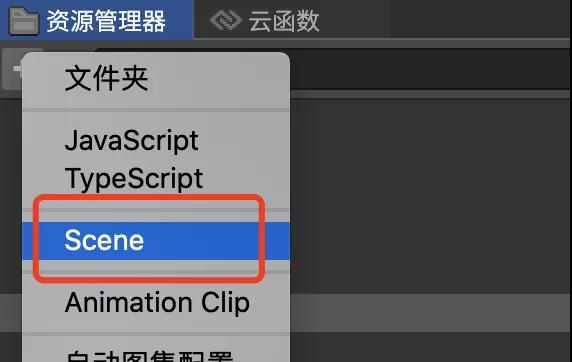
創建 scene 和背景節點
項目初始化之后,在左下角資源管理器新建一個游戲 Scene,取名 game 作為游戲主場景。

創建完畢后就可以在資源管理器的 assets 中看見剛才創建的名為 game 的 scene。
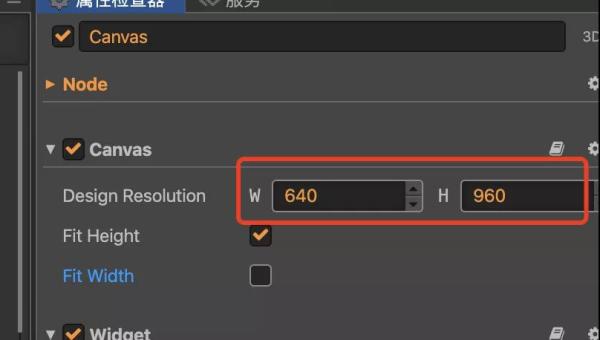
選擇 game 場景,在左上角的層級管理器中可以看見場景的 Canvas 畫布根節點,cocos 默認畫布是橫屏的 960*640,可以選擇根節點然后再右側屬性檢查器中調整寬高為 640*960。

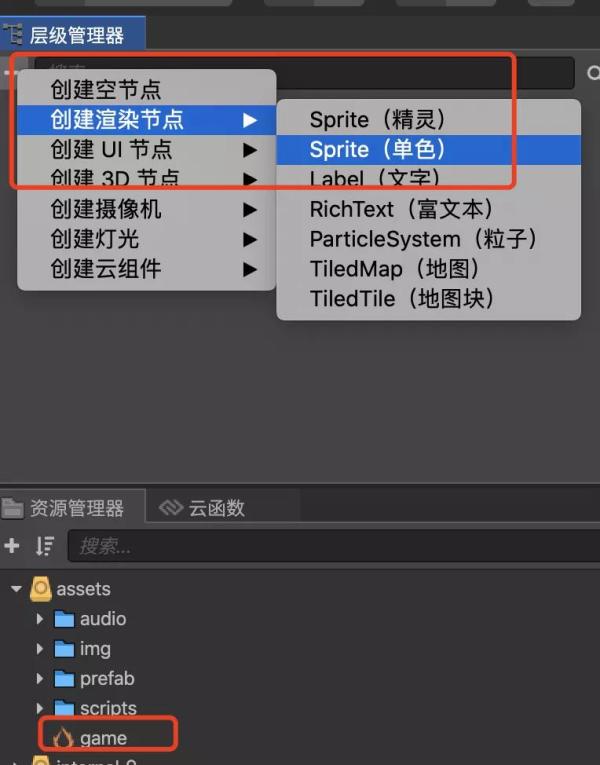
接下來創建背景層,我們在 Canvas 節點下面新建一個 background 節點,由于整個背景是純色 #FBE79D 的,因此使用一個單色 Sprite 填充即可。

同樣將 background 節點寬高調整為整個畫布的大小,由于默認錨點均為 0.5*0.5,此時整個畫布會被完全填充。
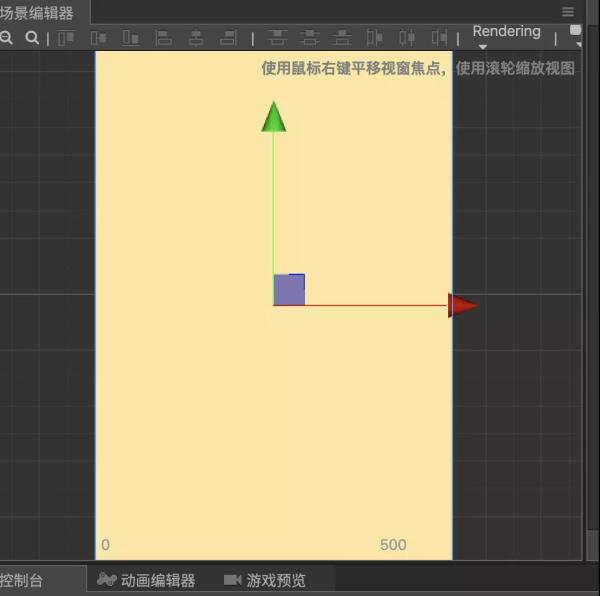
現在整個游戲場景大概是這個樣子的:

接下來設計游戲的邏輯腳本部分。
場景腳本組件
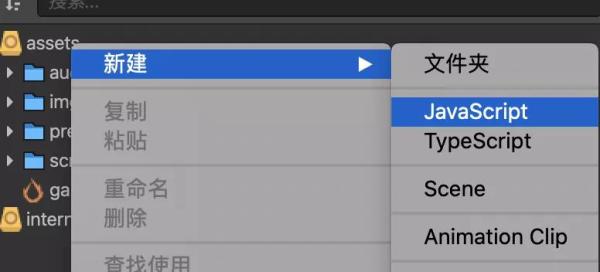
在 assets 目錄下新建一個 js 腳本,按照慣例命令成 Game.js,creator 會生成一個帶基礎 cc.Class 的模板文件。

先將腳本組件與節點關聯起來,選擇 Canvas 根節點,在右側屬性檢查器中添加組件,然后選擇剛才創建的這個 Game 組件。

然后編寫具體的代碼邏輯,打開 Game.js 文件(建議使用 vscode 或者 webstrom 打開整個項目的根目錄進行編輯)。
里面的初始代碼大概長這樣:
// Game.jscc.Class({ extends: cc.Component, properties: { }, onLoad(){ }, start(){ }})
我們需要在這里維護整個游戲的邏輯,后面逐步添加代碼內容。
創建水果
水果是整個游戲的核心元素,在游戲中被頻繁創建和銷毀。
生成單個水果預制資源
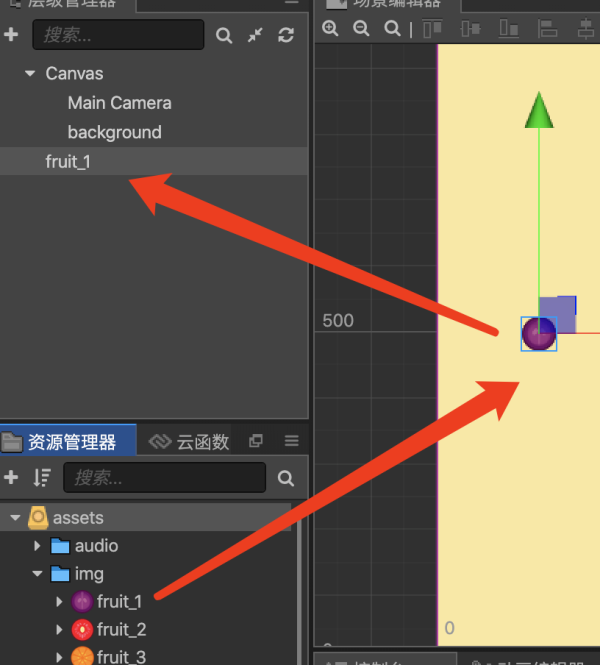
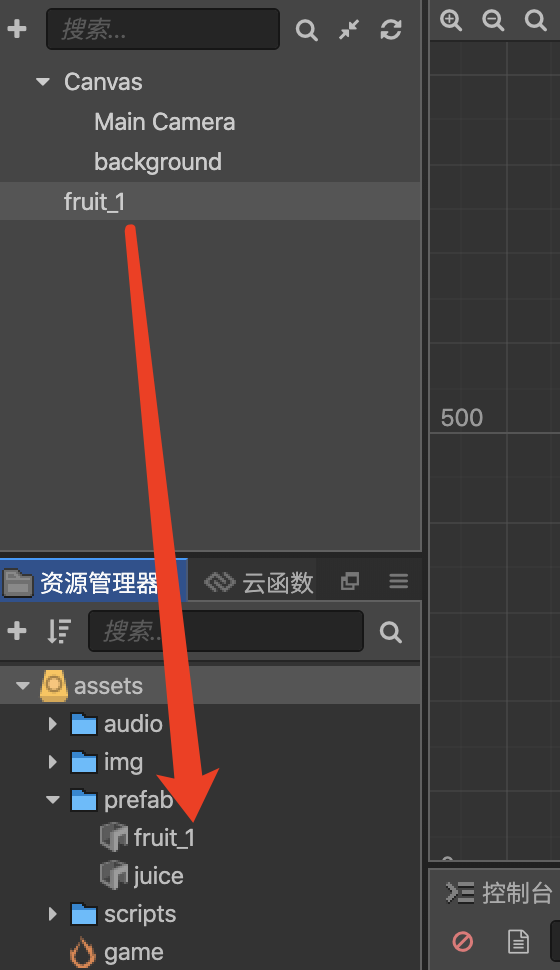
這種動態創建的節點可以通過預制資源 Prefab 來控制,制作 Prefab 最簡單的方式就是將資源從資源管理器拖動到場景編輯器中,然后再將層級管理器中的節點拖回資源管理器。
這里以等級最低的水果“葡萄”為例:


然后將層級管理器中的節點刪除,這樣我們就得到了一個 fruit 的預制資源,在腳本組件中,就可以使用代碼通過預制資源動態生成節點了。
修改 Game.js,添加一個屬性 fruitPrefab,其類型為 cc.Prefab:
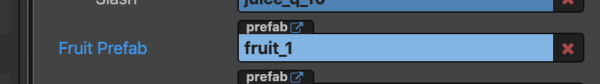
// Game.js properties: { fruitPrefab: { default: null, type: cc.Prefab }, }回到 creator,選擇 Canvas 節點,可以在屬性檢查器中的 Game 組件欄目看見和修改該屬性了。
我們將剛才制作的 prefab 資源從資源管理器拖動到這里,在初始化的時候,有 cocos 負責初始化對應的屬性數據:

創建單個水果
回到 Game.js,開始編寫真正的邏輯:創建一個葡萄。
// Game.js onLoad(){ let fruit = cc.instantiate(this.fruitPrefab); fruit.setPosition(cc.v2(0, 400)); this.node.addChild(fruit); }預覽模式下就可以看見屏幕正上方有一個葡萄了:

Nice,非常好的開始!
此外,由于水果還包含一些特定的邏輯,我們可以向它添加一個 Fruit 腳本組件,雖然目前看起來還沒有什么用!
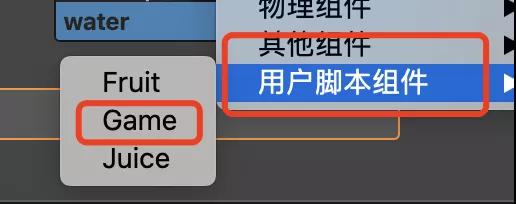
創建 Fruit 腳本組件與上面創建 Game 組件類似,然后選擇剛才制作的 prefab 重新編輯,關聯上 Fruit 用戶腳本組件即可。
動態維護多種水果
整個游戲共 11 種水果(當然也可以添加或者改成其他的東西),如果每種水果都像上面去手動生成預制資源然后分別初始化,那也太繁瑣了,我們需要解決動態渲染多種水果的方式。
我們需要獲得每種水果的貼圖信息,然后在實例化水果時選擇對應貼圖即可,最簡單的方式就是維護一個配置表,每行的數據字段包括 id 和 iconSF。
const FruitItem = cc.Class({ name: 'FruitItem', properties: { id: 0, // 水果的類型 iconSF: cc.SpriteFrame // 貼圖資源 } });然后為 Game 腳本組件新增一個 fruits 屬性,用于保存每種水果的配置信息,其類型是數組,數組內元素類型為剛才創建的 FruitItem。
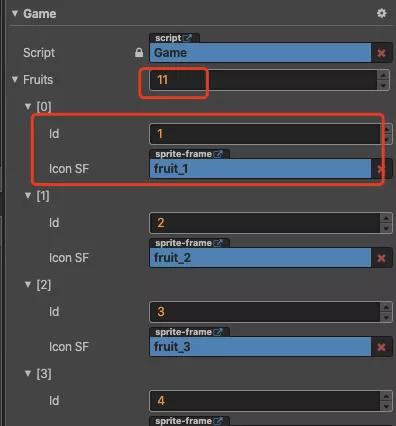
// Game.js properties: { fruits: { default: [], type: FruitItem }, }回到編輯器,這時候可以發現 Game 組件的屬性下面多了一個 Fruits 屬性,將其長度修改為 11,然后依次編寫每個水果的 id,同時將其貼圖資源從資源編輯器貼過來(體力活)。

這樣我們只需要傳入想要制作的水果 id,就可以獲取到對應的配置信息,并動態修改貼圖了。
這種初始化的邏輯應該由水果自己維護,因此放在剛才創建的 Fruit 組件中,我們暴露一個 init 接口出來。
// Fruit.js properties: { id: 0, }, // 實例放在可以在其他組件中調用 init(data) { this.id = data.id // 根據傳入的參數修改貼圖資源 const sp = this.node.getComponent(cc.Sprite) sp.spriteFrame = data.iconSF },然后修改一下上面的初始化水果的代碼:
// Game.js createOneFruit(num) { let fruit = cc.instantiate(this.fruitPrefab); // 獲取到配置信息 const config = this.fruits[num - 1] // 獲取到節點的Fruit組件并調用實例方法 fruit.getComponent('Fruit').init({ id: config.id, iconSF: config.iconSF }); }這樣就可以愉快的創建各種水果了。
監聽點擊事件
cocos 提供了各種事件監聽,前端和客戶端同學一定不會陌生。
整個游戲會在點擊屏幕時創建一個水果,這只要監聽一下全局點擊事件即可,這個邏輯同樣放在 Game 腳本組件中。
onLoad() { // 監聽點擊事件 this.node.on(cc.Node.EventType.TOUCH_START, this.onTouchStart, this) }, onTouchStart(){ this.createOneFruit(1) // 生成水果 }實際游戲中還需要處理隨機生成水果、上一個水果在點擊的 x 軸下落等細節邏輯,這里不再贅述。
物理系統:自由落體與剛體碰撞
上面處理了水果創建的邏輯,在整個游戲中,水果是可以產生下落及彈性碰撞等物理效果的,利用 cocos 內置的物理引擎,可以很方便的實現。
對 cocos 引擎不熟悉的同學可以先看看這個官方 demo,里面展示的比較詳細(起碼比文檔要更容易理解)。
開啟物理引擎與碰撞檢測
首先是開啟物理引擎,以及設置重力大小:
const instance = cc.director.getPhysicsManager() instance.enabled = true // instance.debugDrawFlags = 4 instance.gravity = cc.v2(0, -960);
然后需要開啟碰撞檢測,默認是關閉的:
const collisionManager = cc.director.getCollisionManager(); collisionManager.enabled = true
然后設置四周的墻壁用于碰撞,這樣水果就不會無限制往下面掉落了:
// 設置四周的碰撞區域 let width = this.node.width; let height = this.node.height; let node = new cc.Node(); let body = node.addComponent(cc.RigidBody); body.type = cc.RigidBodyType.Static; const _addBound = (node, x, y, width, height) => { let collider = node.addComponent(cc.PhysicsBoxCollider); collider.offset.x = x; collider.offset.y = y; collider.size.width = width; collider.size.height = height; } _addBound(node, 0, -height / 2, width, 1); _addBound(node, 0, height / 2, width, 1); _addBound(node, -width / 2, 0, 1, height); _addBound(node, width / 2, 0, 1, height); node.parent = this.node;現在我們就開啟了游戲世界的物理引擎,然后還需要配置需要受引擎影響的節點,也就是我們的水果。
水果剛體組件與碰撞組件
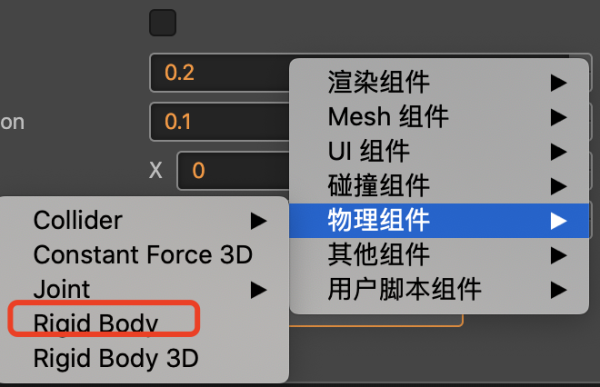
回到 creator,找到我們的水果 prefab,然后添加物理組件。
首先是 Rigid Body(剛體)組件:

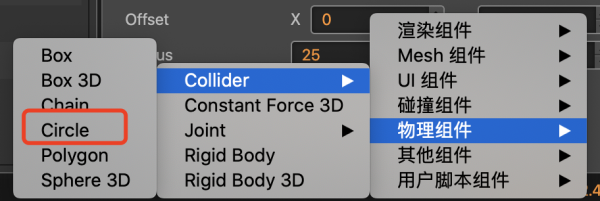
然后是物理碰撞組件,因為我們的水果全是圓形的,都選擇 PhysicsCircleCollider 組件就可以了,如果有個香蕉之類不規則多邊形邊的話,工作量就會增加不少~

接下來可以看看整體效果,(記得把剛才的點擊事件加上,然后控制一下隨機生成水果類型):

完美!!
水果碰撞回調
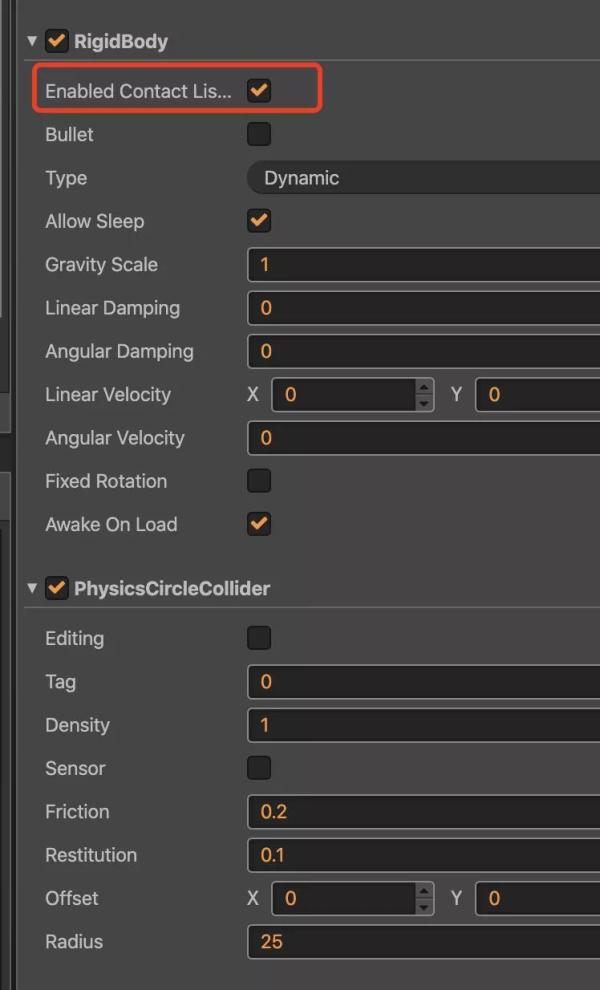
添加完成之后,還需要開啟剛體組件的碰撞屬性 Enabled Contact Listener,這樣可以接收到碰撞之后的回調。

這個碰撞回調同樣寫在 Fruit 腳本組件里面:
// Fruit.js onBeginContact(contact, self, other) { // 檢測到是兩個相同水果的碰撞 if (self.node && other.node) { const s = self.node.getComponent('Fruit') const o = other.node.getComponent('Fruit') if (s && o && s.id === o.id) { self.node.emit('sameContact', {self, other}); } } },為了保證 Fruit 組件功能的單一性,在兩個相同水果發生碰撞時,我們通過事件通知 Game.js,這樣可以在初始化水果的時候注冊 sameContact 自定義事件的處理方法。
// Game.js createOneFruit(num) { let fruit = cc.instantiate(this.fruitPrefab); // ...其他初始化邏輯 fruit.on('sameContact', ({self, other}) => { // 兩個node都會觸發,臨時處理,看看有沒有其他方法只展示一次的 other.node.off('sameContact') // 處理水果合并的邏輯,下面再處理 this.onSameFruitContact({self, other}) }) }這樣當水果發生碰撞時,我們就能夠監聽并處理消除升級邏輯了。
消除水果動畫
無動畫版本
簡單的消除邏輯就是將兩個節點刪除,然后在原水果位置生成高一級的水果即可,沒有任何動畫效果:
self.node.removeFromParent(false) other.node.removeFromParent(false) const {x, y} = other.node // 獲取合并的水果位置 const id = other.getComponent('Fruit').id const nextId = id + 1 const newFruit = this.createFruitOnPos(x, y, nextId) // 在指定位置生成新的水果雖然看起來有點奇怪,但的確可以以玩了!
分析動畫
打開源站,通過 Performance 面板分析一下動畫效果(這里就不錄 gif 了)。

可以看見合成的時候動畫效果包括:
碰撞水果向原水果中心移動
果粒爆炸的粒子效果
水珠爆炸的粒子效果
一灘果汁的縮放動畫
此外還有爆炸聲和水聲的音效。
管理爆炸素材資源
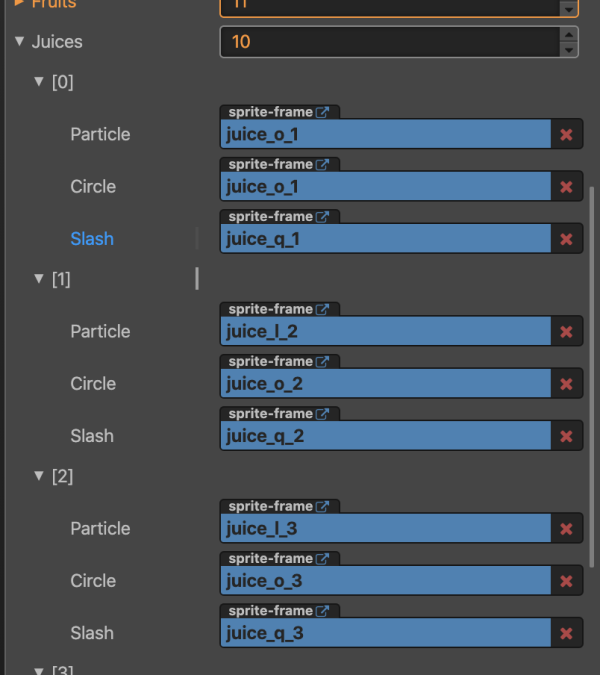
由于整個動畫涉及到的素材較多,每種水果均包含 3 種顏色不同的貼圖,與上面 FruitItem 類似,我們也采用 prefab 加動態資源的做法來管理對應素材和動畫邏輯。
首先定義一個 JuiceItem,保存單種水果爆炸需要的素材:
// Game.js const JuiceItem = cc.Class({ name: 'JuiceItem', properties: { particle: cc.SpriteFrame, // 果粒 circle: cc.SpriteFrame, // 水珠 slash: cc.SpriteFrame, // 果汁 } });然后為 Game 組件新增一個 juices 屬性:
// Game.js properties: { juices: { default: [], type: JuiceItem }, juicePrefab: { default: null, type: cc.Prefab }, }接下來又是賣勞力的時候了,將貼圖資源都拖放到 juices 屬性下:

然后新增一個空的預制資源,主要是為了掛載腳本組件,也就是下面的 Juice 腳本,然后記得將該預制資源掛載到 Game 的 juicePrefab 上。
最后,新建 Juice 組件,用來實現爆炸的動畫邏輯,同樣需要暴露 init 接口:
// Juice.js cc.Class({ extends: cc.Component, properties: { particle: { default: null, type: cc.SpriteFrame }, circle: { default: null, type: cc.SpriteFrame }, slash: { default: null, type: cc.SpriteFrame } }, // 同樣暴露一個init接口 init(data) { this.particle = data.particle this.circle = data.particle this.slash = data.slash }, // 動畫效果 showJuice(){ } }這樣,在合并的時候,我們初始化一個 Juice 節點,同時展示爆炸效果即可。
// Game.js let juice = cc.instantiate(this.juicePrefab); this.node.addChild(juice); const config = this.juices[id - 1] const instance = juice.getComponent('Juice') instance.init(config) instance.showJuice(pos, n) // 對應的爆炸邏輯爆炸粒子動畫
關于粒子動畫,網上能查到不少資料,如果感興趣,也可以移步我之前整理的前端常見動畫實現原理:
https://www.shymean.com/article/%E5%89%8D%E7%AB%AF%E5%B8%B8%E8%A7%81%E5%8A%A8%E7%94%BB%E5%AE%9E%E7%8E%B0%E5%8E%9F%E7%90%86
粒子動畫的主要的實現思路為:初始化 N 個粒子,控制他們的速度大小、方向和生命周期,然后控制每個粒子按照對應的參數執行動畫,所有粒子匯集在一起的效果就組成了粒子動畫。
話雖如此,要把動畫效果調好還是挺麻煩的,需要控制各種隨機參數。
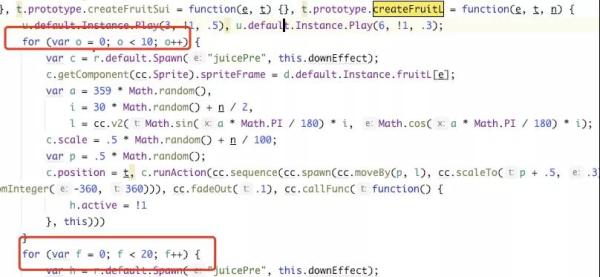
showJuice(pos, width) { // 果粒 for (let i = 0; i < 10; ++i) { const node = new cc.Node('Sprite'); const sp = node.addComponent(cc.Sprite); sp.spriteFrame = this.particle; node.parent = this.node; // ... 一堆隨機的參數 node.position = pos; node.runAction( cc.sequence( // ...各種action對應的動畫邏輯 cc.callFunc(function () { // 動畫結束后消除粒子 node.active = false }, this)) ) } // 水珠 for (let f = 0; f < 20; f++) { // 同果粒,使用的spriteFrame切換成 this.circle } // 果汁只有一張貼圖,使用this.slash,展示常規的action縮放和透明動畫即可 },源項目的代碼中使用 createFruitL 這個方法來處理爆炸動畫,雖然經過了代碼壓縮,但依稀能看出對應的動畫參數邏輯,如果不想調整動畫參數,可以借鑒一下。

這樣,就完成了爆炸效果的展示,大概類似于這樣,雖然有點丑。

音效
通過 cc.audioEngine 直接播放 AudioClip 資源來實現音效。
在 Game 組件下新增兩個類型為 AudioClip 的資源,方便腳本組件訪問:
properties: { boomAudio: { default: null, type: cc.AudioClip }, waterAudio: { default: null, type: cc.AudioClip } }同上,在屬性檢查器中將兩個音頻資源從資源管理器拖動到Game組件的屬性下方:
onSameFruitContact(){ cc.audioEngine.play(this.boomAudio, false, 1); cc.audioEngine.play(this.waterAudio, false, 1); }這樣就可以在碰撞的時候聽到聲音了。
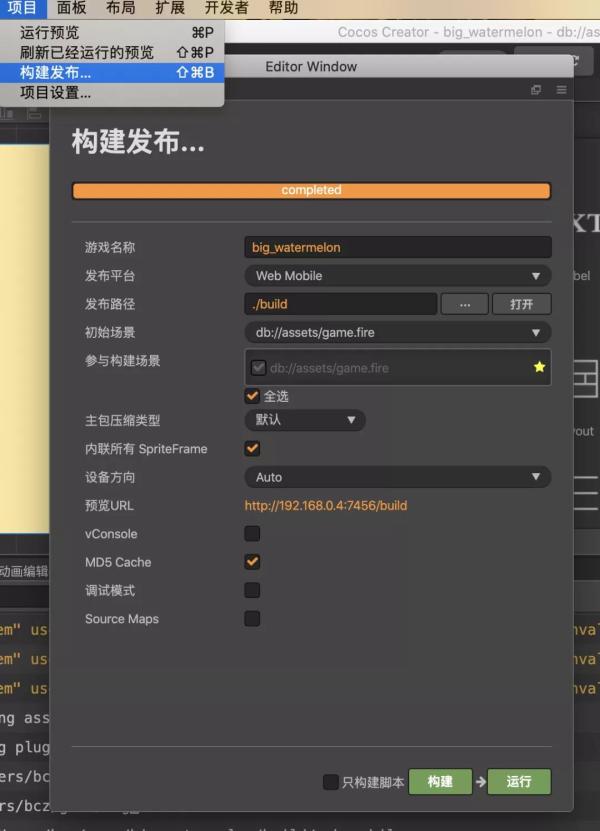
構建打包
完成整個游戲的開發之后,可以選擇構建發布,打包成 web-mobile 版本,然后部署在服務器上,就可以給其他人快樂地玩耍了。

到此,相信大家對“如何使用cocos creator實現合成大西瓜游戲”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。