您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Cocos Creator開發遠非初看起來那么容易,正早一些可視化開發語言,例如VB,入門很容易,但進入實戰階段,你很可能會發現問題一股腦兒出現。但是,不要怕,根本原因還在于你不熟悉它。其效率不必懷疑,而且官方的主打產品也正是它。開發中,深感官方關于Cocos Creator腳本執行順序尚存在很多不詳細或者透徹的地方;因此,本人結合最近一個時段的學習,作以下幾點補充。
地址是:http://docs.cocos.com/creator/manual/zh/scripting/execution-order.html
但是,其中提倡使用統一的控制腳本來初始化其他腳本這一部分尚有一些疑點,例如官方給出的示例代碼是:
// Game.js
const Player = require('Player');
const Enemy = require('Enemy');
const Menu = require('Menu');
cc.Class({
extends: cc.Component,
properties: {
player: Player,
enemy: Enemy,
menu: Menu
},
onLoad: function () {
this.player.init();
this.enemy.init();
this.menu.init();
}
});但是,當三個腳本Player.js,Enemy.js和Menu.js分別掛載到一些UI組件上時,這個Game.js本身掛載到哪里?只是簡單地創建一個與最外層Canvas同級的空節點上并把它掛載到上面去嗎?通過我的試驗分析,這是存在問題的。
官方的結論是:
“在同一個節點上的組件腳本執行順序,可以通過組件在 屬性檢查器 里的排列順序來控制。排列在上的組件會先于排列在下的組件執行。我們可以通過組件右上角的齒輪按鈕里的 Move Up 和 Move Down 菜單來調整組件的排列順序和執行順序。”
這個沒有什么可值得懷疑的,也很好理解。
若某節點是父節點,其下有一個子節點,且這父子節點都各自掛載一些腳本,則執行順序是先執行父節點上的腳本(可能有多個),再執行子節點上的腳本。
此種情況下,按照自上而下的順序執行各節點上掛載的腳本代碼。
若有如下所示的節點及腳本的掛載結構圖:
Canvas1(本身掛載有S1.JS腳本)
其下有子節點BALL(此節點掛載有S11.JS腳本)
Game(本身掛載有S2.JS腳本)
其下有子節點PLATFORM(此節點掛載有S21.JS腳本)
于是,根據上面分析有下面的腳本執行順序:
S1.JS S11.JS S2.JS S21.JS
例如腳本文件Physics-Settings.js:
console.info("I am here...");
let physicsManager = cc.director.getPhysicsManager();
physicsManager.enabled = true;
physicsManager.debugDrawFlags =
// 0;
// cc.PhysicsManager.DrawBits.e_aabbBit |
cc.PhysicsManager.DrawBits.e_jointBit |
cc.PhysicsManager.DrawBits.e_shapeBit
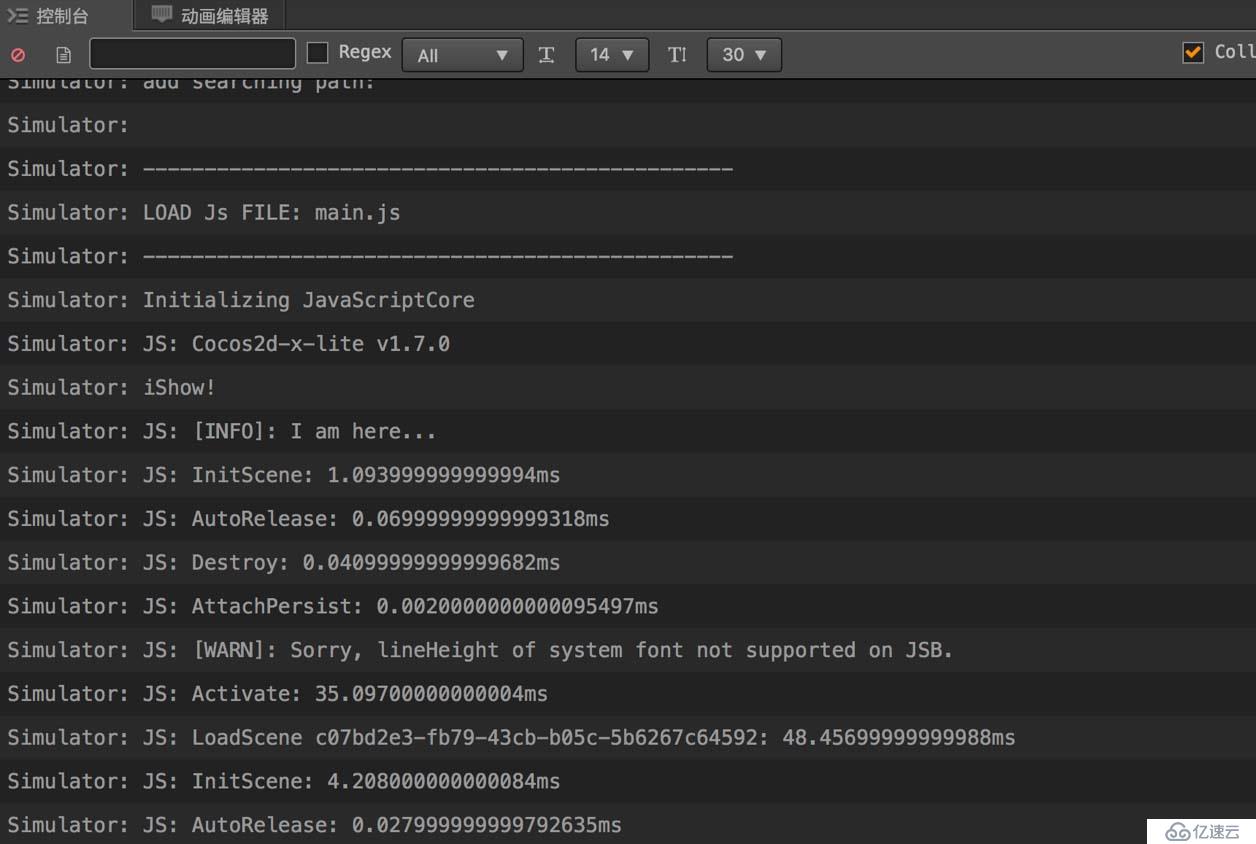
;此腳本的加載非常之早,在所有軟件自定義腳本的開發之前加載,有下圖為證:
因此,由上圖可見,程序中所有腳本的加載順序為:
Cocos2d 引擎
插件腳本(有多個的話按項目中的路徑字母順序依次加載)
普通腳本(打包后只有一個文件,內部按 require 的依賴順序依次初始化)
Cocos Creator入門容易,深入掌握也不易,但隨著官方提供支持的不斷豐富,相信會進一步簡化我們的學習。有關JS腳本開發技術,更是Cocos Creator開發中的重中之重,隨著對這個工具的不斷深入,需要我們也不斷深入掌握JS開發技術。本文僅是本人近期一個BOX2D類小游戲開發過程中結合自己使用總結出的一點小體會,不當處還希望各位多多批評。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。