您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Webstorm 添加新建.vue文件功能并支持高亮vue語法和es6語法,分享給大家,具體如下:
添加新建.vue文件功能
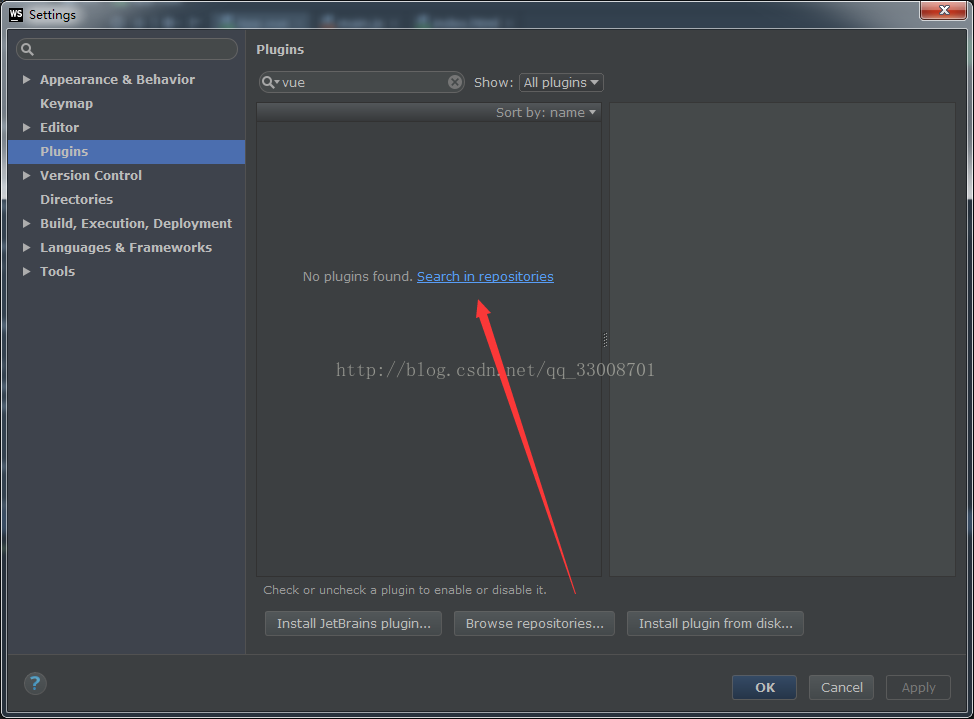
①Webstorm 右上角File-Plugins 搜索vue如果沒有就去下載 點擊serch in repositories

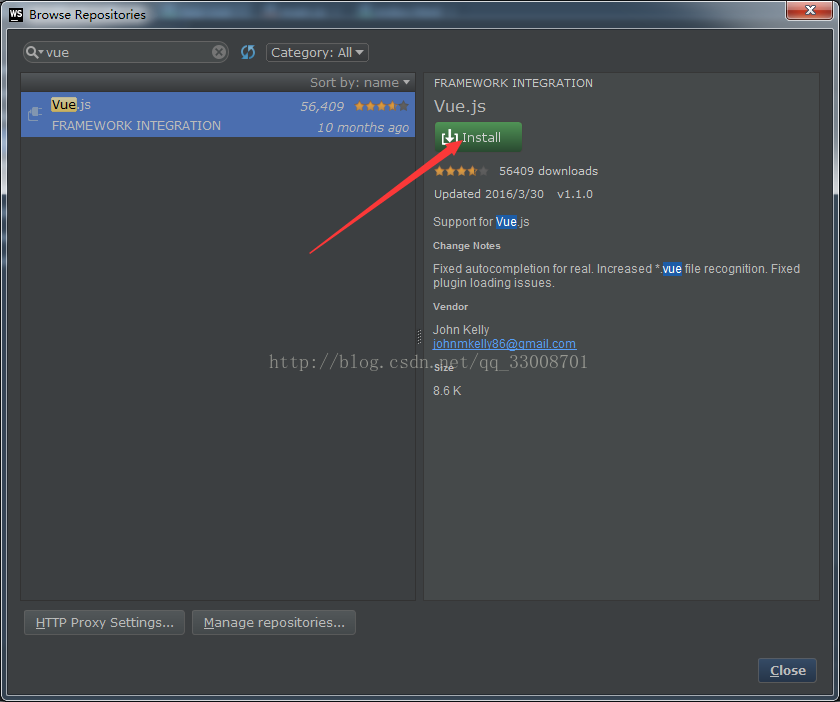
②點擊安裝vue.js

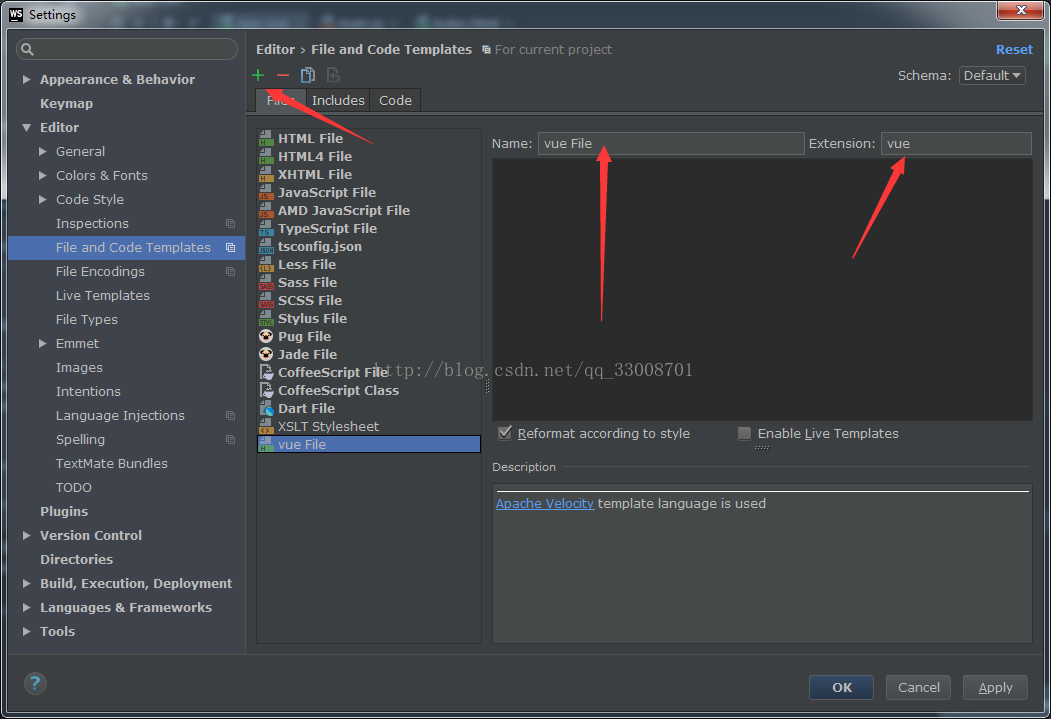
③安裝成功后點擊右下角Apply 提示重啟webstorm 重啟完成后 Setting-Editor-File and Code Templates 點擊右上角的加號 添加vue文件 Name為vue File, Extension 為vue,下面的位置可以填寫自定義的初始化模板內容

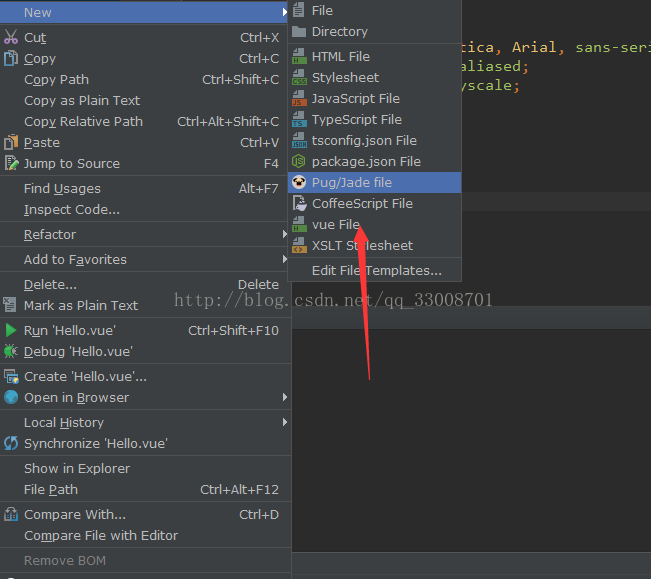
④點擊OK 返回,在項目中新建會出現vue文件 webstorm配置新建vue文件完成。

高亮vue的語法和ES6支持
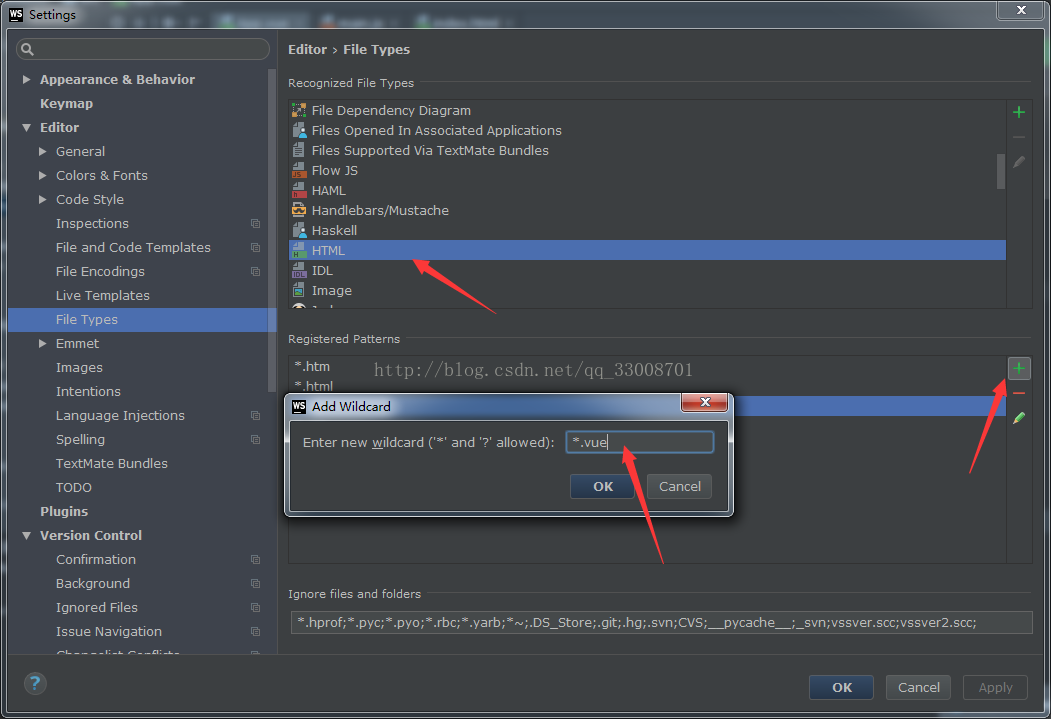
①高亮vue的語法Setting-File Types 選中html 點擊下面的加號添加*.vue 點擊Apply 返回就可以看到webstorm 識別.vue文件中的語法

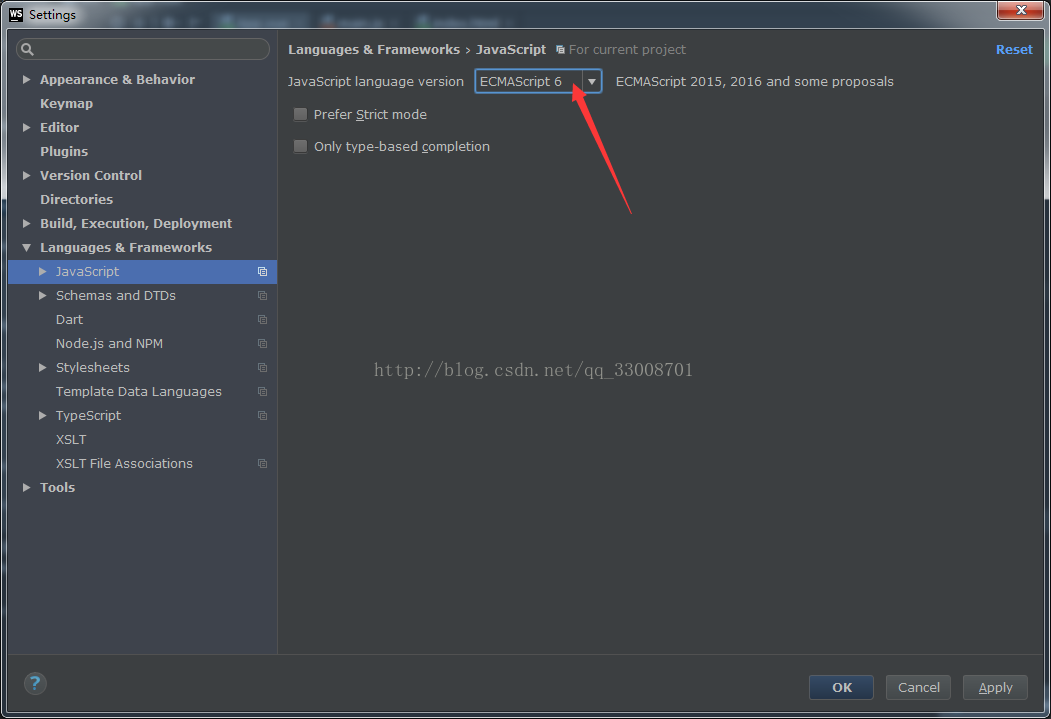
②ES6支持:JavaScript選擇es6

補充:看到有人說直接在<script>標簽中添加type="text/ecmascript-6"里面的代碼也會高亮并支持ES6。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。