您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下webstorm如何添加*.vue文件支持,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方法1:安裝 Vue.js 插件
打開 Settings->Plugins 搜索安裝
css預處理器支持
在我寫這文章的時間,還沒有支持預處理的方案,不過現在已經很簡單了。
給 style 標簽加上 rel=”stylesheet/scss” 屬性即可支持 scss 語法,看規則可以改成 less stylus 之類的。
<style rel="stylesheet/scss" lang="sass" scoped> </style>
方法2:Webstorm EAP 版已經原生支持vue文件
看這里 https://blog.jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ EAP版可能不太穩定,不過也能用。
或者等過段時間發布的 Webstorm 2017.1 穩定版。
不得不說vue真是越用越厲害了啊,Webstorm也開始支持了。最后 原生支持才是最好的
以下內容過時,針對舊版本的Webstorm
webstorm是前端開發神器,但我一直都不喜歡webstorm,就因為那很挫的配色和那大光標。
上陣子開始玩 Vuejs,在 Vue 中,可以 .vue 文件實現組件化,但各種編輯器都支持不好,作者也給sublime開發了相關的vue插件。我覺得用sublime就是在浪費生命啊,花那么多時間來裝插件配環境,我選擇IDE!
堅持用sublime寫了一個月的vue,沒有智能提示(而對重度依賴提示),不能對代碼進行格式化,手動調縮進,尼瑪,能堅持這么久也不容易。所以折騰了下webstorm看怎么支持,所以就有這篇筆記。
vue支持
打開 Settings => File Types 找到 HTML 添加 *.vue

這樣vue文件就相當于html文件,可以編輯css,js,也都有智能提示。
我一般用的是 es6 ,所以vue寫es6的代碼,webstorm還是會報錯。
vue里ES6支持
將script標簽添加 type=”es6” 屬性
<script type="es6"> </script>
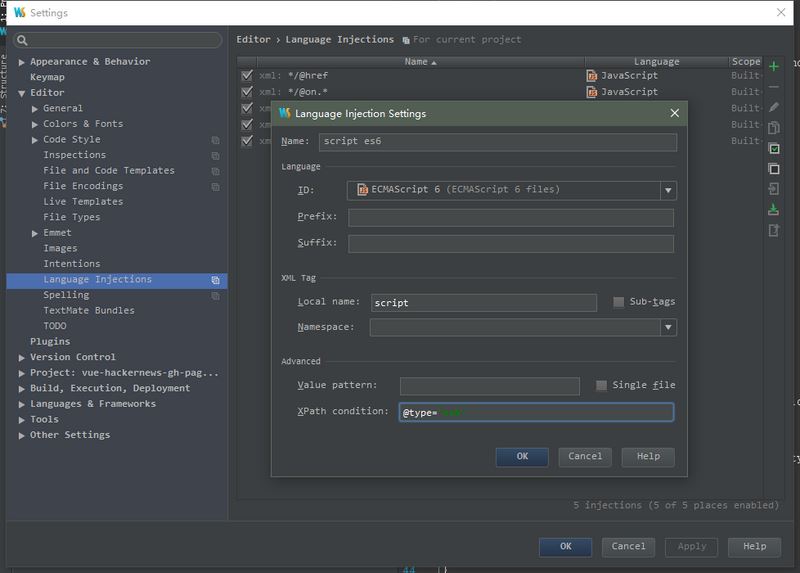
然后打開 Settings => Language Injections 添加 XML Tag Injection,內容如下圖。

*.js 支持ES6
webstorm默認js文件是ES5語法
打開 Settings => Languages & Frameworks => Javascript
把 Javascript Language version 改為 ECMAScript 6

PS:要在vue文件里寫sass,stylus之類的css預處理,webstorm就不支持了,我也嘗試了添加 Injection ,代碼高亮正常,但卻是臨時的,只要一改動代碼,又會劃很多紅線了,經過google,這似乎是webstorm的一個已知的Bug。
以上是“webstorm如何添加*.vue文件支持”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。