您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue這個新的工具,確實能夠提高效率,在經歷的一段時間的摧殘之后,終于能夠有一個系統的認識了,下面就今天的收獲做一個總結,也是vue入門的精髓:
1.要使用vue來開發前端框架,首先要有環境,這個環境要借助于node,所以要先安裝node,借助于node里面的npm來安裝需要的依賴等等。
這里有一個小技巧:如果在cmd中直接使用npm來安裝的一些工具的話會比較慢,所以我們使用淘寶的npm鏡像:
輸入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安裝npm鏡像,以后再用到npm的地方直接用cnpm來代替就好了
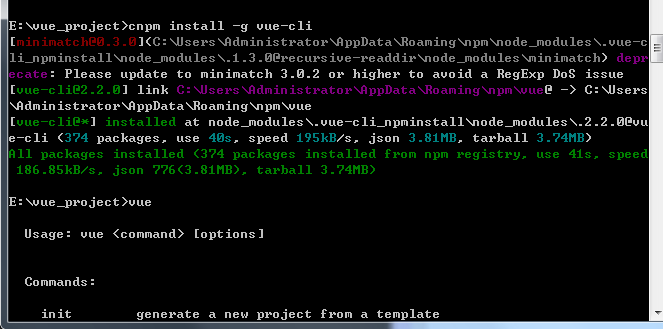
安裝完npm鏡像后,開始安裝全局vue-cli腳手架,之所以要用vue-cli,是應為這個工具能幫我們搭建好我們需要的模板框架,比較簡單。方法:cnpm install -g vue-cli 回車,驗證是否安裝成功,在命令行中輸入vue,出來vue的信息說明安裝成功

2.安裝完腳手架以后開始,開始創建一個新項目:命令 vue init webpack vue_project(最后這個是我創建的項目文件夾的名字)

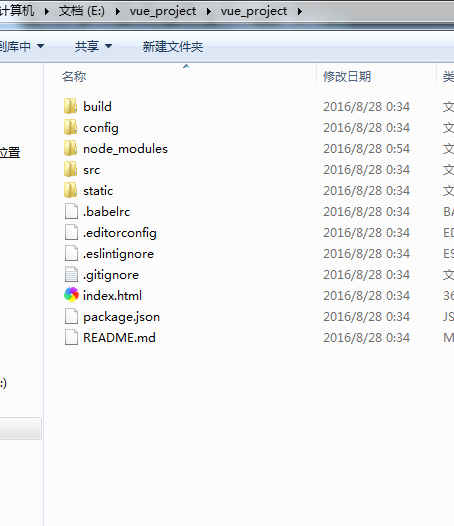
至此,一個新的項目文件夾就創建完成,這個項目文件是在使用了腳手架vue-cli的前提下創建的,所以使用了這個工具提供的默認版式。

這就是使用腳手架搭建的項目文件的結構
3.因為各個模板間都是相互依賴的,所以要安裝依賴,在命令行輸入cnpm install ,你會發現在已經創建的項目結構里面會多出一個node_modules的文件夾,里面就是剛才安裝的所有依賴。
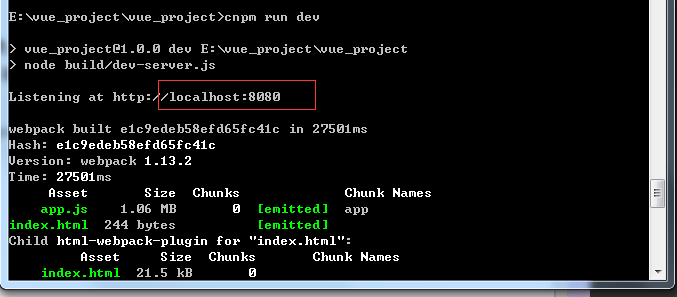
4.準備工作做好以后,測試一下項目里面默認的app.vue模塊能否跑起來,這是需要先安裝一下服務器環境,在命令行中輸入
cnpm run dev 回車即可

8080就是默認的端口,在瀏覽器地址欄中輸入localhost:8080會發現默認的模塊打開了!
注:如果已經全局安裝過vue-cli了,再搭建項目的時候無需再安裝一遍,直接使用vue init webpack 項目名 即可
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。