您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關在WebStorm中如何添加Vue.js單文件組件的高亮及語法支持,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
一個小遺憾

能來看這篇文章的想必不用我來介紹vue是什么了。先讓我們膜拜大神!vue項目的創建者尤大寫了個sublime下語法高亮的插件,有人問他how about webstorm support?他是這么回答的。默哀一分鐘。
添加高亮和語法支持
這個我是通過插件來實現的。網上目前有兩個插件:
插件1:https://github.com/henjue/vue-for-idea
插件2:https://github.com/postalservice14/vuejs-plugin
我現在用的是插件1。
它能提供一點的語法和代碼高亮還有一個文件模板。
就是你在左側工程欄右鍵新建的時候會有vue文件了。

然而他的語法支持實在有限,你還是別抱太大希望。。一些cmd+點擊的跳轉都不能實現。
我還去設置內添加了額外的幫助:

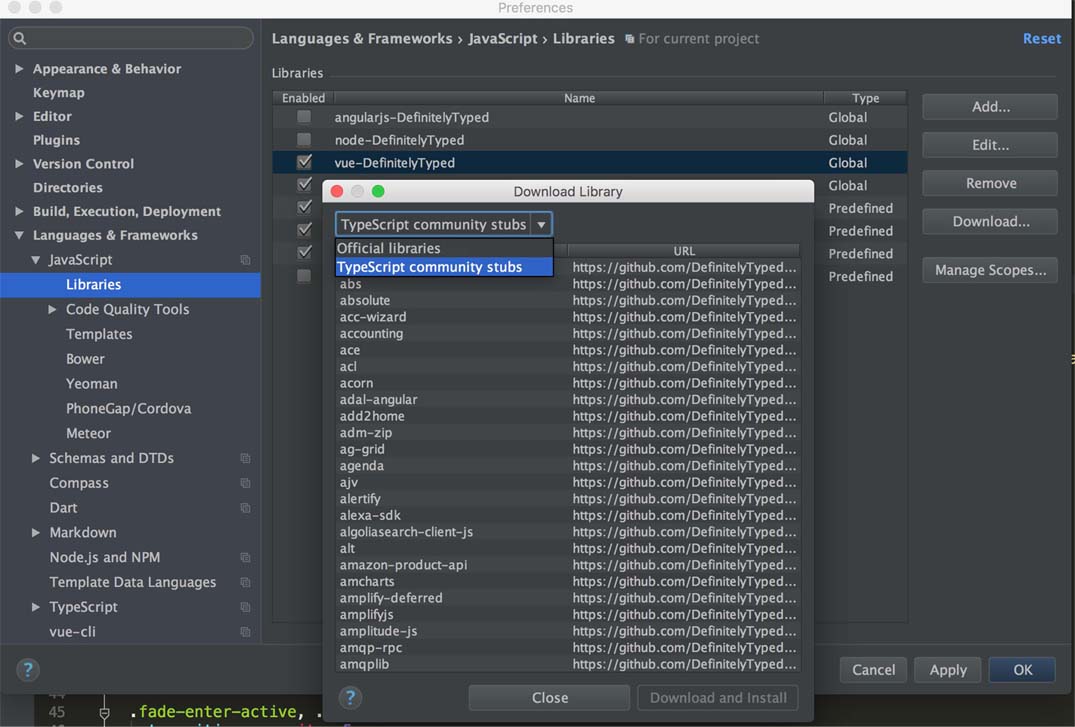
這是由這個組織維護在github上的一個語法列表,在webstorm上安裝了之后會有對應的語法提示。進入設置中的這里,點擊右邊的download,就會出現這個列表,選擇上面的源,一共有兩個選項,選擇第二個,就出現這個列表了。找到vue,安裝就可以了。
但是感覺在.vue文件中作用也不是很大。。。
添加ES6支持
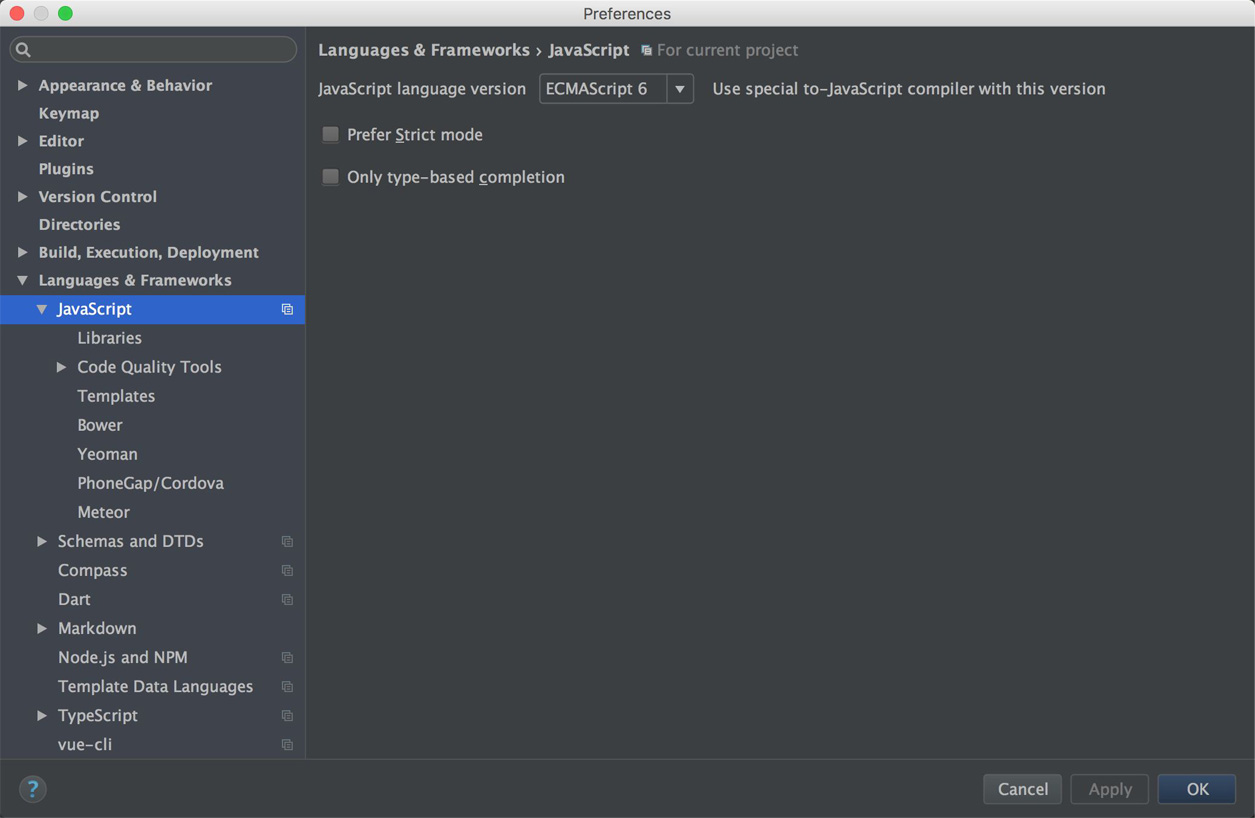
首先,你要設置webstorm自身的JavaScript的版本。如圖:

這里默認是ES5.1,把它改成ES6。
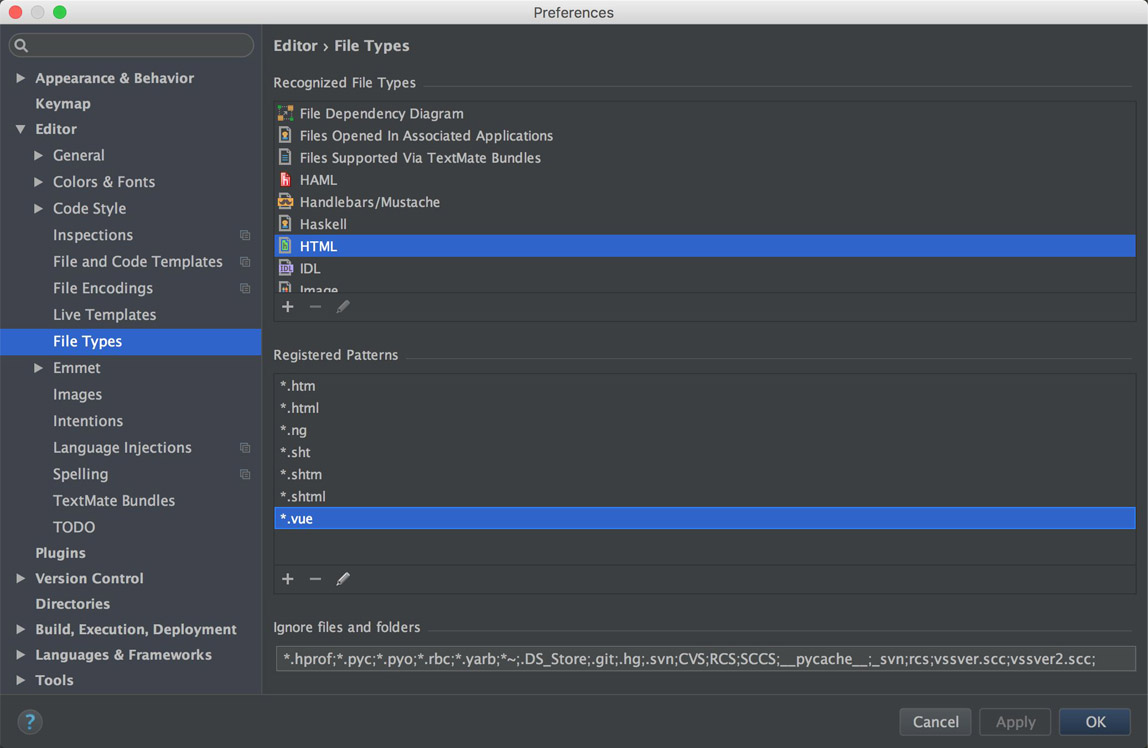
然后打開設置:

找到這個地方,找到上面的html類型,將*.vue添加進其中。確定的時候會提示被占用了,要把那個清除掉,繼續就OK了。
這樣系統會把.vue文件看成html,也就能正確識別里面的<script>標簽了。
如果你不想這樣做,那也可以。還有一種方法。
直接在<script>標簽中添加type="text/ecmascript-6",這樣也是OK的,里面的代碼也會高亮并支持ES6。
支持sass
看過vue-loader文檔的知道,在*.vue模板中是支持幾種css預處理器和模板語言jade的。
但是當你在<style>標簽中加上lang=sass然后寫sass時會發現IDE一片報錯。。一開始我想到的是webstorm的Language Injections,并照著已有的寫了一個:

然而并不能用。。。
去谷歌了下,發現也有人這么做了,然而也沒有成功。。至于為什么也沒搞清楚。。倒是知道了jade是模板語言,不能這么做。
但是sass不應該啊。。
然而也不是沒有收獲。
發現了<style>標簽中有rel="stylesheet/scss"和type="text/css"時能正確識別sass語言。如:
<style scoped lang="sass" rel="stylesheet/scss" type="text/css">
同理less也可以。但是需要webstorm版本高于2016.1.1。
關于jade支持
我還不會jade模板語言。但是在找sass支持的過程中發現有人這么“曲線救國”的支持了jade:

同時我也發現了vue-idea-plugin插件的作者不靠譜的承諾,戳這里,說會支持jade,但是沒有具體的時間。
關于“在WebStorm中如何添加Vue.js單文件組件的高亮及語法支持”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。