您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用Vue怎么創建一個vue-cli腳手架程序?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Vue的開發都是要基于NodeJS,實際開發采用Vue-cli腳手架開發,vue-router路由,vuex做狀態管理;Vue UI,界面我們一般使用ElementUI(餓了么出品),或者ICE(阿里巴巴出品)來快速搭建前端項目~~
ElementUI
ICE
1.1 什么是vue-cli
vue-cli官方提供的一個腳手架,用于快速生成一個vue的項目模板;
預先定義好的目錄結構及基礎代碼,就好比咱們在創建Maven項目時可以選擇創建一個骨架項目,這個估計項目就是腳手架,我們的開發更加的快速;
項目的功能
統一的目錄結構
本地調試
熱部署
單元測試
集成打包上線
1.2 需要的環境
Node.js
Git
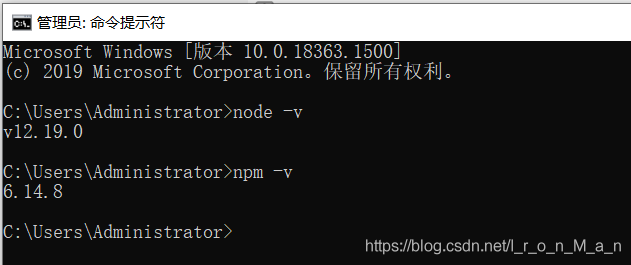
確認nodejs安裝成功:
cmd下輸入node -v,查看是否能夠正確打印出版本號即可!
cmd下輸入npm -v,查看是否能夠正確打印出版本號即可!

npm,就是一個軟件包管理工具
安裝vue-cli
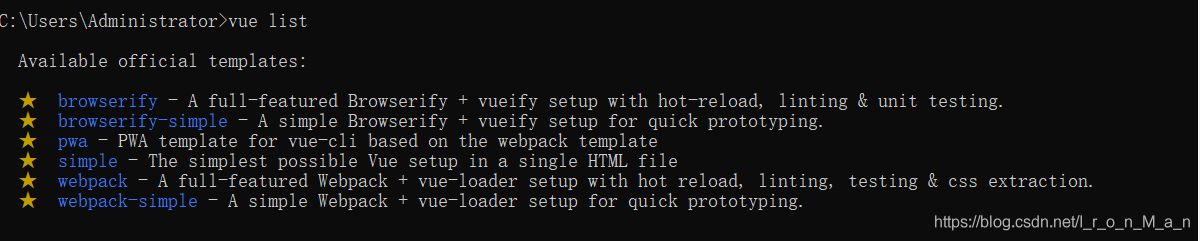
npm instal1 vue-cli -g #測試是否安裝成功#查看可以基于哪些模板創建vue應用程序,通常我們選擇webpack vue list

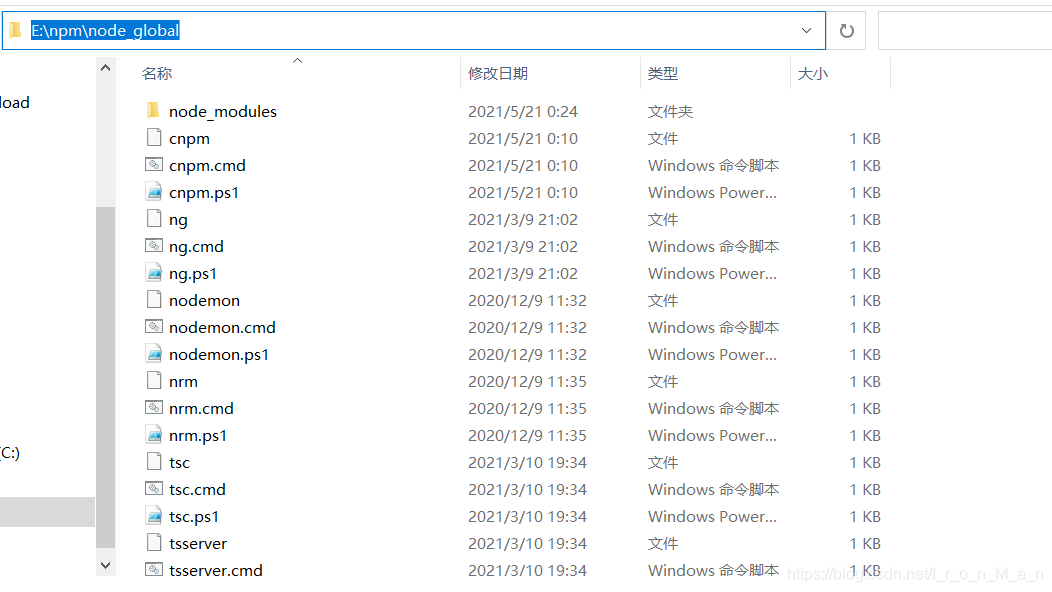
提示:如果vue list 查詢失敗請把 node_global目標添加到path環境變量
1.3 第一個vue-cli程序
1.3.1 創建一個Vue項目
我們隨便建立一個空的文件夾在電腦上,我這里在D盤下新建一個目錄

1.3.2 創建一個基于webpack模板的vue應用程序
#1、首先需要進入到對應的目錄 cdE:\IDEACode\Vue\vue #2、這里的myvue是頂日名稱,可以根據自己的需求起名 vue init webpack myvue
一路都選擇no即可;
說明:
1.3.3 初始化并運行
cd myvue npm install npm run dev
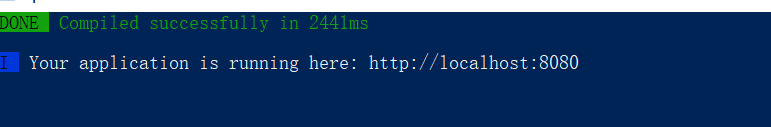
命令執行成功后會出現以下提示

在游覽器打開剛剛的端口

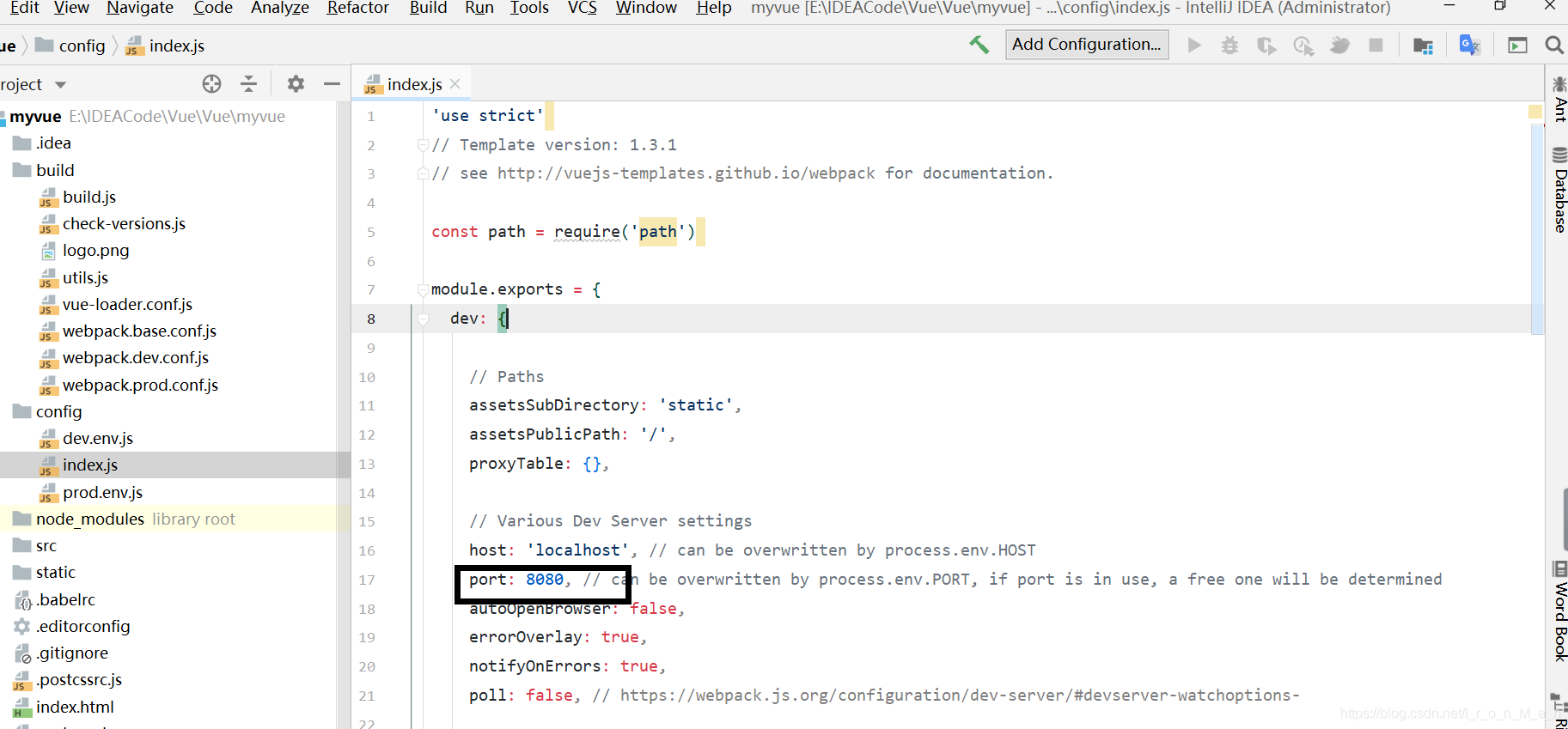
可以在index.js修改端口號等配置文件

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。