溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue中如何使用百度地圖”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue中如何使用百度地圖”這篇文章吧。
Vue下使用百度地圖的簡易方法,具體如下:
最近的項目里面,需要用到將具體地址轉換成百度坐標系的經緯度,需求比較簡單,所以就沒有采用GitHub里面的百度Vue插件。
引入:在需要用到百度地圖的組件里面直接引入
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址轉換成坐標系
myGeo.getPoint('北京市海淀區上地10街10號', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}至此,就能夠開始正常的使用百度地圖了。
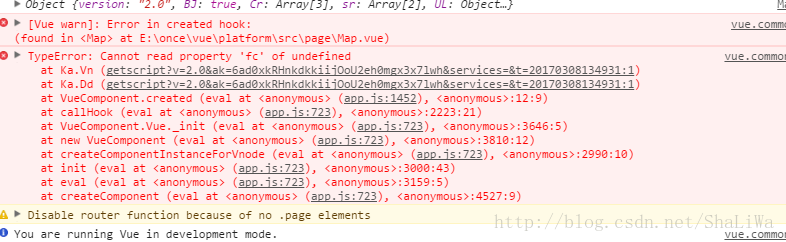
按照官方文檔寫的代碼報了以下圖示的錯:

經過多方考察最終發現造成這個的原因是頁面加載順序導致的,這點在官網上也有提示,詳細請查看官方文檔
由于我用的是vue2.0,所以我是在mounted方法中調用的以下兩個方法:
var map = new BMap.Map("container"); //創建地圖實例,注意在調用此構造函數時應確保容器元素已經添加到地圖上
var point = new BMap.Point(116.404, 39.915); //創建點坐標, 地圖必須經過初始化才可以執行其他操作以上是“Vue中如何使用百度地圖”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。