您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js中vue-cli腳手架使用百度地圖API的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
第一步,去百度地圖開發者申請密鑰。
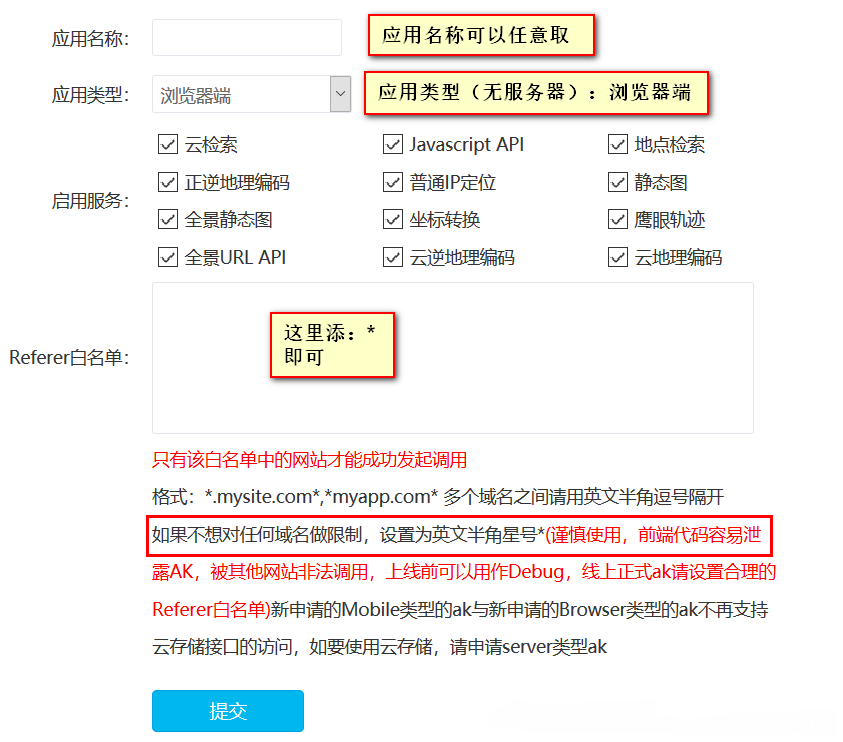
1.申請密鑰(百度地圖開放平臺-->開發文檔-->web開發-->JavaScript API-->立即使用-->創建應用)

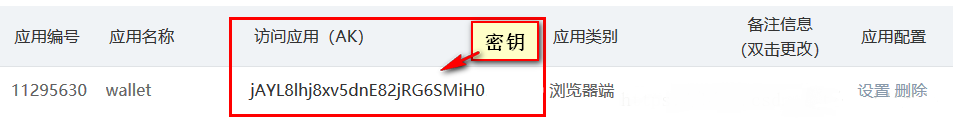
2.密鑰申請成功后

第二步,在項目的需要模板中引入,具體如下:

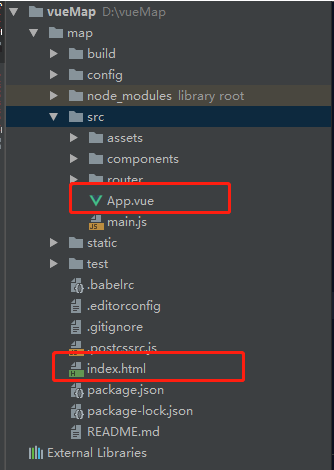
項目路徑
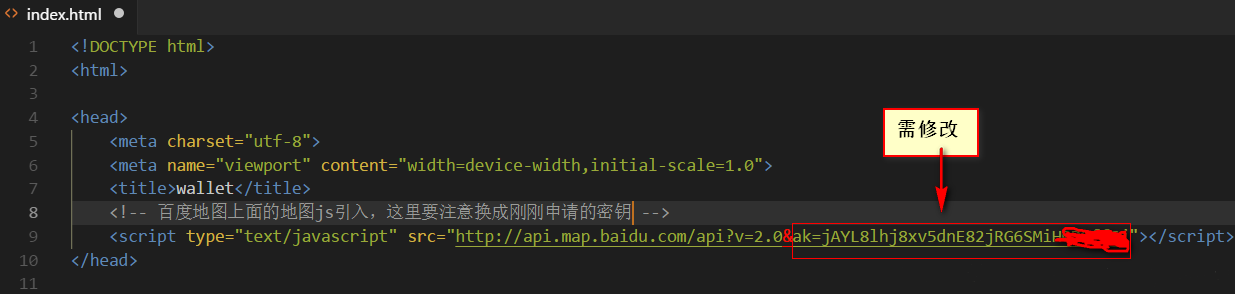
其中index.html存放地圖鏈接,代碼如下
在百度地圖開放平臺 服務介紹中 選擇我們所需要的地圖類型 demo演示可查看
選擇我們所需哪種百度地圖的類型:http://lbsyun.baidu.com/index.php?title=jspopular

然后在某模板 例:APP.vue里面實現,代碼如下
<template>
<div id="app">
<div id="allmap" ref="allmap"></div>
<router-view></router-view> //切記模板中一定要有渲染
</div>
</template>
<script>
export default {
name: 'App',
methods:{
map(){
let map =new BMap.Map(this.$refs.allmap); // 創建Map實例
map.centerAndZoom(new BMap.Point(114.30, 30.60), 11);// 初始化地圖,設置中心點坐標(經緯度/城市的名稱)和地圖級別
map.addControl(new BMap.MapTypeControl({//添加地圖類型控件
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("武漢");// 設置地圖顯示的城市 此項是必須設置的
map.enableScrollWheelZoom(true); //開啟鼠標滾輪縮放
//map.setMapStyle({style:'midnight'});//地圖風格
}
},
mounted(){
//調用上面個的函數
this.map()
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
/*設置地圖的寬高*/
#allmap{
height: 500px;
overflow: hidden;
}
</style>在html頁面中使用百度接口步驟也如上面所示
以上是“vue.js中vue-cli腳手架使用百度地圖API的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。