溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關Vue中如何使用百度地圖插件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
安裝
CDN全局安裝
<script src="https://unpkg.com/vue-baidu-map"></script>
插件的引入
Vue.use(VueBaiduMap.default, {
ak: 'YOUR_APP_KEY',
})ak 是在百度地圖開發者平臺申請的密鑰 詳見 http://lbsyun.baidu.com/apico...
地圖視圖
BmView 是用于渲染百度地圖實例可視化區域的容器
使用 Bmview 渲染一個地圖實例:
<template id="baidu"> <baidu-map class="map"> <bm-view ></bm-view> </baidu-map> </template>
給地圖添加一個縮放控件
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
把控件放到我們渲染的地圖實例里就可以了
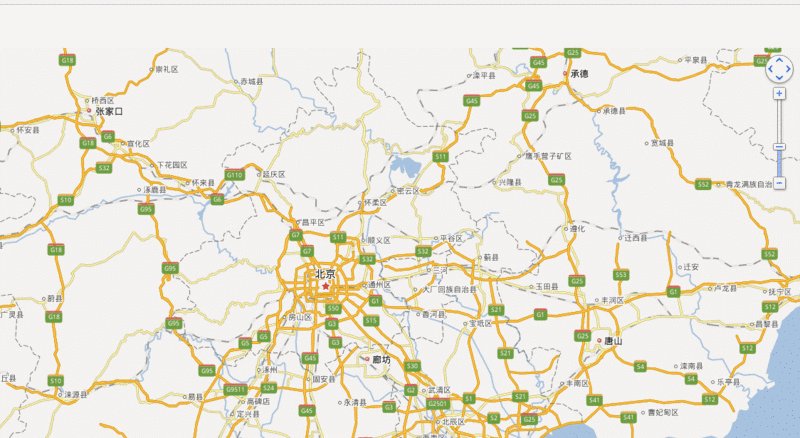
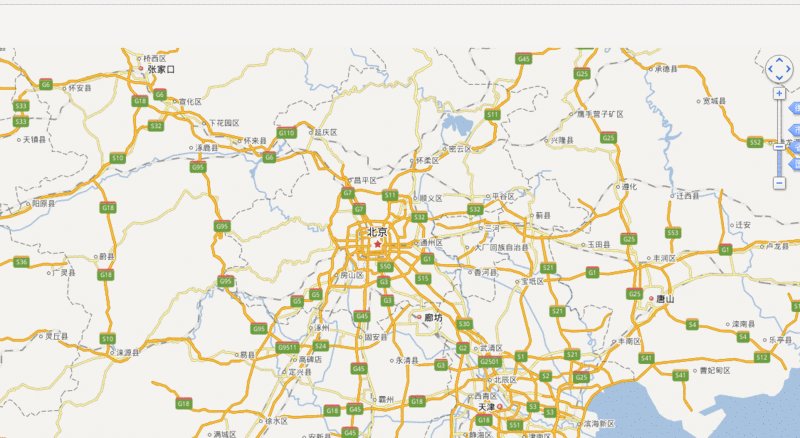
效果如下:

完整代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>baidumap</title>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-baidu-map"></script>
<style>
#map{
width: 1000px;
height: 500px;
}
</style>
</head>
<body>
<div id="map">
<baidu></baidu>
</div>
<template id="baidu">
<baidu-map class="map">
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
<bm-view ></bm-view>
</baidu-map>
</template>
<script>
Vue.use(VueBaiduMap.default, {
ak: 'YOUR_APP_KEY',
})
Vue.component("baidu",{
template:'#baidu'
})
new Vue({
el:'#map'
})
</script>
</body>
</html>上述就是小編為大家分享的Vue中如何使用百度地圖插件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。