您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue怎么使用百度地圖實現城市定位”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue怎么使用百度地圖實現城市定位”吧!
Vue項目運行環境:Vue 2.0,Vue Cli 3.0
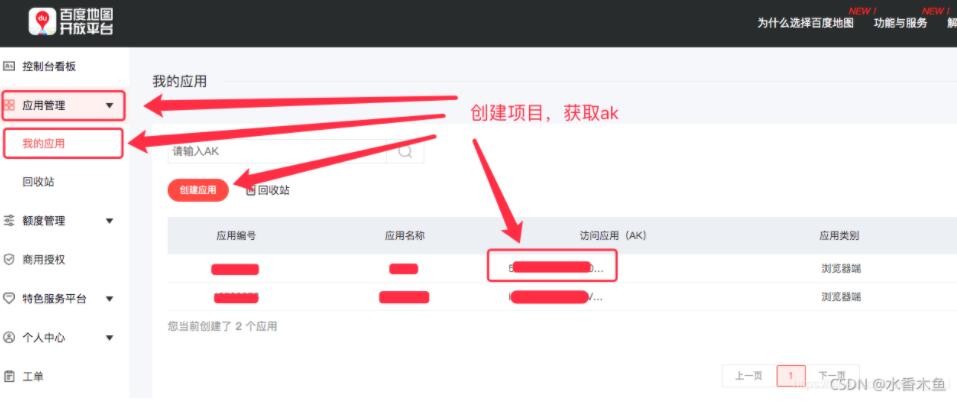
步驟一:登錄 百度地圖開放平臺
在 控制臺---->應用管理---->我的應用 下面創建一個應用。
目的是獲取 ak

步驟二:在public文件夾的index.html文件中
導入百度地圖,拼上你的ak

步驟三:在項目的根目錄中創建vue.config.js文件
如果有vue.config.js文件的話,直接添加以下代碼即可。
vue.config.js文件在VueCli 3.0之后就不再默認創建了,有用到這個文件的時候,需要我們手動創建。
module.exports = {
configureWebpack: {
externals: {
'BMap': 'BMap' // 百度地圖配置
}
}
}
步驟四:接下來就是具體的代碼實現了。
接下來會介紹兩種實現方案。
方式一(推薦使用):單獨封裝js工具文件實現地址獲取。
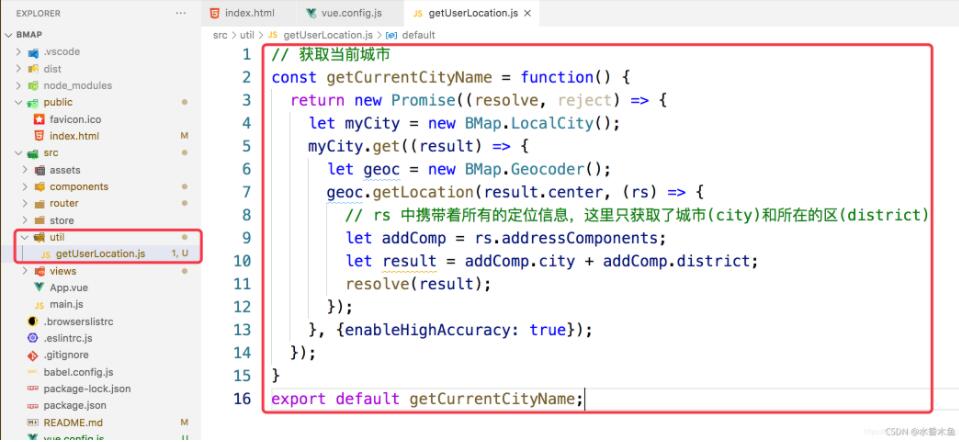
1、在src文件夾下新建util文件夾,然后在util文件夾中新建getUserLocation.js文件。
注:這個util文件夾,可以存放所有自己封裝的工具js文件,不單單是getUserLocation.js這一個定位相關的文件。
代碼和截圖如下:
// 獲取當前城市
const getCurrentCityName = function() {
return new Promise((resolve, reject) => {
let myCity = new BMap.LocalCity();
myCity.get((result) => {
let geoc = new BMap.Geocoder();
geoc.getLocation(result.center, (rs) => {
// rs 中攜帶著所有的定位信息,這里只獲取了城市(city)和所在的區(district)
let addComp = rs.addressComponents;
let result = addComp.city + addComp.district;
resolve(result);
});
}, {enableHighAccuracy: true});
});
}
export default getCurrentCityName;
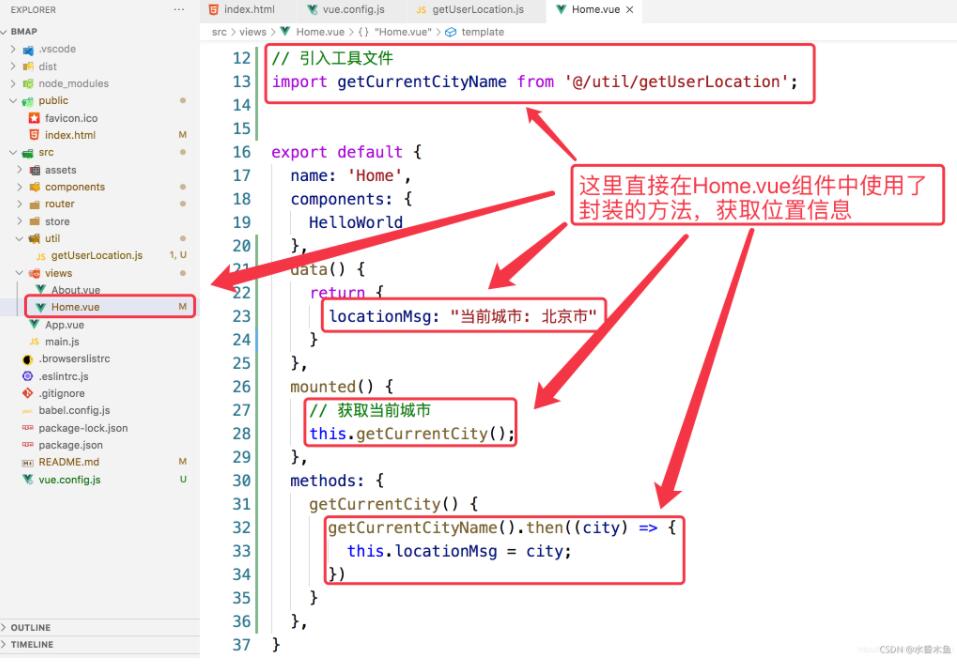
在組件中引入并調用上述文件中封裝的方法
方式一:引入工具文件

頁面通過locationMsg屬性即可顯示位置信息,例如:北京市豐臺區
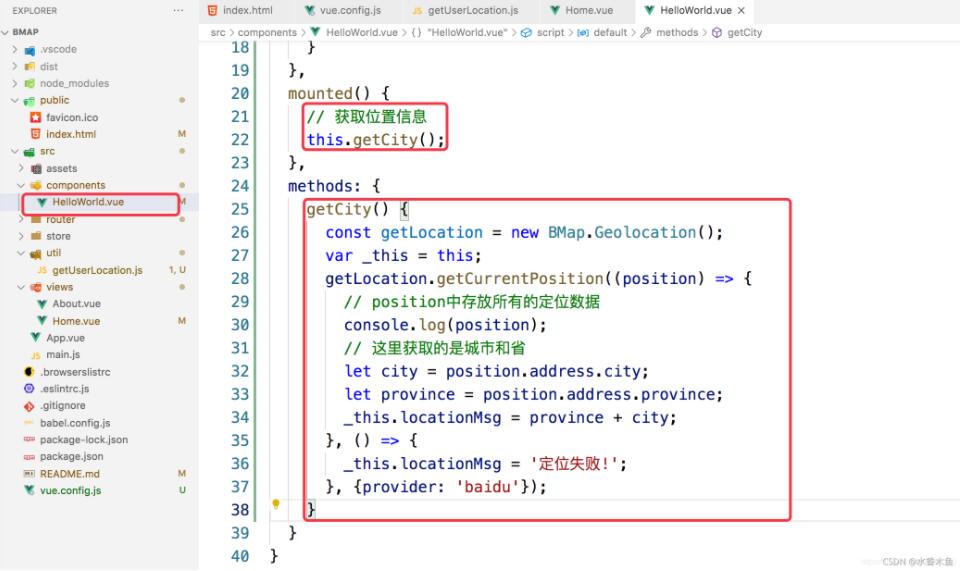
方式二:直接在組件中進行定位。
直接在組件中使用以下代碼即可定位成功,這種方式耗時比方式一要長。
代碼及截圖如下:
mounted() {
// 獲取位置信息
this.getCity();
},
methods: {
getCity() {
const getLocation = new BMap.Geolocation();
var _this = this;
getLocation.getCurrentPosition((position) => {
// position中存放所有的定位數據
console.log(position);
// 這里獲取的是城市和省
let city = position.address.city;
let province = position.address.province;
_this.locationMsg = province + city;
}, () => {
_this.locationMsg = '定位失敗!';
}, {provider: 'baidu'});
}
}代碼圖

注:這里的_this其實是沒有必要的,可以直接使用this,之前沒有使用箭頭函數,就使用了_this,后來改成箭頭函數之后,沒有修改_this相關的代碼。當然按照上述代碼寫也沒有問題。
到此,相信大家對“Vue怎么使用百度地圖實現城市定位”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。