溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在vue中設置路由的登錄權限,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
index.js
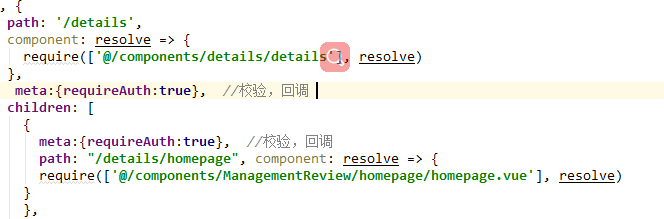
將需要登錄權限的路由設置meta屬性

meta:{requireAuth:true},main.js
在main.js內直接寫對路由的驗證
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requireAuth)){ // 判斷該路由是否需要登錄權限
if (sessionStorage.getItem("access_token")) { // 判斷當前的token是否存在
next();
}
else {
next({
path: '/manage',
query: {redirect: to.fullPath} // 將跳轉的路由path作為參數,登錄成功后跳轉到該路由
})
}
}
else {
next();
}
});Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
上述內容就是怎么在vue中設置路由的登錄權限,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。