溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue如何實現登錄路由驗證,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
vue的項目的登錄狀態如果用vuex狀態管理,頁面一刷新vuex管理的狀態就會消失,這樣登錄路由驗證就沒有意義了。可以將登錄的狀態寫到web Storage中進行存儲管理。
步驟如下:
1、在登錄組件里,將登錄狀態寫入web Storage里。(一般寫入session Storage,會話關閉,存儲數據自動刪除)
if('登錄成功')
{sessionStorage.setItem('accessToken' , 寫入登錄成功返回的登錄令牌或者自定義的判斷字符串) }2、在需要登錄驗證的路由元信息里加入登錄驗證標識requiresAuth(自定義)
[html] view plain copy
routers: [
{ path: '/listInfo',
name: 'listInfo',
component: listInfo,
meta: { requiresAuth: true
}
}
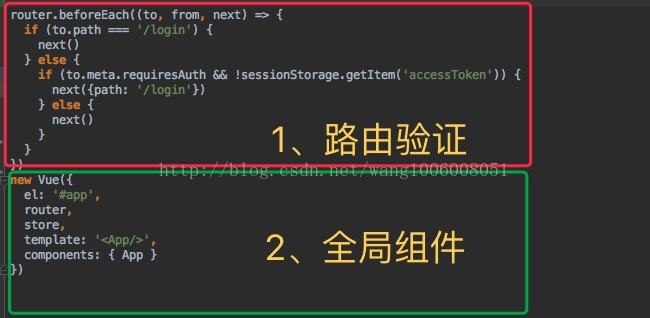
]3、在全局鉤子函數beforeEach中驗證頁面是否需要登錄
router.beforeEach((to, from, next) => {
//to即將進入的目標路由對象,from當前導航正要離開的路由, next : 下一步執行的函數鉤子
if(to.path === '/login') { next() } // 如果即將進入登錄路由,則直接放行
else { //進入的不是登錄路由
if(to.meta.requiresAuth && !sessionStorage.getItem('accessToken')) {next({ path: '/login' })}
//下一跳路由需要登錄驗證,并且還未登錄,則路由定向到 登錄路由
else { next() }}
//如果不需要登錄驗證,或者已經登錄成功,則直接放行
}注意點:beforeEach這個全局鉤子要放到全局組件的前面,放到全局組件的后面,Vue實例已經加載完成。這時候直接在瀏覽器的地址欄輸入要去的路由,則不會定向到登錄路由。

看完了這篇文章,相信你對“vue如何實現登錄路由驗證”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。