溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了Vue CLI3 如何支持less的方法示例,分享給大家,具體如下:
安裝方式:
npm install less less-loader --save
或者
cnpm install less less-loader --save
大家在編寫 .vue 文件的 style 的時候多會選擇采用預編譯樣式來加速開發效率
<style lang="less">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
.img {
border: 1px solid red;
}
}
</style>
這里我們提一下,如何在新版 Vue CLI 中增加對 less 的支持
其實很簡單:需要在 package.json 中定義依賴:
"devDependencies": {
"less": "^3.0.4",
"less-loader": "^4.1.0"
}
然后安裝對應的依賴即可,是不是比之前版本的腳手架省去了很多配置
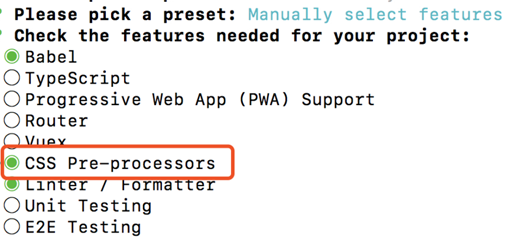
當然在使用 vue create 創建新項目的時候,也是可以在命令行直接選擇的:

再里面可以選擇:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。