您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Vue中Cli瀏覽器兼容性實踐的詳細解析,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
瀏覽器市場占有率
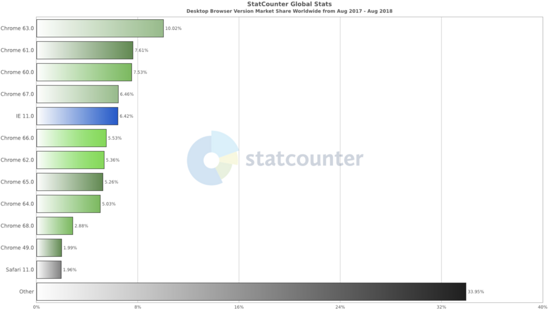
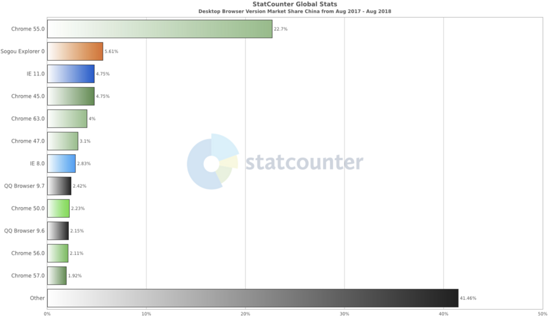
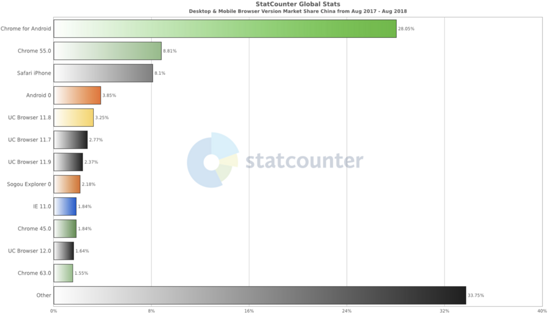
在處理瀏覽器兼容性問題之前,我們先來看一下現在的瀏覽器市場份額是怎樣的,👇下面是來自statCounter的數據,基本上覆蓋了全世界瀏覽器市場份額的統計,而且前端er經常使用的caniuse所拉取的瀏覽器數據就是來自statCounter。
世界范圍

天朝范圍

Plus移動端

分析
從統計數據可以看出,對于國內的PC端瀏覽器,QQ瀏覽器以及Sogou的占比還是挺高的,所以在做兼容性處理的時候也需要多考慮這兩款瀏覽器。不過QQ瀏覽器和Sogou都是封裝了Chrome的內核,而它們的更新通常也就是隨著Chrome的版本更新而更新,但是這兩款瀏覽器通常不會和Chrome的最新版本同步,而是會有一定的滯后性,所以通常我們兼容的時候要去考慮它們所使用的Chrome內核版本來處理。
Vue CLI3
簡述
隨著尤大最新力作-Vue CLI3的發布,團隊也將項目的腳手架升級為最新的CLI3了,CLI3帶來了很多新的特性,比如支持webpack4、支持可視化化地配置項目、封裝了很多官方的插件降低了上手的成本等。其中還有對瀏覽器兼容性的支持-結合了社區最新的工具以及現代模式。而CLI 3.0的瀏覽器兼容性處理,主要分為三個部分。browserlist、polyfill以及modern mode(現在模式)。
Broserslist
指定項目的目標瀏覽器范圍,這個值會被@babel/preset-env和Autoprefixer等工具用來確定需要轉譯的JS特性以及需要添加前綴的CSS特性。
{
"browserslist": [
"last 1 version", //表示最新一個版本
]
}Browserslist本質是對一系列瀏覽器的queries,查詢瀏覽器的版本, 它會從caniuse中拉取數據來查詢!它的好處是給予了開發者一個標準的地方存放項目支持的瀏覽器版本,他們可以在配置中找到這個支持版本。
下面是用法解釋

Transpile
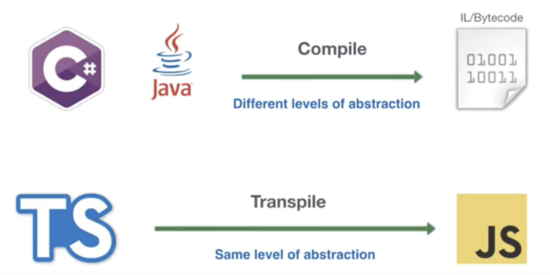
下面要要介紹的是Vue CLI3所用到的Babel預設- @Babel/preset-env,它是在CLI3中指導Babel進行轉譯的一個工具,說起Babel就不得不提一下轉譯,和其他語言中的編譯不同,轉譯是類似如下圖所示的一個過程:

總的來說,靜態語言的編譯比如Java是將源代碼編譯為字節碼,這兩種通常是處于不同抽象層次的語言,而Transpile的兩端本質上是相同層次上的抽象,它一般是從一種支持更高級特性的比如ES2017的實現,轉為一種語言特性較少的比如ES5的實現。在解決瀏覽器兼容性時,很大程度上是需要依賴Babel轉譯來解決低版本瀏覽器不支持某些新特性的情況。
CLI3如何使用browserslist以及babel進行轉譯
babel是一個編譯JS文件的和工具。用于編譯新JS新特性到支持的目標瀏覽器。babel/preset-env從browserlistrc文件中加載目標瀏覽器:
"babel": {
"presets": [
[
"@babel/preset-env"
]
]
}然后babel會把新標準中的JS語法特性編譯到當前目標瀏覽器支持的代碼:
const array = [1, 2, 3]; const [first, second] = array;
output:
const array = [1, 2, 3]; const first = array[0], second = array[1];
此處的const特性,因為該目標瀏覽器支持了,所以不需要降級處理。
** Babel的轉譯可以簡單地用以下三個階段概括: **
不同的特性,結合Browserslist以及@Babel/preset-env會根據當前的目標瀏覽器支持的特性的情況來轉譯,不支持的特性再去降級處理。Babel本身是個復雜的話題,后續有余力結合編譯原理再去深挖一下。
Polyfills
Polyfill通常是在特性檢測后,來決定是否需要引入的一段JS代碼,它是用基于目標瀏覽器支持的代碼編寫的。
if(browserSupportAllFeatures()) {
main();
} else {
loadScript('polyfills.js', main);
}原理默認情況下,它會把useBuiltIns: 'usage' 傳遞給 babel/preset-env,這樣它會根據源代碼中出現的語言特性自動檢測需要的polyfill。 確保了最終包里的polyfill數量最小化。然而,這也意味著如果其中一個依賴需要特殊的polyfill,默認情況下babel無法檢測出來。
// 源代碼 var a = new Promise();
// 輸出 import 'core-js/modules/es6.promise'; var a = new Promise();
依賴需要Polyfills如果有依賴需要polyfill,你有幾種選擇:(來自babel-preset-app)
如果該依賴基于一個目標環境不支持的ES版本撰寫,將其添加到vue.config.js中的 traspileDependcies選項。這會為該依賴同時開啟語法轉換和根據使用情況檢測polyfill。默認情況下,babel-loader會忽略所有node_modules中的文件。如果想要通過Babel顯式轉譯一個依賴,可以在這選項中列出:
trasnpileDependencies: [lodash,...]
如果該依賴交付了ES5代碼并顯式列出了需要的polyfill: 你可以使用@vue/babel-preset-app 的polyfills選項 預包含所需要的polyfill。( 注冊es6.promise將被默認包含,因為現在的庫依賴Promise非常普遍。)
// babel.config.js
module.exports = {
presets: [
['@vue/app', {
polyfills: [
'es6.promise',
'es6.symbol'
],
useBuiltIns: 'entry'
}]
]
}推薦這種方式添加polyfills而不是在源代碼中直接導入它們,因為如果這里列出的polyfill在browserflist的目標不需要,則它會被自動排除。 3. 如果該依賴交付了ES5 代碼,但使用了ES6+ 特性且沒有顯式列出需要的polyfill,請使用useBuiltIns: 'entry' 然后在入口文件添加 import '@babel/polyfill'。 這會根據browserlist 目標導入所有polyfill,這就不需要擔心依賴的polyfill問題了, 缺點:但是包含了一些沒有用到的polyfill所以最終的包可能會增加。(這也沒辦法,因為依賴沒有顯式列出需要的polyfill)
// 源代碼 import '@babel/polyfill'
// 輸出 import 'core-js/modules/es7.string.pad-start'; import 'core-js/modules/es7.string.pad-end';
Modern mode(現代模式)
什么是現代模式?現代模式是Vue CLI3提出的,為了解決支持更老的瀏覽器而為它們交付笨重的代碼的問題,使用官方所給的腳手架搭建好項目后,可以像下面這樣運行:
vue-cli-service build --modern
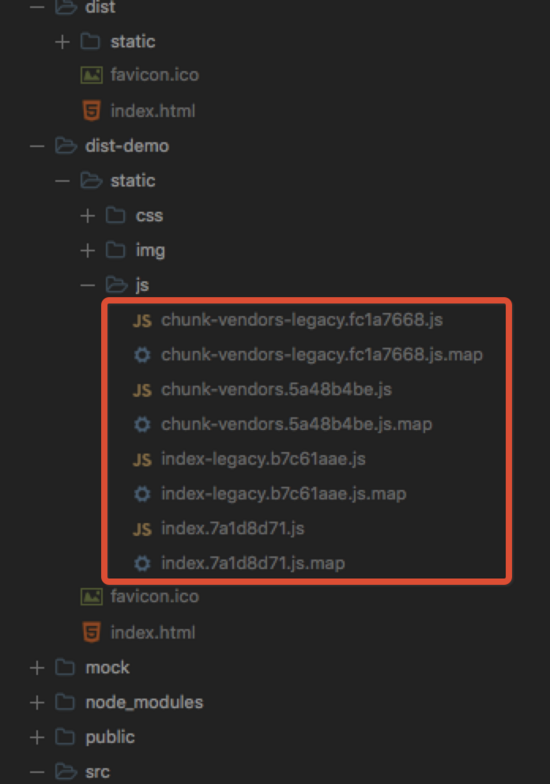
CLI3內置的Service服務會調用webpack構建編譯生成兩種類型的包,一種是現代版的包,它不會引入額外的polyfill。 一種是舊版的包,面向不支持的舊版瀏覽器,它會根據browserslist以及babel-preset-env的配置引入額外的polyfill。
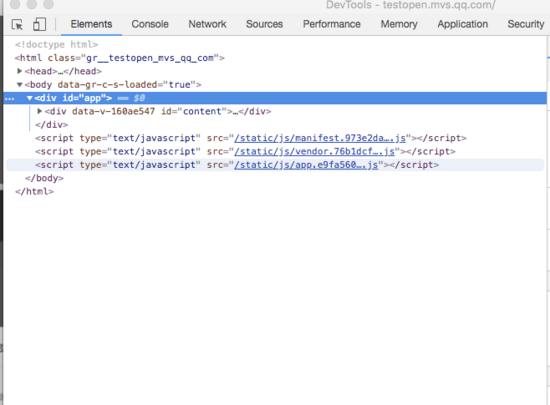
<script type="module"> 在被支持的瀏覽器中加載;它們還會使用 <link rel ="modulepreload"> 進行預加載。<script nomodule> 加載,會被支持ESM的瀏覽器忽略。輸出對比未使用現代模式:

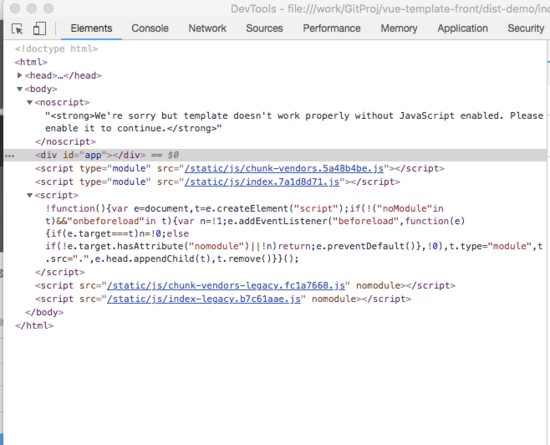
Vue CLI 3 現代模式:

使用了modern的方式,會在目錄下生成了兩種包:

解釋
<script src="/xx/sxx.js" nomodule></script>
script標簽中聲明了nomodule特性的,會告訴支持ES2015 Module的瀏覽器,不要去執行這個腳本。這種標簽通常就是在老舊瀏覽器中使用的,引用的是帶有legacy標識的腳本。
<script type="module" src="/xxx/sss/a.js"></script>
當script標簽中聲明了type特性的值為module時,瀏覽器就會把里面的代碼視作一整個JS模塊,腳本內容的處理不受charset和defer屬性的影響,代碼的行為可能會與不指定為module時表現得不同。 (以前type的值一般是JS MIME值,在符合HTML5的瀏覽器,表示腳本為JS。但現在H5規范要求開發者省略這個屬性而不提供冗余的MIME類型。)
小結
Vue CLI 3提供了一整套的解決方案,里面提供了社區以及Vue官方的工具,包含Browserslist、Babel、@Babel/preset-env以及現代模式來共同處理瀏覽器兼容性這個大坑。CLI3構建出的工程會利用Browserslist去進行瀏覽器查詢(包括類型和版本),然后結合預設對Babel進行配置共同來針對目標環境對源代碼進行轉譯或引入Polyfills來解決兼容性問題。Moreover,現代模式同樣會根據這些設定以及目標環境去構建出適合運行在支持項目所有新特性的瀏覽器以及不支持特性的瀏覽器的兩種包。最后,預告一下,下一篇文章會結合Modernizr和CLI3來進行實踐 ---- 《瀏覽器兼容性實踐-Mondernizr篇》
Reference
Stat Counter
瀏覽器對H5、CSS3特性支持
目標瀏覽器配置表
browserlist
Vue CLI3
Babel
Babel AST format
看完上述內容,是不是對Vue中Cli瀏覽器兼容性實踐的詳細解析有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。