您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue-cli3搭建項目的案例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在安裝之前請裝好nodeJs
安裝vue cli3
1. 檢測vue 的版本
vue -V (V大寫) or vue --version
2. 安裝@vue/cli
npm install -g @vue/cli (ps: vue cli2的安裝方法 npm install -g vue-cli )
安裝全局橋插件,能兼容使用vue cli2
npm install -g @vue/cli-init
cmd命令行創建項目
1. 快速創建一個新項目
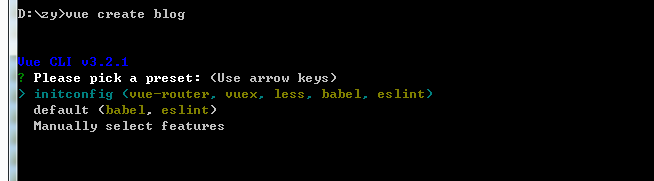
vue create name
2. 選擇配置
(1). 選擇配置,第一次創建項目,只有后面兩個,分別是默認和手動自定義選擇。第一個是我創建過后保存的,這里選擇最后一個,手動選擇配置

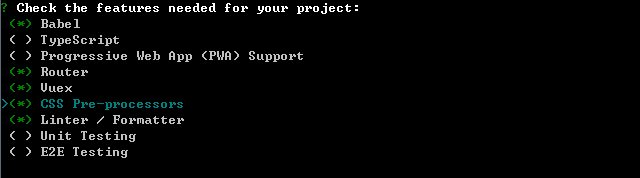
(2). A全選,空格鍵選擇與取消,上下 移動

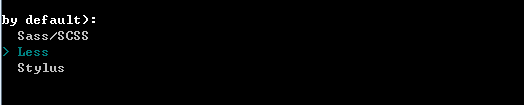
(3). 選擇css預處理器,這里是選擇less

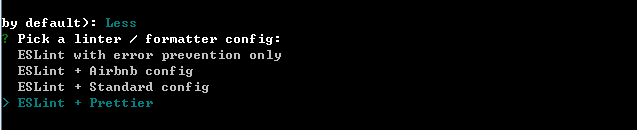
(4). eslint校驗方式,這里選擇最后一個

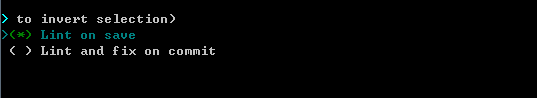
(5). 什么時候進行校驗,這里選擇每次保存的時候進行校驗

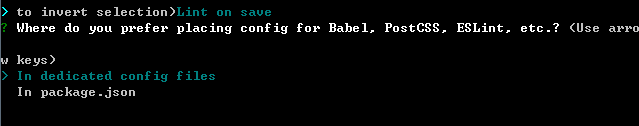
(6). 把babel,postcss,eslint這些配置文件放哪。放在各自的配置文件里 or 放在package.json,這里選擇放在各自的配置文件里

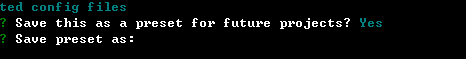
(7). 把剛剛選擇的配置文件保存起 or 不保存,保存之后就會出現在每次創建項目選擇配置時,這里選擇yes,然后取個配置的名字

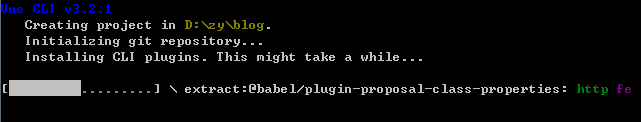
(8). 按回車就開始下載@vue/cli框架,并初始化項目了

(9). 啟動項目
npm run serve
切換項目目錄,運行,項目就啟動了

GUI界面創建項目
可以在官方自帶的圖形界面上創建項目,運行項目
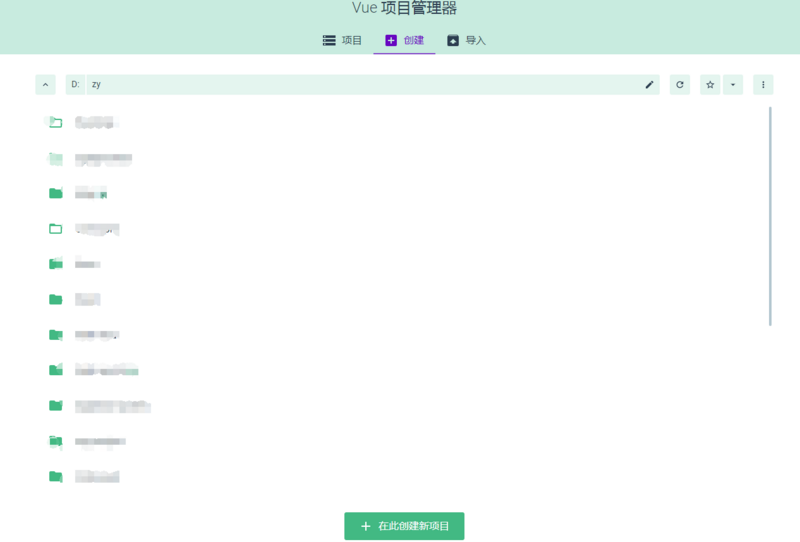
1.啟動GUI界面
vue ui
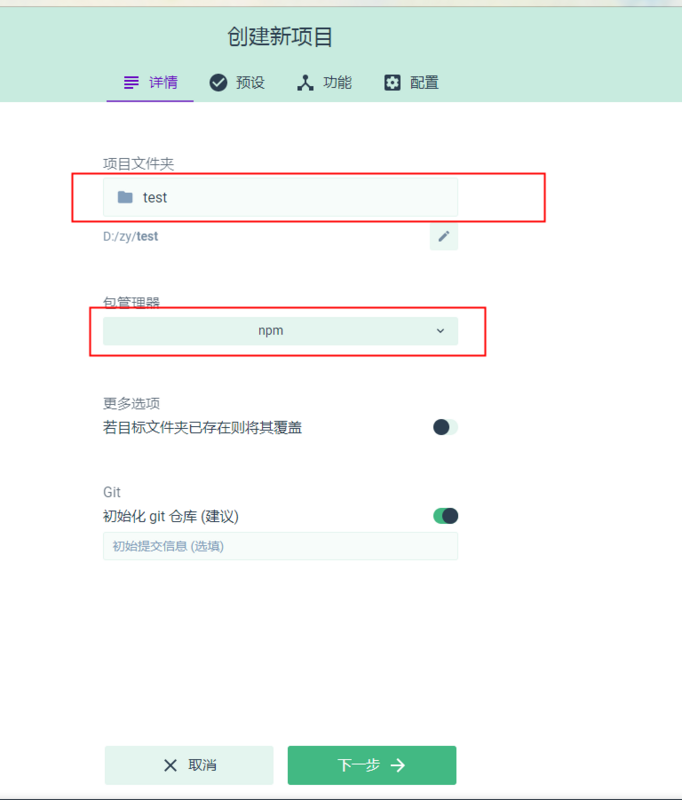
2.點擊創建新項目,輸入項目名字,包管理器選擇npm


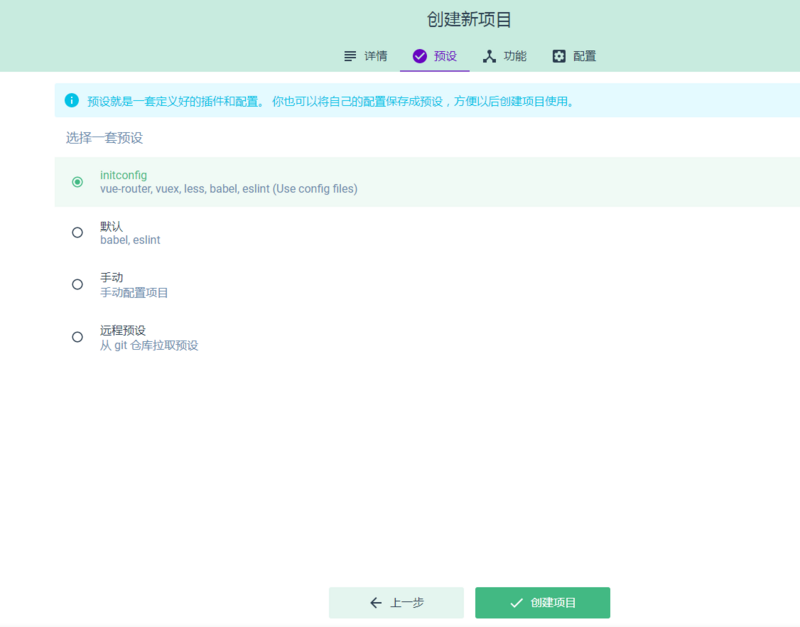
3.選擇項目配置就可以下載@vue/cli,創建新項目了,這里選擇之前保存的

4.任務=>serve 點擊運行就可以相當于啟動項目了 npm run serve 了, 可以點擊輸出查看控制臺結果

配置vue.config.js
@vue/cli3搭建的新項目,沒有vue-cli2 的build和config文件夾
所以有什么配置可以在根目錄新建一個vue.config.js寫上配置項
這里是修改接口和關閉eslint檢查
module.exports = {
lintOnSave: false,
devServer: {
port: 8081
}
}
看完了這篇文章,相信你對“vue-cli3搭建項目的案例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。