您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
開發 VueThis$Store 一些技巧
上次答應一個讀者介紹下開發此插件的一些原理和技巧,在此也一并做下總結了。
基本工具
1 正則表達式,正則表達式大家都不陌生,正則表達式的優點就是速度快,對于一個代碼補全的插件,用戶肯定希望更快的得到反饋,測試了 1000 行的 vue 文件匹配全部的 mapXXX() 之類的 api 字符串也只是用了 1ms 都不到的時間,但是缺點也非常明顯,他是上下文無關的,比如說
mapState({
a: state => state.test,
});
這樣一段代碼,我們可以使用 vscode 的 api 當觸發了補全后,用 /\bmapState\(([\'\"](.*)[\'\"](?:,\s*)?)?((\[[\s\S]*?\])|(\{[\s\S]*?\}))?\s*\)/g 捕獲到上面這段代碼,但是朋友你還要考慮的是,函數有三種方法
mapState({
a: state => state.test,
b(s) {
return s.test;
},
c: function(s) {
return s.test;
},
});
你怎么使用正則表達式捕獲到 a, b, c 三個屬性并且拿到三個函數的第一個參數呢,不排除有人能做到,但是可能會耗費不少時間吧。
2 Abstract Syntax Tree(以下用簡寫 ast),我這里是使用時 babel 的 parser babylon ,ast 和正則表達式的優缺點有點互補的意思,parser 缺點是相對慢,但是通過 parser 得到的 ast 對于一代碼的描述更加精確,你可以得到函數的參數,等很多信息,這里了就不科普,掘金有很多介紹 ast 的文章,這里強烈推薦這個網站astexplore,你可以在網站上練習,做一些很酷的事情。
開工
有了這兩種工具,我們就可以開始寫代碼啦,既然兩種工具的優缺點是互補的,我就想能不能將他們結合起來使用,最終想到的比較理想的方法就是,使用正則表達式捕獲 mapXXX 這種工具函數,找到所有匹配的代碼段以后使用 parser 獲取 ast,在來分析函數的參數,因為 ast 里信息非常豐富,我們可以獲取到是哪種的函數,以及函數的第一個參數,這樣用戶使用 . 觸發補全時,即使用了 state 的簡寫 s,我們仍然可以給出正確的建議。
但是我們要獲取 store 中所有的定義,就必須找到 store 的入口文件,怎樣找到 store 的入口文件呢?還記得我們平時是怎么注入 store 的么?
import Vue from 'vue';
import App from './App.vue';
import store from './store';
new Vue({
render: h => h(App),
store,
}).$mount('#app');
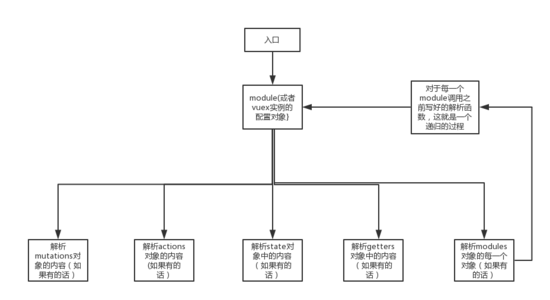
我們只要通過parser的到這段文本的ast,就可以獲取到store的相對路徑了,獲取到store的相對路徑了之后就可以獲取到vuex中的實例中的配置對象,獲取到配置對象就一步一步向下獲取到所有,mutations,state,getters,modules,遍歷所有module,其實每一個module就是一個vuex實例的配置對象,我們就可以遞歸以上的代碼,獲取所有的store代碼了,上個流程圖。

當然我們在調用的時候要注意一些事項,比如 對象可能從外部引入
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state';
Vue.use(Vuex);
export default new Vuex.Store({
state,
});
可能就以屬性的形式直接定義
export default {
account: {
namespaced: true,
state: {
number: 31
},
getters: {
testlen: state => state.number.length
},
mutations: {
change(state, { number }) {
state.number = number;
}
}
}
};
也可能先定義,在以對象屬性簡寫的形式引入。
const state = {name: 'jack'}
export default {
state: state
}
總結
以上只是將我制作這個插件,用到的工具和思想和大家分享下,也是對這次開發的總結吧,具體的實現請移步這里
反思
開源這個vscode插件以后,取得的用戶數量還是沒有達到自己的理想水平,自己下來也有反思
之前也有掘金用戶想我提建議,可以考慮和vetur合并,但是從目前來看好像并不是有很多人需要這個插件,我還是先盡力維護好這個項目吧。
一些可能對你有幫助的網站
vscode插件官方文檔,可以手把手教你做一個vscode插件:vscode官方文檔
astexplore:你可以在這里自由練習主流parser的用法:可以看到ast的結構 :astexplore
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。