溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
技術應用
js-cookie + vuex + localStorage 做數據持久化
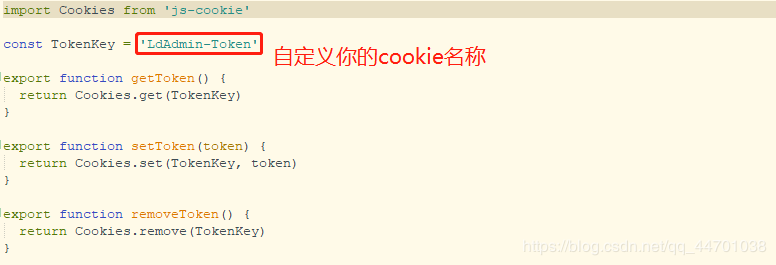
js-cookie
npm i js-cookie --save

vuex

user.js
import { login, logout } from '@/servers/login'
import { getToken, setToken, removeToken } from '@/utils/auth' // 這是上面的js-cookie暴露出來的方法
const user = {
state: {
userInfo: "",
token: getToken(),
roles: []
},
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
}
},
actions: {
// 用戶名登錄
login({ commit }, userInfo) {
const userName = userInfo.userName.trim()
return new Promise((resolve, reject) => {
login({userName: userName, password: userInfo.password}).then(res => {
if (res.status.statusCode === 0) {
const data = res.result
commit('SET_TOKEN', data.token)
setToken(data.token)
localStorage.setItem('userInfo', JSON.stringify(data))
resolve()
}
else {
resolve(res.status.statusReason)
}
})
.catch(error => {
reject(error)
})
})
},
// 登出
logout({ commit }, userId ) {
return new Promise((resolve, reject) => {
logout({id: userId}).then((res) => {
if (res.status.statusCode === 0) {
commit('SET_TOKEN', '')
removeToken()
localStorage.clear()
resolve()
}
else {
resolve(res.status.statusReason)
}
})
.catch(error => {
reject(error)
})
})
}
}
}
export default user
getter.js
const getters = {
userInfo: state => state.user.userInfo
}
export default getters
store.js
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user
},
getters
})
export default store
以上就是整個登錄態的設定
在項目中的使用,如下
點擊登錄后
this.$store.dispatch('login', {userName: userName, password: password}).then((res) => {
console.log(res)
if(!res) {
// 登錄成功后的邏輯
} else {
// 登錄失敗后的邏輯
}
})
點擊退出后
this.$store.dispatch('logout', userId).then((res) => {
if (!res) {
// 退出成功的邏輯
}
else {
// 退出失敗的邏輯
}
})
需要特別注意的一點,vuex在頁面刷新之后會消失掉.
以上所述是小編給大家介紹的vue后臺系統登錄管理詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。