您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vuex是一個專門為vue.js設計的狀態管理模式,并且也可以使用devtools進行調試。
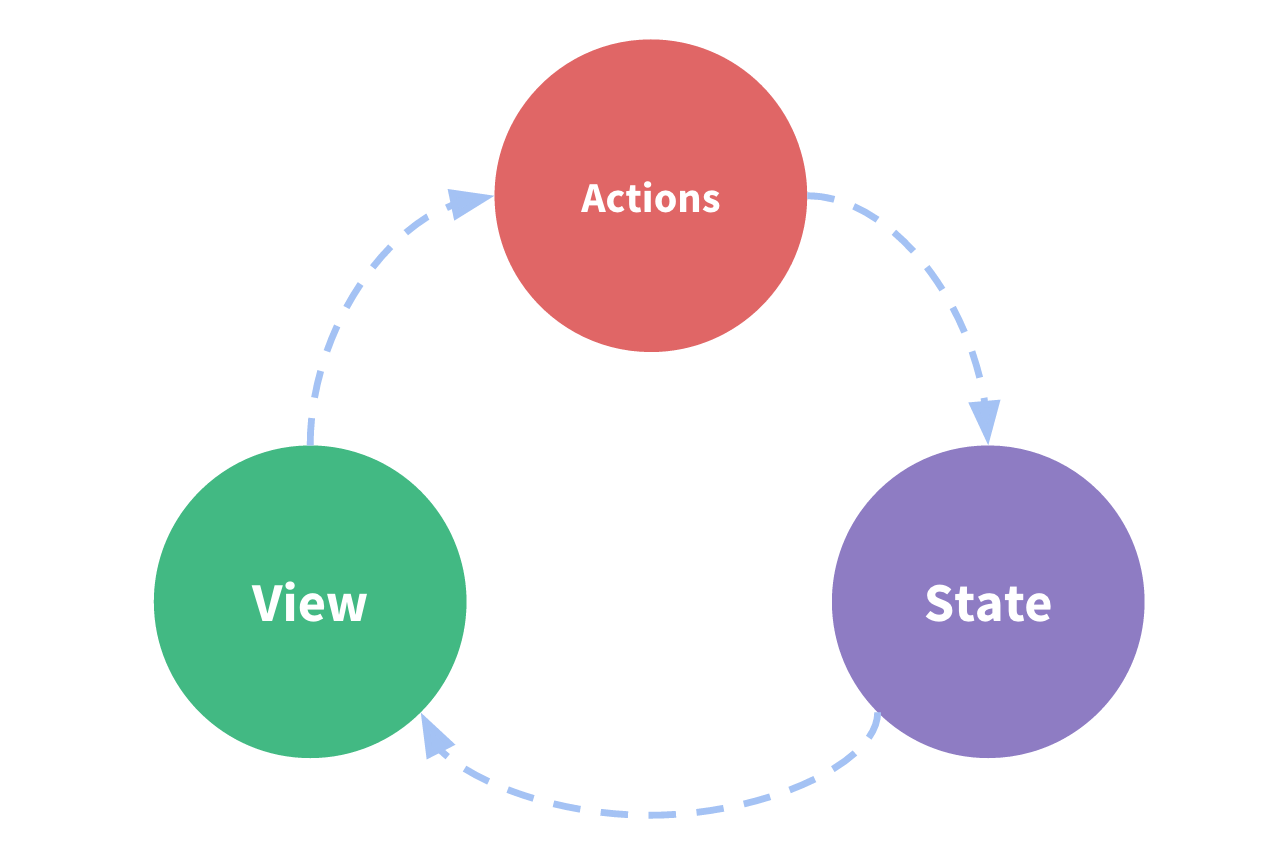
在vuex出現之前,vue里面的狀態是屬于‘單向數據流'。舉個官網的例子:
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `<div>{{ count }} </div`,
// actions
methods: {
increment () {
this.count++
}
}
})
其中

但是解決不了 多個組件共享狀態
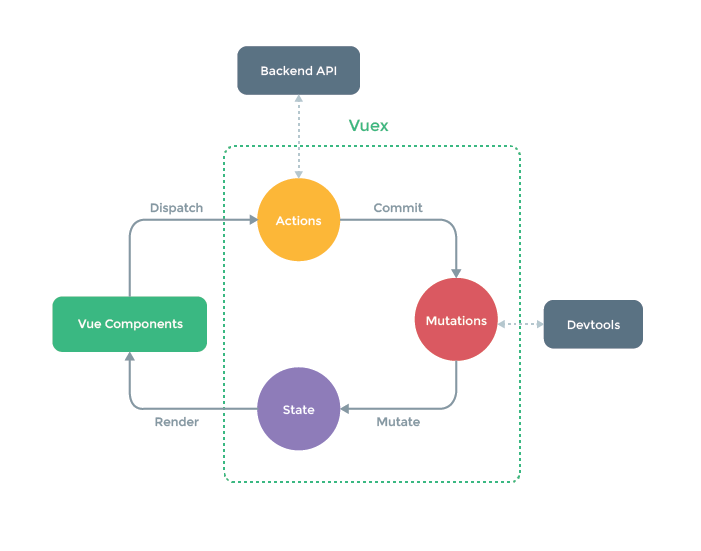
所以vuex應運而生

簡單來說,就是共享的狀態用state來存放,用mutations來操作state,但是需要用store.commit來主動式的操作mutations。
下面來單獨介紹 state,getters,mutations,actions,modules
State
單一狀態樹
vuex使用單一狀態樹,那么就可以用一個對象來包含全部的應用層級狀態。所以state就作為數據源。
如何在組件中獲得vuex狀態?
由于vuex的狀態存儲是響應式的,所以從store實例中讀取狀態的最簡單方法就是使用計算屬性來返回某個狀態:
這個是store/state.js中聲明的數據源

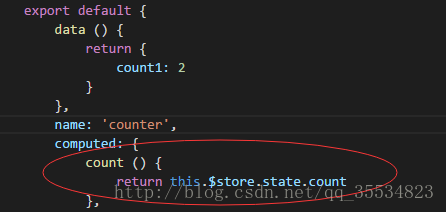
這個是在組件中進行的引用

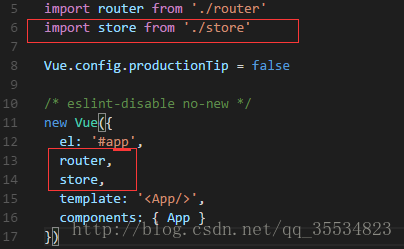
不過需要注意的是,在組件中進行引用之前,需要先在入門文件中進行注入
即:

如果不在根實例中注冊store選項的話,那么需要在每一個使用state的組件中都要導入。
注冊之后,子組件只需要this.$store即可調用vuex。
Getters
有時候我們需要從state中派生出一些狀態,比如篩選一組列表,并且這個篩選后的數據是有其他組件要用的。那么我們就需要把這個結果進行包裝,形成共享狀態。
例如:
computed:{
doneTodosCount () {
return this.$store.state.todos.filter(todo => todo.done).length
}
}
如果說這個length是其他組件用的話,那么如何做呢?
Getter就這樣應運而生了。
getters: {
doneTodosCount: state => {
return state.todos.filter(todo => todo.done).length
}
}
Getter 會暴露為store.getters對象
所以很容易在任何組件中使用它:
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}
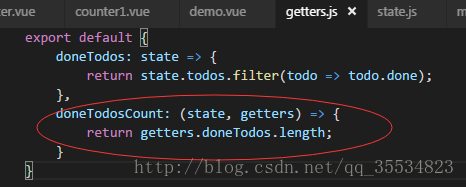
這是getters.js

這是組件中的引用

Mutations
更改Vuex的store中的狀態的唯一方法就是提交mutations。
Vuex中的mutations就像一個事件:每個mutations都有一個字符串的事件類型(type)和一個回調函數(handler)。這個回調函數接受state作為第一個參數。
但是我們又不能直接來調用一個mutations的handler。要喚醒一個mutations handler,需要以相應的type來調用store.commit方法。
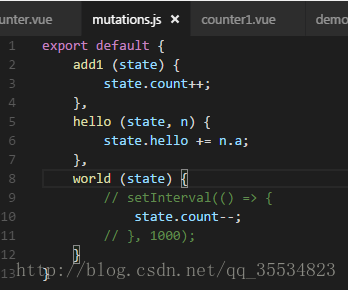
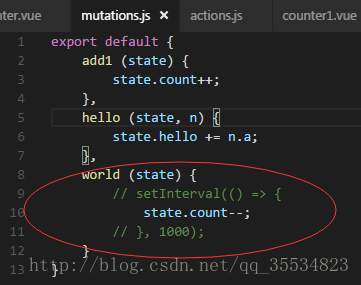
這個是在mutations.js中注冊的一些的事件

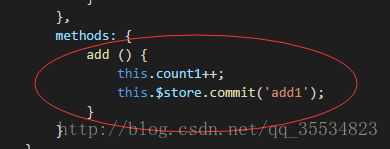
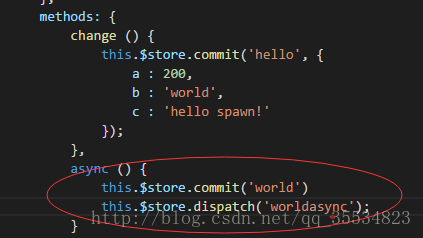
這是在組件中來觸發這個事件

當然,我們注意到,mutations中可以傳遞額外的參數,這個參數就叫做mutations的載荷。
在更多的情況下,載荷應該是一個對象。這樣可以包含更多的字段。
但是mutations必須是同步函數。
那我們如何來異步的更新State呢?
答案是: Actions
Actions
Actions類似于 mutations 不同的是:
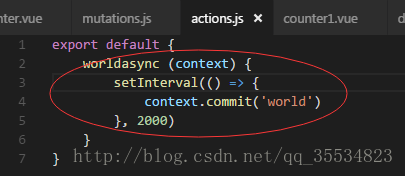
這也就形成了 actions —— mutations —— state 的過程
Actions函數接受一個與store實例具有相同方法和屬性的context對象,因此可以通過context.commit來提交一個mutations。但是如何觸發呢?
答案: store.dispatch



Modules
使用單一狀態樹,導致應用的所有狀態都集中到了一個很大的對象。所以,store對象容易變得臃腫。
為了解決這個問題, Vuex允許咱們把store進行一個功能拆分,分割成不同的模塊(module)。每個模塊都擁有自己的store,mutations,action,getters。
項目結構
├── index.html
├── main.js
├── api
│ └── ... # 抽取出API請求
├── components
│ ├── App.vue
│ └── ...
└── store
├── index.js # 我們組裝模塊并導出 store 的地方
├── actions.js # 根級別的 action
├── mutations.js # 根級別的 mutation
└── modules
├── cart.js # 購物車模塊
└── products.js # 產品模塊
總結:
vuex可以用在單頁面上的組件間共享狀態。不適合用于跨頁面的通信。
另外,對于一些跨頁面的數據或者關鍵性的數據,可以通過localStorage,sessionStorage
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。