溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
用vue-cli腳手架可以快速的構建出一個前端vue框架的項目結構。今天小編我便來記錄一下vue-cli腳手架的構建項目的經驗。
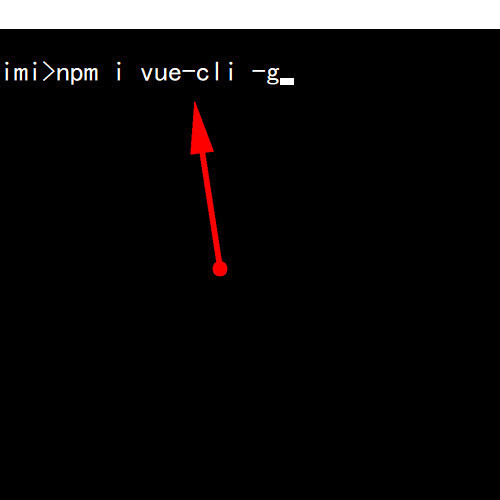
1、首先便是要搭建好vue-cli腳手架工具才行滴。搭建vue-cli腳手架工具的方法便是如圖所示這樣滴。

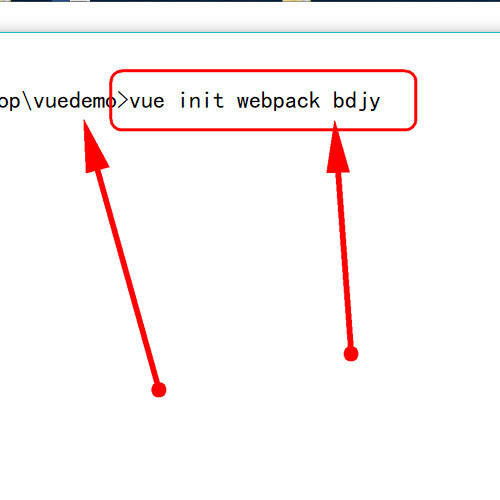
2、然后指定一個目錄并用vue init webpack+項目名稱便可得到前端項目的結構了哦。

3、接著便是一路回車來確認項目所用到的一些語法和測試包即可。

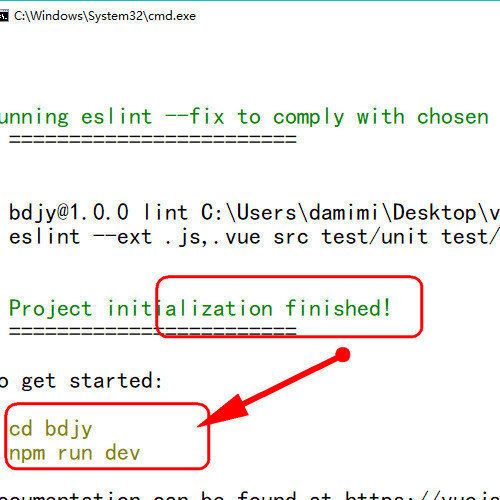
4、接著便可看到依賴包已經配置成功了。可以用cd來進入項目里邊并執行npm run dev即可啟動剛才初始化搭建的項目了。

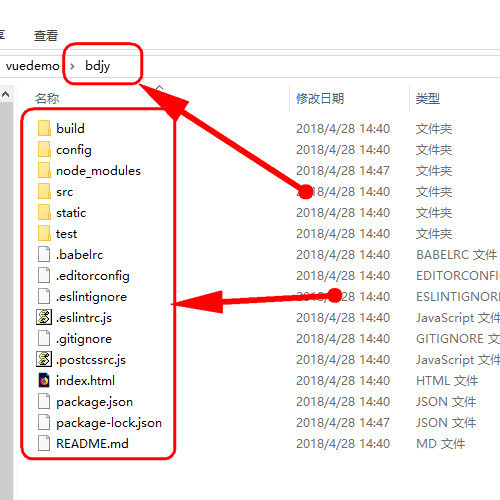
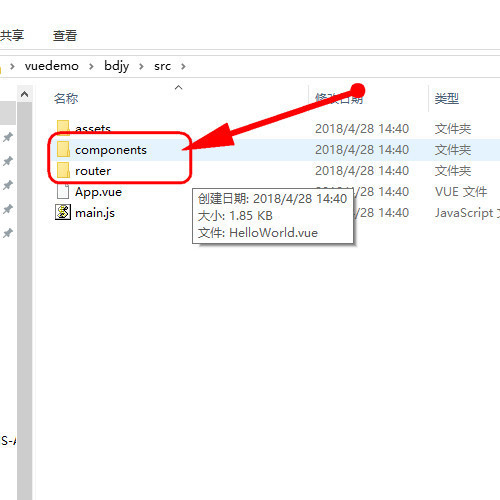
5、接著看看bdjy這個目錄里面就有了vue項目結構的一些依賴包了哦。

6、這個components就是存放vue組件的哦。而這個route則是設置vue路由的文件夾啦哦。

7、啟動vue項目后便可以在自己電腦的瀏覽器看到bdjy這個項目的入口頁面了。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。