您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
寫在前面:
使用 vue-cli 可以快速創建 vue 項目,vue-cli很好用,但是在最初搭建環境安裝vue-cli及相關內容的時候,對一些人來說是很頭疼的一件事情,本人在搭建vue-cli的項目環境的時候也是踩了相當多的坑,特此寫了一篇搭建環境的教程,每一步盡量詳細解析。需要的朋友可以過來參考下。
vue-cli腳手架的優勢:
本教程是基于windows系統。
下面正式開始搭建vue-cli腳手架。
命令行工具
命令行工具是我們操作npm的基礎,這個必須要有的,很多教程沒有寫清楚,那些教程一上來就貼上一大堆命令,當初也不知道在哪里使用命令行工具。。。
git bash命令行工具
1、windows下本人推薦使用GitHub的桌面管理工具自帶的git bash命令行工具,正常下載安裝就可以。
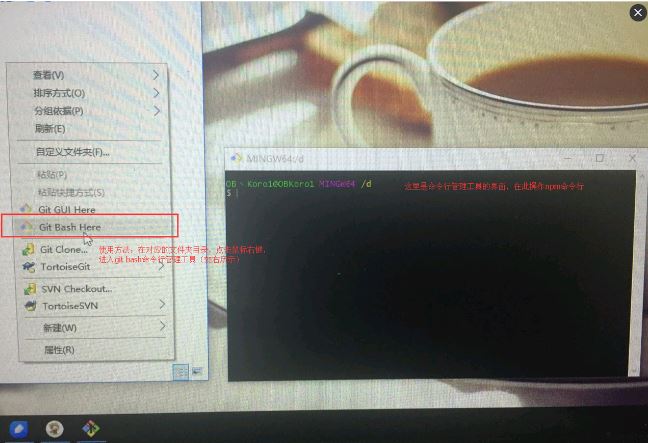
2、下載地址,下圖是下載安裝完成之后,git bash的使用方法。

git bash命令行工具的使用方法
ps:當然如果想使用自帶的終端cmd命令行工具也是可以,但是畢竟沒有git bash來的好用方便。
安裝node.js

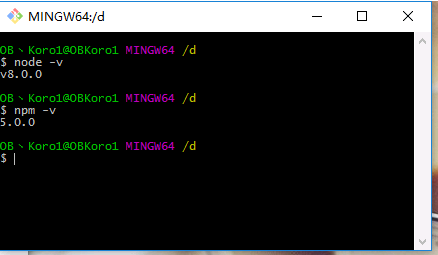
檢測node npm安裝情
安裝淘寶鏡像
cnpm(淘寶鏡像)相關:

截圖出自淘寶鏡像官網
安裝方法:打開命令行工具,輸入命令行:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm使用方法:
$ cnpm install [name]
安裝模塊的時候,將npm換成cnpm就行,國內很多coder都是使用cnpm的,個人建議大家都裝一下,附上:淘寶鏡像網址、
安裝webpack
安裝方法:打開命令行工具,輸入命令行:
npm install webpack -g
安裝成功后輸入webpack -v,如果出現相應的版本號,則說明安裝成功。
安裝vue-cli腳手架構建工具
安裝方法:全局安裝,隨便一個文件夾,輸入命令行:
npm install vue-cli -g
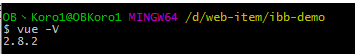
安裝完成之后,輸入命令行vue -V查看版本號,出現相應得到版本號即為成功:

查看vue-cli是否安裝成功
注:這里是大寫的V
通過vue-cli,初始化vue項目
通過以上幾步,將我們安裝腳手架所需要的環境和工具都準備好好了,下面就可以使用vue-cli來初始化項目。
1。新建一個vuetext(項目名)文件夾來放置項目,在新建文件夾的上一級文件夾右鍵打開命令行工具,輸入命令行:
vue init webpack vuetext1(項目名)
注:項目名不能大寫,不能使用中文解釋一下這個命令,這個命令的意思是初始化一個vue項目,其中webpack是構建工具,也就是整個項目是基于webpack的。其中vuetext1是整個項目文件夾的名稱,這個文件夾會自動生成在你指定的目錄中。
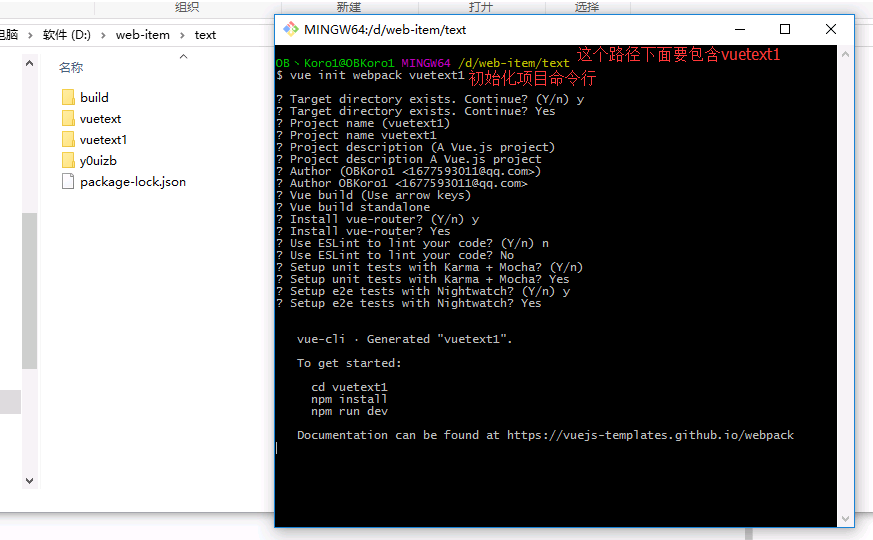
2。以下是腳手架安裝過程(安裝步驟解析在圖片下面)

vue-cli初始化項目選項配置詳細解析
$ vue init webpack vuetext1--------------------- 安裝vue-cli,初始化vue項目的命令 ? Target directory exists. Continue? (Y/n) y---------------------找到了vuetext1這個目錄是否要繼續 ? Target directory exists. Continue? Yes ? Project name (vuetext1)---------------------項目的名稱(默認是文件夾的名稱),ps:項目的名稱不能有大寫,不能有中文,否則會報錯 ? Project name vuetext1 ? Project description (A Vue.js project)---------------------項目描述,可以自己寫 ? Project description A Vue.js project ? Author (OBKoro1)---------------------項目創建者 ? Author OBKoro1 ? Vue build (Use arrow keys)--------------------選擇打包方式,有兩種方式(runtime和standalone),使用默認即可 ? Vue build standalone ? Install vue-router? (Y/n) y--------------------是否安裝路由,一般都要安裝 ? Install vue-router? Yes ? Use ESLint to lint your code? (Y/n) n---------------------是否啟用eslint檢測規則,這里個人建議選no,因為經常會各種代碼報錯,新手還是不安裝好 ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安裝單元測試 ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安裝e2e測試 ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何開始 cd vuetext1)--------------------進入你安裝的項目 npm install)--------------------安裝項目依賴 npm run dev)--------------------運行項目 Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文檔
現在vuetext1項目已經初步初始化完成了,里面也有一些文件,但是現在還不能成功運行。
3.如何運行項目
進入你剛才創建在vuetext1項目的文件夾里面,在vuetext1項目的文件夾里面右鍵運行git bash 命令行工具。
安裝項目依賴。命令行: npm install。前面在項目初始化的時候,已經存在了package.json文件,直接使用npm install 安裝項目所需要的依賴,否則項目不能正確運行。
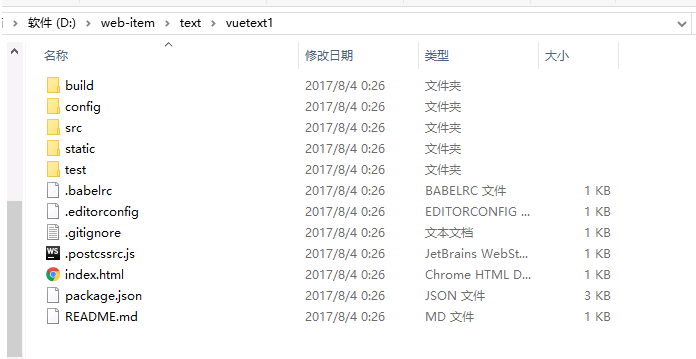
創建完成的“vuetext1”目錄如下:

創建完成的項目結構
到這里,我們已經成功使用vue-cli初始化了一個vue項目。
啟動項目:
在vuetext1目錄運行命令行npm run dev,啟動服務,服務啟動成功后瀏覽器會默認打開一個“歡迎頁面”,如下圖。

vue-cli項目成功啟動
注意:這里是默認服務啟動的是本地的8080端口,所以請確保你的8080端口不被別的程序所占用,當有其他vue項目運行的時候,可以使用ctrl+c來中斷運行。
結語:
本文關于如何搭建vue-cli腳手架已經盡量詳細了,仔細閱讀,按步驟來基本上可以成功。如果有哪個地方寫的不夠清楚的,歡迎指正。本文面向小白,寫著玩,大手請輕噴。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。