您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue移動端項目代碼拆分的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
首先代碼拆分應該保證本地開發的時候只有一套代碼,提取所有公共頁面,并且分別提取小程序和app的獨立JS方法,避免開發完小程序端vue,然后粘貼復制到App端的繁瑣操作。
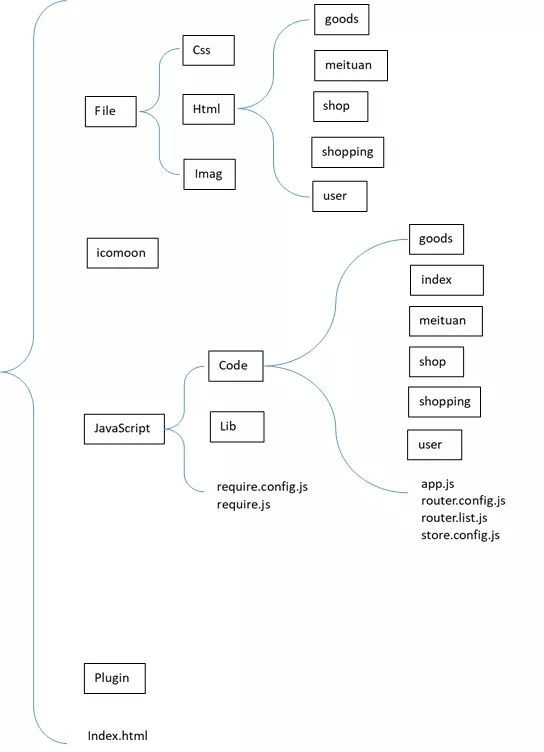
直接看圖最清晰,拆分前目錄結構:
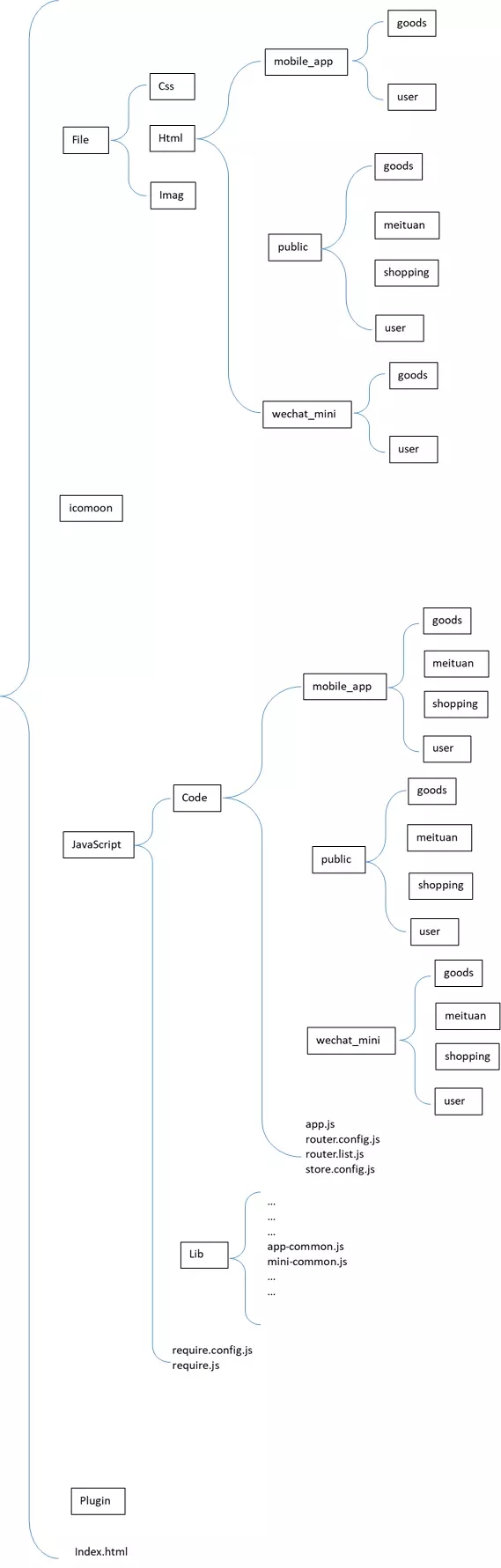
拆分后目錄結構:

拆分前項目目錄結構

拆分后項目目錄結構
目錄拆分好之后,開始拆分代碼。由于部署到生產環境的時候只能App端部署App端,小程序端部署小程序端,那么在本地開發過程中為了調試不同端的頁面就需要進行路由配置,所以對路由配置文件route.list.js做了修改:
拆分代碼前,route.list.js中將所有頁面JS文件的相對路徑放在一個數組里:
define( [ ‘../xxx/xxx/user.js', ‘../xxx/xxx/goods.js', … … ] )
拆分后,route.list.js中按public、mobile_app、wechat_mini 分別定義數組,這樣如果現在正在開發小程序端的vue,那么則將public和wechat_mini的數組合并到一起,開發app端的vue則將public和moblie_app的數組合并到一起,合并數組使用ES6擴展運算符(…)。
var public_goods = [];
var mini_goods = [];
var app_goods = [];
var fun = (isWechatMini) => {
if(isWechatMini){
return [
…public_goods,
…mini_goods
]
} else {
return [
…public_goods,
…app_goods
]
}
}
define(
fun(true)
)將公共部分和獨立部分的頁面拆分之后,進一步分析代碼:App端和小程序端相互獨立的大多是支付功能,分享功能等涉及到需要原生處理的地方,并且會在多個頁面,多個業務中出現,那么就將App獨立的vue代碼拆分到一個公共JS中(app-common.js),將小程序獨立的vue代碼拆分到一個公共JS中(mini-common.js),在需要的頁面中引入即可。就商品購買支付功能為例:
拆分前:
define([‘vue', ‘axios', ‘text!/File/Html/goods/goodsPay.html'], (vue, axios, Template) => {
var App = {
data() {
},
template: Template,
mounted() {
},
methods: {
pay(){
if(isWechatMini){
//這里是小程序支付
} else {
//這里是App支付
}
}
}
};
return{
app: App
};
});業務復雜的情況下,會有多層if else,代碼太冗余。
拆分后:
小程序端的商品支付購買頁面:
define([‘vue', ‘axios', ‘text!/File/Html/mini/goods/goodsPay.html', ‘mini-common'], (vue, axios, Template, common) => {
var App = {
data() {
},
template: Template,
mounted() {
},
methods: {
pay(){
//調用mini-common中定義的支付方法
common.pay();
}
}
};
return{
app: App
};
});App端的商品購買支付頁面只需要將引入的JS換成app-common即可:
define([‘vue', ‘axios', ‘text!/File/Html/app/goods/goodsPay.html', ‘app-common'], (vue, axios, Template, common) => {
var App = {
data() {
},
template: Template,
mounted() {
},
methods: {
pay(){
//調用app-common中定義的支付方法
common.pay();
}
}
};
return{
app: App
};
});本地開發完后,部署到服務器只需要將public目錄下和wechat_mini下的文件復制粘貼到打包工具打包即是小程序端的代碼,public和mobile_app打包即是app端的代碼。
感謝各位的閱讀!關于“vue移動端項目代碼拆分的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。