您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue.js項目API、Router配置拆分的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前后端分離開發方式前端擁有更高的控制權
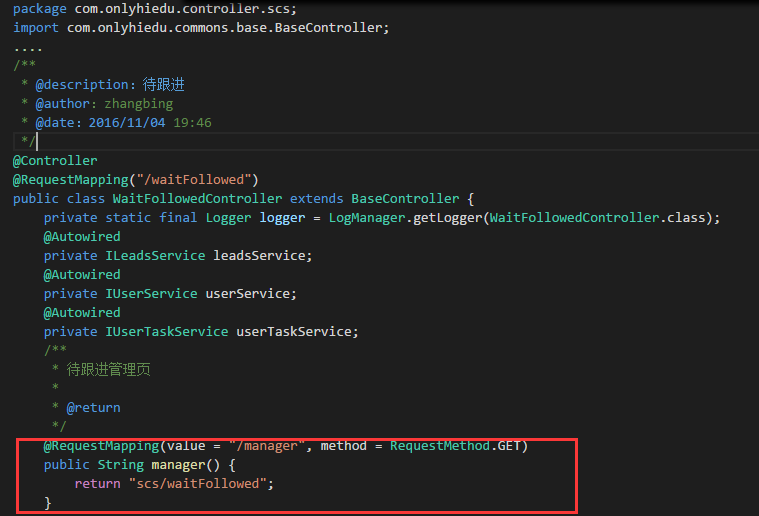
隨著前端框架技術的飛速發展,Router這個概念也被迅速普及到前端項目中,在早期前后的沒有分離的時期下,并沒有明確的路由概念,前端頁面跳轉大多是通過后端進行請求轉發的,比如在Spring MVC項目中,進行一個頁面跳轉如下(畫紅線部分):

前端需要一個超鏈接,鏈接的href=/manager,這樣這個超鏈接被轉發到scs/waitFollowed路徑指定的頁面。
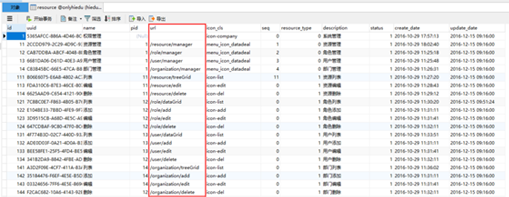
前后的分離后,前端頁面跳轉的方式發生了變化,不再需要后端處理了,數據交換方式也改變了,由此前端需要定義Router配置文件,需要定義API配置文件。在項目的權限配置管理中,完全不需要后端什么事了,可以說,權限配置表可以單獨拿出來由前端維護了。

比如這個url字段,在前后端不分離的情況下,嚴重依賴于后端,url就是后端接口地址,如果需要更改就需要后端修改代碼修改接口地址,而現在,前端可以自由控制url的值是什么了。
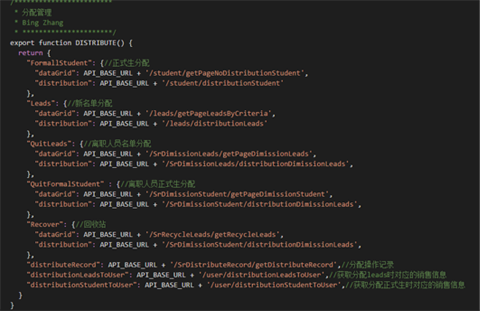
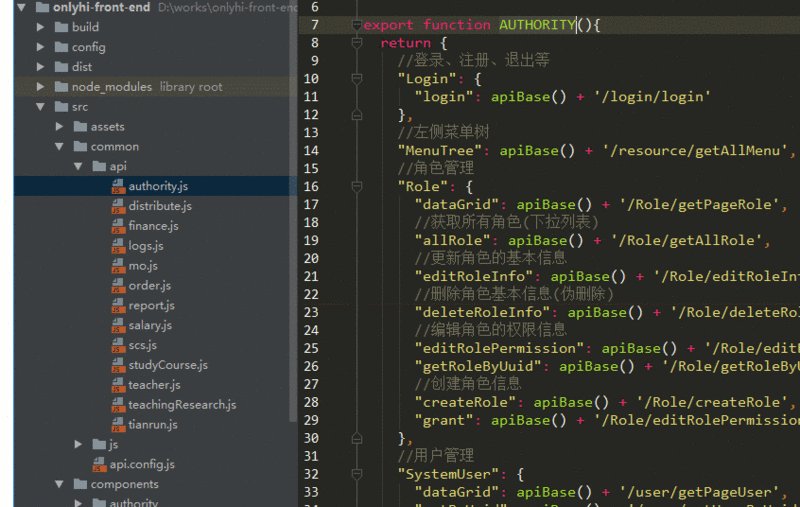
在接口層面,前端也會有自己的配置文件,可以對后端提供的接口進行重命名,組合等。比如

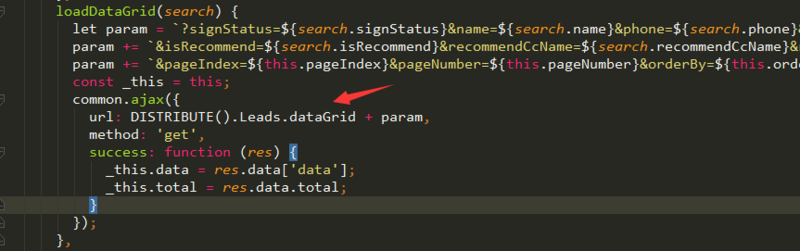
前端都統一使用模塊名+接口名的方式管理,管后端提供的接口叫啥已經不重要,在視覺上和維護上都比較方便。在頁面上使用,查詢起來也很直觀:

看到DISTRBUTE().Leads.dataGrid這個接口,就知道這是DISTRBUTE模塊下Leasd功能下的列表查詢接口
Vue.js中的API、Router配置
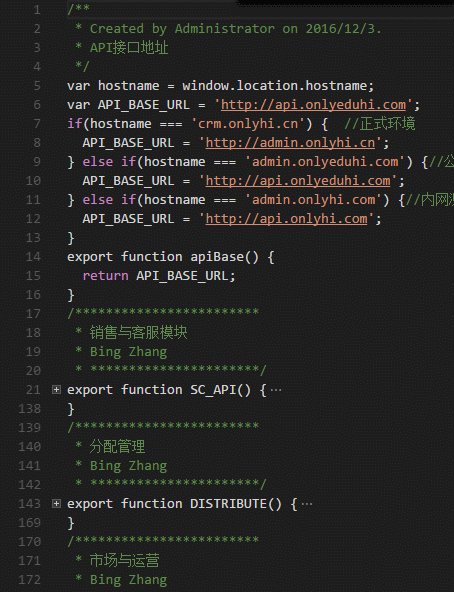
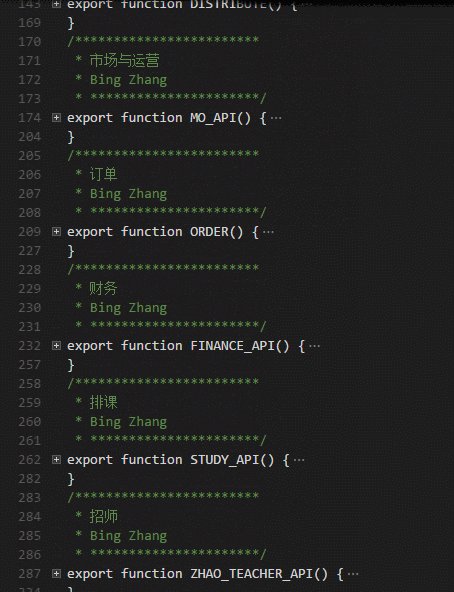
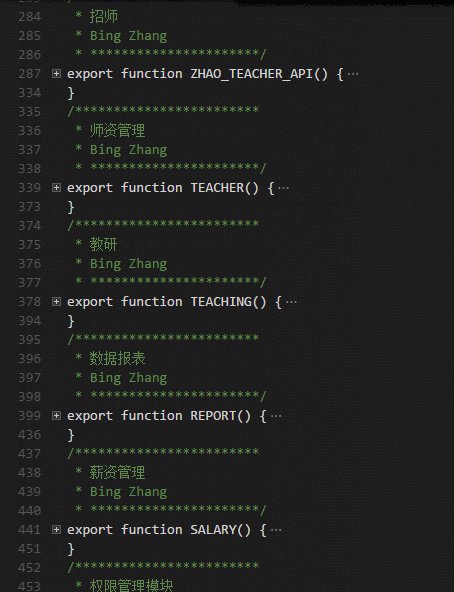
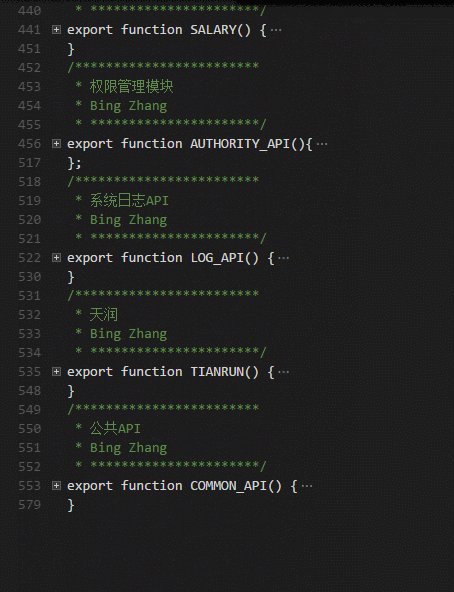
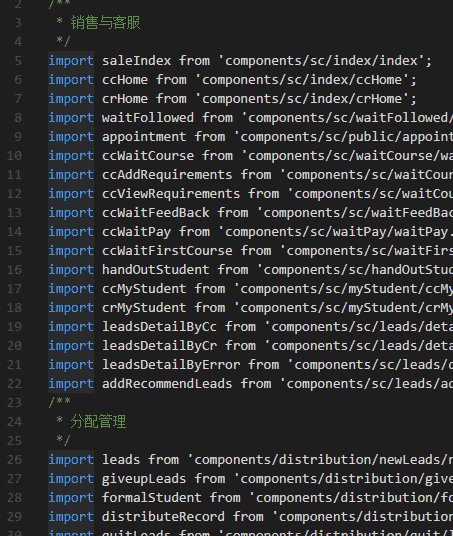
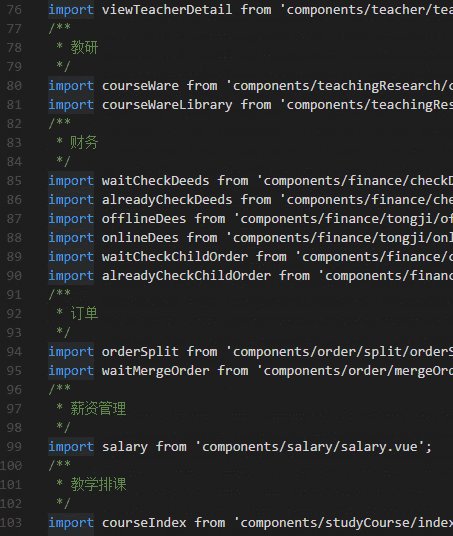
在Vue.js項目下,一開始我們只使用一個api.config.js配置文件,所有的接口都定義在這里面,router也一樣,都配置在一個router.config.js中,下面是我們項目中API配置文件

可以看到,很多的業務模塊,很多的接口,已經達到了570多行,隨著業務進一步推進,接口快速膨脹,文件越來越大。
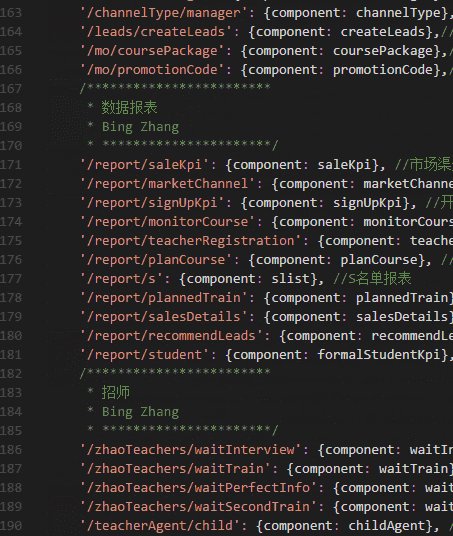
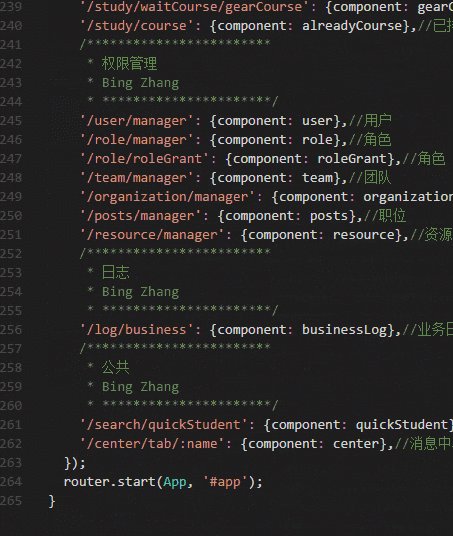
這時候迫切需要拆分,把不同的業務模塊單獨拆分為一個個API配置文件。同樣,我們來看看拆分前的Router配置文件:

這樣router一多最大的缺點就是會導致router命名沖突。
拆分!拆分!拆分!
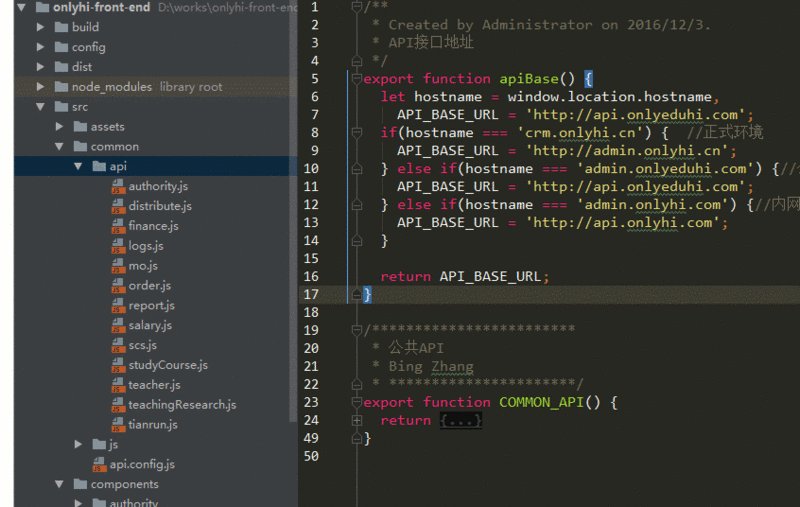
首先考慮API配置文件怎么拆分,對于接口,我們肯定有多套環境,多套環境那么API的URL也不一樣,拆分成多個文件后多個文件需要共用同一個獲取apiBase的方法,所以這個apiBase就要寫在公共的地方,在這里原來的api.config.js就變成了公共配置,apiBase就放在此文件內。
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com';//默認環境
if(hostname === 'crm.dunizb.cn') { //正式環境
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//公網測試環境
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//內網測試環境
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}然后在每個子API配置文件中引入即可:
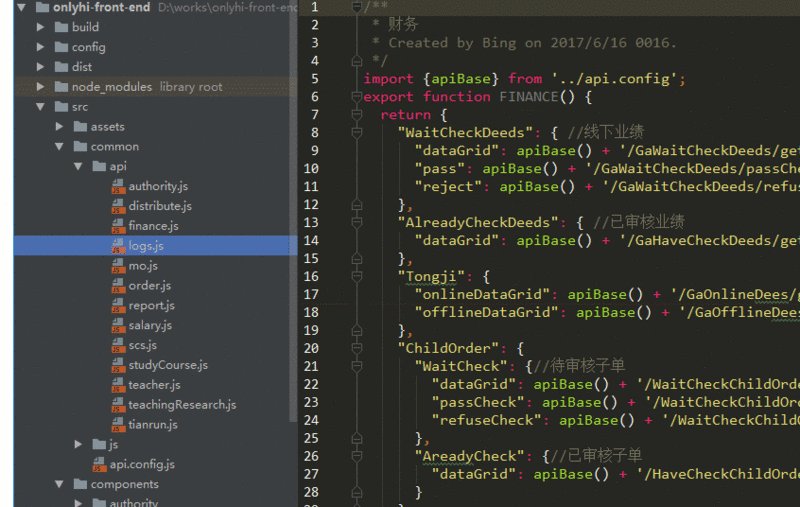
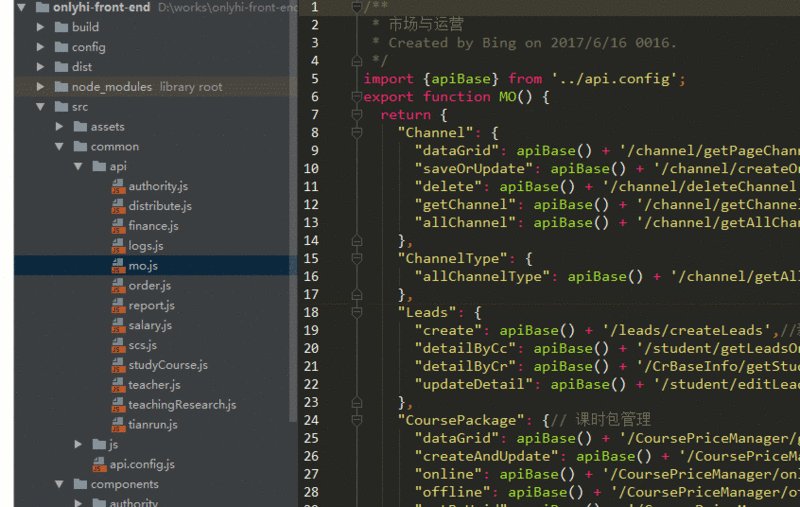
import {apiBase} from '../api.config';具體功能API不需要更改,直接拷貝相應模塊API到子模塊API配置文件即可。

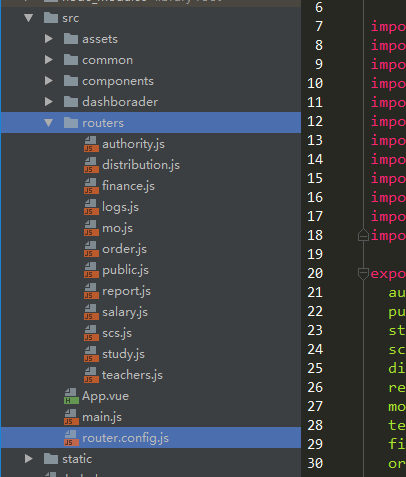
Router的拆分稍微復雜一點,拆分后的文件目錄與API的目錄相同:

拆分思路也完全一樣,但要保證只有一個router.start即:
return router.start(App, '#app');
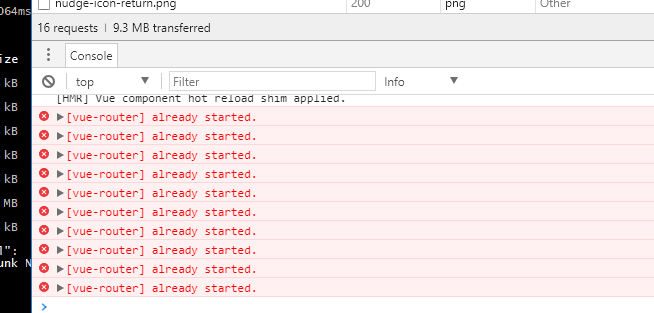
雖然你在子router配置文件中也寫上頁面是能正常工作的,但是Vue.js會在控制臺報一個錯誤:

這個錯誤的意思就是router已經啟動,無需啟動多次。所以,子router文件中不能存在 return router.start(App, '#app'); 這樣的代碼。
拆分后router.config.js內容如下:
/**
* 路由總文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基礎與權限模塊
publics(router);//公共模塊
study(router);//教學相關
... ...
return router.start(App, '#app');
}而子router配置文件的寫法就是這樣(以study模塊為例):
/**
* 教學排課
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排課程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排課程
'/tr/courseware': {component: courseWare},//課件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上傳課件庫
});
}以上是“Vue.js項目API、Router配置拆分的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。