您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹keep-alive+vuex如何讓緩存的頁面靈活起來,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
引入
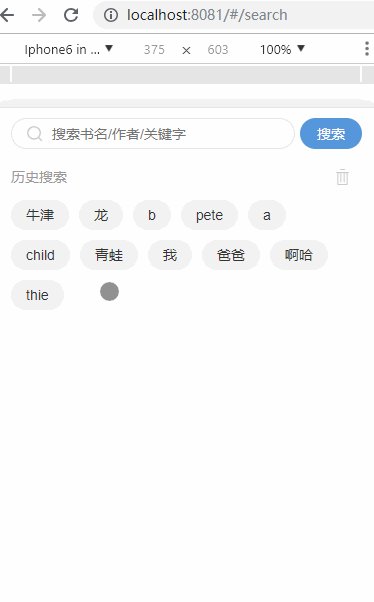
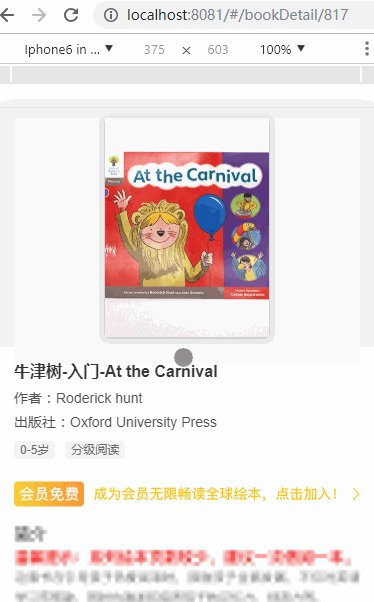
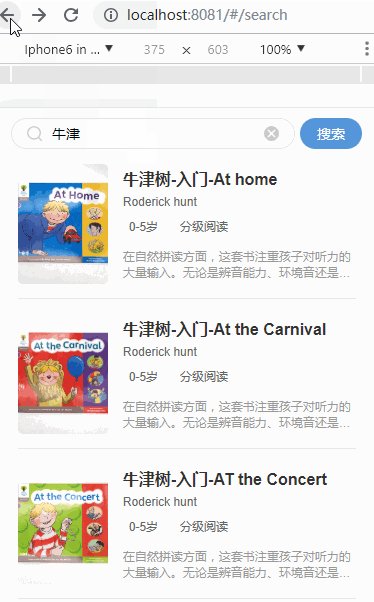
在使用vue + vue-router開發SPA的時候,有沒有遇到過這樣的情況:當我們在列表頁和詳情頁之間切換的時候,如果列表頁不做緩存,會導致每次從詳情頁返回時,列表頁都會重新加載。如下圖:

細心的朋友已經發現了,當從詳情頁返回列表頁的時候,列表頁重載了,這樣的體驗顯然不好,這時我們可以對列表頁進行緩存處理。
keep-alive實現頁面緩存
我們的項目不一定所有頁面都需要做緩存處理,所以這里介紹兩種按需緩存的方法:
方法一:
首先在定義路由的時候配置 meta 字段,自定義一個KeepAlive字段作為該頁面是否緩存的標記:
routes:[{
path: '/search',
name: 'search',
component: search,
meta: {
title: '搜索列表頁',
keepAlive: true // 標記列表頁需要被緩存
}
},
{
path: '/detail',
name: 'detail',
component: detail,
meta: {
title: '詳情頁',
// 詳情頁不需要做緩存,所以不加keepAlive標記
}
}]由于<keep-alive>組件不支持v-if指令,所以我們在App.vue中采用兩個<router-view>的寫法,通過當前路由的keepAlive字段來判斷是否對頁面進行緩存:
<div id="app"> <keep-alive> <router-view v-if="$route.meta.keepAlive" /> </keep-alive> <router-view v-if="!$route.meta.keepAlive" /> </div>
方法二
使用<keep-alive>提供的 exclude 或者 include 選項,此處我們使用 exclude ,在App.vue中:
<div id="app"> <keep-alive exclude="detail"> <router-view /> </keep-alive> </div>
需要注意的是,一定要給頁面組件加上相應的name,例如在detail.vue中:
<script>
export default {
name: 'detail', // 這個name要和keep-alive中的exclude選項值一致
...
}
</script>這么寫就代表了在項目中除了name為detail的頁面組件外,其余頁面都將進行緩存。
特殊情況優化:
如果詳情頁也做了keep-alive,那么列表頁和詳情頁切換時,滾動位置可能會相互影響,這時需要在 Router 實例中提供一個 scrollBehavior 方法:
export default new Router({
scrollBehavior (to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
return { x: 0, y: 0 }
}
},
routes: [...],
})效果展示

效果看似很不錯,實現了列表頁的緩存。但這其實并不靈活,比如返回首頁再進入這個搜索頁的時候,由于沒做任何處理,所以這個搜索頁它仍處于之前的狀態:

然而,我希望凡是從首頁進入搜索頁,頁面數據都需要重置回初始狀態,有沒有什么方可以靈活控制頁面數據是否需要重置呢?這時我的腦海里浮現了vue生態系統中的狀態管理庫vuex。
借助vuex使頁面更靈活
需求分析: 我們需要一個全局的flag來控制每次進入緩存頁時,數據是否需要重置,正好vuex能做到。
vuex搞起來
安裝
npm install vuex --save
配置vuex
為了方便日后維護,可以創建一個store目錄專門存放vuex的模塊代碼,目錄結構參考下圖:

state.js:
const state = {
refreshSearch: true // 標記是否刷新搜索頁
}
export default statemutation.js
const matutaions = {
setRefreshSearch(state, flag) {
state.refreshSearch = flag
}
}
export default matutaionsindex.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import mutations from './mutations'
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations
})在入口文件main.js中:
import store from './store' //這里是指向store目錄中的index.js
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')這樣,我們就相當于用vuex創建了一個用來判斷頁面是否需要重置的標記了。
為所欲為地重置你的緩存頁中的數據
在哪里重置
keep-alive的組件有個特有的生命周期鉤子activated()。activated()會在keep-alive的組件每次激活時調用,而created()只有創建的時候會被調用一次,再次激活就不會被調用了。所以這里我們需要在activated()鉤子中重置我們的頁面數據。
在activated()中想重置就重置
這里要借助vuex中的refreshSearch標記來判斷是否需要重置
search.vue:(這個是需要緩存的頁面)
<script>
import {mapState, mapMutations} from 'vuex' //vuex提供的映射函數,用來簡化代碼的
export default {
activated() {
if (this.refreshSearch) {
// 若為true,則執行重置頁面等相關操作
this.fetchData();
} else {
this.reset(true);
}
},
methods:{
fetchData() {
// 獲取頁面數據
},
...mapMutations({
reset: 'setRefreshSearch' // 將 `this.reset()` 映射為 `this.$store.commit('setRefreshSearch')`
})
},
computed: {
...mapState([
'refreshSearch' // 映射 this.refreshSearch 為 this.$store.state.refreshSearch
]),
}
}
</script>當我們從搜索頁去詳情頁時,希望搜索頁緩存,只需要把標記設為false:
methods: {
goDetail() {
this.reset(false) // 這樣返回搜索頁的時候,搜索頁就不會重置數據了
this.$router.push({path: '/detail'})
},
...mapMutations({
reset: 'setRefreshSearch'
})
}當我們從首頁去搜索頁時,希望搜索頁數據重置,只需把標記設為true:
methods: {
goSearch() {
this.reset(true) // 這樣去搜索頁時數據就會被重置了
this.$router.push({path: '/search'})
},
...mapMutations({
reset: 'setRefreshSearch'
})
}效果預覽

以上是“keep-alive+vuex如何讓緩存的頁面靈活起來”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。