溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Entity Framework實體拆分多個表的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Entity Framework實體拆分多個表的示例分析”這篇文章吧。
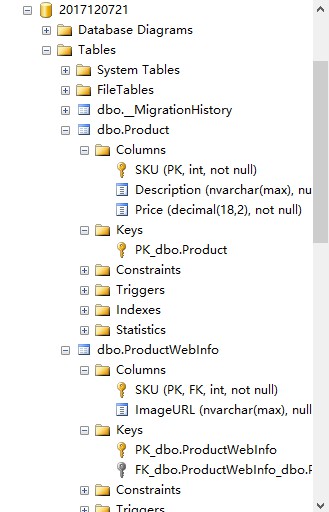
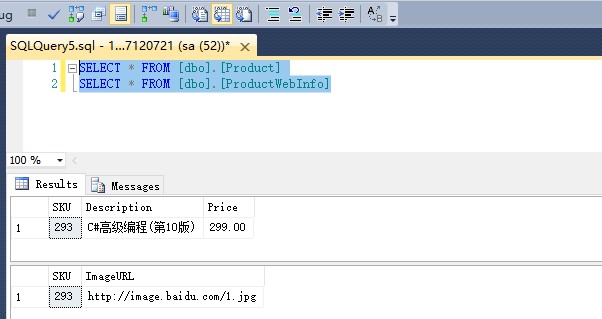
實體拆分:一個實體拆分成多個表,如Product實體,可以拆分成Product和ProductWebInfo兩個表,Product表用于存儲商品的字符類信息,ProductWebInfo用于存儲商品的圖片信息,兩張表通過SKU進行關聯。
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 實體拆分.Model
{
public class Product
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.None)] //設置主鍵需要自己填充
public int SKU { get; set; }
public string Description { get; set; }
public decimal Price { get; set; }
public string ImageURL { get; set; }
}
}using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using 實體拆分.Model;
namespace 實體拆分.DatabaseContext
{
public class EFDbContext :DbContext
{
public EFDbContext()
: base("name=Default")
{ }
public DbSet<Product> Products { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Entity<Product>().Map(p =>
{
p.Properties(m => new { m.SKU, m.Price, m.Description });
p.ToTable("Product");
})
.Map(p =>
{
p.Properties(m => new { m.SKU, m.ImageURL });
p.ToTable("ProductWebInfo");
});
base.OnModelCreating(modelBuilder);
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using 實體拆分.DatabaseContext;
namespace 實體拆分
{
class Program
{
static void Main(string[] args)
{
using (var context = new EFDbContext())
{
context.Products.Add(new Model.Product() {
SKU=293,
Description="C#高級編程(第10版)",
Price=299 ,
ImageURL="http://image.baidu.com/1.jpg"
});
// 保存
context.SaveChanges();
}
Console.WriteLine("創建成功");
Console.ReadKey();
}
}
}
以上是“Entity Framework實體拆分多個表的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。