您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
去年年底自己搭了一個vue在移動端的開發框架,感覺體驗不是很好。上個星期又要做移動端的項目了。所以我花了兩天時間對之前的那個開發框架做了以下優化
自定義 vuex-plugins-loading
如果每個頁面在數據加載完成前,展示loading。你首先想到的是每個頁面設置狀態,show和hide狀態。但是這樣冗余代碼太多了,而且自己寫的都煩。我之前的react的項目中用到了dva,其中有dva-loading庫,之前就有研究過,所以我就用他的思想,自己寫一個vuex-loading。
實現思路:vuex中注冊一個管理loading的module,通過綁定異步的action,將每個action的loading存在vuex中,這樣我在每個頁面只需要在vuex的store中拿相對應的action loading就能達到此目的
## 核心代碼
store.subscribeAction({
before: action => {
if (shouldEffect(action, includes, excludes)) {
store.commit({ type: namespace + '/SHOW', payload: action.type })
}
},
after: action => {
if (shouldEffect(action, includes, excludes)) {
store.commit({ type: namespace + '/HIDE', payload: action.type })
}
}
})
}
}
使用之前大家可以先了解一下subscribeAction
想安裝此插件,請點擊這里,記得給個star喲
注意: 使用上述代碼,vuex必需為3.1.0版本。因為subscribeAction在3.1.0才新增的
路由切換動畫 + keep alive 動態管理緩存組件
之前采用的是全局設置路由切換動畫,但是體驗效果不是很好,特別是返回列表頁,頁面會引起回彈,頁面切換時會有暫時的空白。
未改造前的,也是參考別人的做法
## app.vue
<transition :name="transitionName">
<keep-alive :include="data">
<router-view></router-view>
</keep-alive>
</transition>
computed: {
// 數據存放在vuex里面
...mapState({
data: state => {
return state.global.data
}
})
},
methods: {
// 設置Keep_alive路由
setKeep_alive (to) {
if (to.meta.keepAlive) {
this.$store.dispatch({
type: 'global/setData',
payload: to.name
})
}
}
},
watch: {
'$route' (to, from) {
// 此時從from頁面跳轉到to頁面
this.setKeep_alive(to)
const routeDeep = ['/', '/list', '/detail', '/reservation', '/addCars']
const toDepth = routeDeep.indexOf(to.path)
const fromDepth = routeDeep.indexOf(from.path)
if (!from.name) {
this.transitionName = 'fold'
return
}
this.transitionName = toDepth > fromDepth ? 'fold-left' : 'fold-right'
}
},
## router.js
scrollBehavior (to, from, savedPosition) {
// keep-alive 返回緩存頁面后記錄瀏覽位置
if (savedPosition && to.meta.keepAlive) {
return savedPosition
}
// 異步滾動操作
return new Promise((resolve) => {
setTimeout(() => {
resolve({ x: 0, y: 1 })
}, 0)
})
},
兩個問題
列表頁滑動到一定位置后跳轉到詳情頁,返回列表頁頁面回彈
原因:原生滾動條的位置是不變的,使用scrollBehavior,根據上述代碼可知滾動條會有一個閃爍的過程先置頂,然后滾動到上次保留的位置。
頁面切換時會有暫時的空白,過渡不正常。
改造后
## app.vue
<keep-alive :include="data">
<router-view></router-view>
</keep-alive>
computed: {
// 數據存放在vuex里面
...mapState({
data: state => {
return state.global.data
}
})
},
methods: {
// 設置Keep_alive路由
setKeep_alive (to) {
if (to.meta.keepAlive) {
this.$store.dispatch({
type: 'global/setData',
payload: to.name
})
}
}
},
watch: {
'$route' (to, from) {
// 此時從from頁面跳轉到to頁面
this.setKeep_alive(to)
}
},
list.vue
<Scroll ref="scroll" class="scroll-home" :scrollbar="scrollbar" :probeType="3" :pullDownRefresh="pullDownRefresh" :pullUpLoad="true" @pullingDown="onRefresh" @scroll="scroll" @pullingUp="onLoad" > <div class="contantView"> </div> </Scroll>
1.采用better-scroll后,第一個問題可以直接解決。而且不用設置scrollBehavior,不懂可以去看better-scroll
2.給頁面CSS添加設置“position:absolute;”,此時頁面脫離文檔流,不占空間,這樣就不會把下一頁擠下去,完成平滑過渡。使用better-scroll給頁面CSS添加設置“position:fixed;”。
如果頁面布局里面有用到flex布局,一定要給flex組件加一個position為absolute或者fixed的div。
上述代碼中已有keep alive 動態管理緩存路由的思路。
better-scroll與vue的最佳實踐
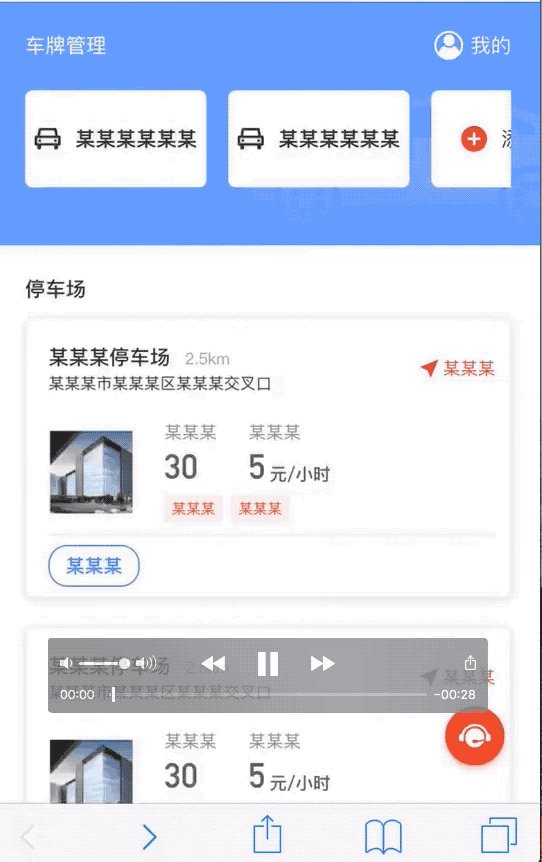
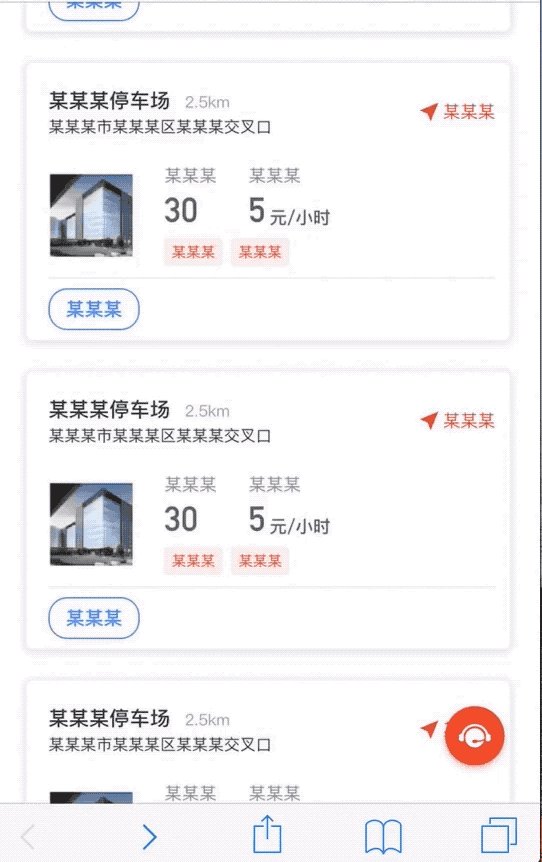
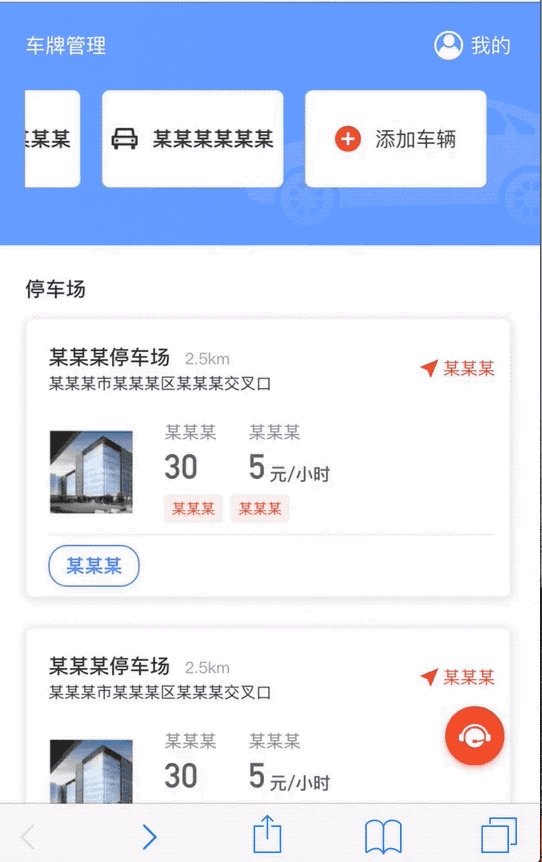
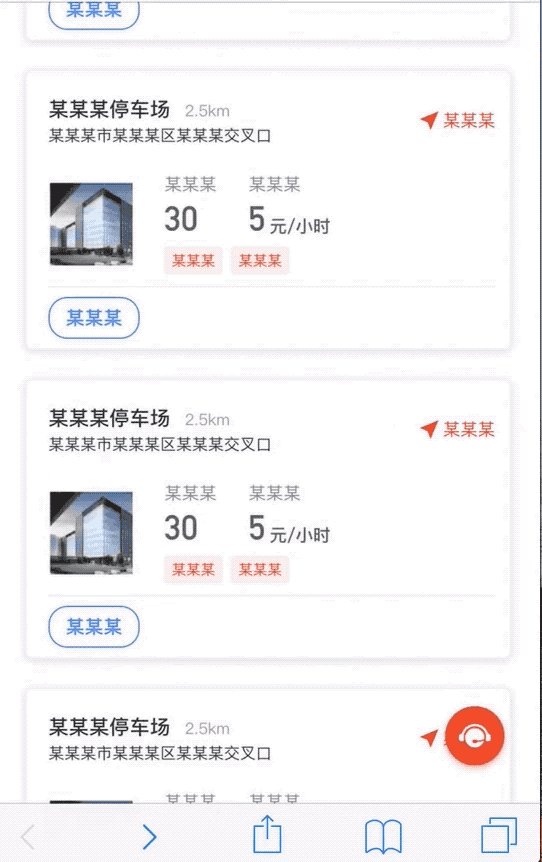
之前在一篇文章上看到BetterScroll可能是目前最好用的移動端滾動插件,所以這次就想試試,滴滴開源的cube-ui組件庫里面大多數用到的滑動組件都是基于better-scroll,體驗了一下感覺還挺好。為什么沒有用cube了?因為個人感覺主題顏色有點丑。所以自己就打算基于better-scroll封裝一個vue版本的scroll組件。不說那么多了,立馬上圖:

想用better-scroll還有另外一個原因,我想自定義上下拉的動畫。
想看demo及源碼請點擊這里。記得給個star喲
自定義指令 vue-finger
包括點擊,長按,雙擊,拖拽移動,多點觸控,滑動,旋轉,縮放手勢
這一塊我這邊是基于別人的demo改造的,在這些指令里面你可以做很多在移動端手勢方面想做的事情。后續我會繼續迭代這些指令,制定出體驗接近原生的組件,大家要關注我的github喲
移動端適配方案
## rem.js
const baseSize = 32
// 設置 rem 函數
function setRem () {
// 當前頁面寬度相對于 750 寬的縮放比例,可根據自己需要修改。
const scale = document.documentElement.clientWidth / 750
// 設置頁面根節點字體大小
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// 初始化
setRem()
// 改變窗口大小時重新設置 rem
window.onresize = function () {
setRem()
}
## main.js
import './rem'
還有最后還有一步。對于經常寫樣式的同學,px轉rem是不是感覺很煩。 我這邊處理的方式是,在項目根目錄新建一個postcss.config.js文件。這樣你只需按照設計稿的樣式,正常寫px就好。運行項目時會自動幫你轉成rem。
module.exports = {
plugins: {
'autoprefixer': {
browsers: ['Android >= 4.0', 'iOS >= 7']
},
'postcss-pxtorem': {
rootValue: 16,
propList: ['*']
}
}
}
如何分情況處理頁面置頂
上文有講到vue-router里面scrollBehavior這個方法。
## router.js
scrollBehavior (to, from, savedPosition) {
// keep-alive 返回緩存頁面后記錄瀏覽位置
if (savedPosition && to.meta.keepAlive) {
return savedPosition
}
// 異步滾動操作
return new Promise((resolve) => {
setTimeout(() => {
resolve({ x: 0, y: 1 })
}, 0)
})
},
但是感覺添加頁面轉場動畫后。頁面會有回彈。所以我就放棄它了。不添加動畫的可以考慮。
我這邊用到了better-scroll后就不用擔心這個問題。看完better-scroll文檔介紹,你就會發現better-scroll就是為移動端運用而生的。
路由懶加載
當打包構建應用時,JavaScript 包會變得非常大,影響頁面加載。如果我們能把不同路由對應的組件分割成不同的代碼塊,然后當路由被訪問的時候才加載對應組件,這樣就更加高效了。 這是路由懶加載就很重要了。看過官方文檔大家應該都會用了,這里我就不介紹了。
// 路由懶加載
const _import_ = file => () => import('./views/' + file + '.vue')
routes: [
{
path: '/',
name: 'home',
component: _import_('Home/Home'),
meta: {
title: '首頁',
keepAlive: true
}
},
]
終于寫完了,以上這些就是我在移動端體驗優化的實戰。希望能幫到大家。如果往后有什么好的優化方案我會繼續更新。謝謝大家的觀看。覺得好的點個贊
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。