您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了適合國內使用的Vue移動端UI組件庫有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇適合國內使用的Vue移動端UI組件庫有哪些文章都會有所收獲,下面我們一起來看看吧。

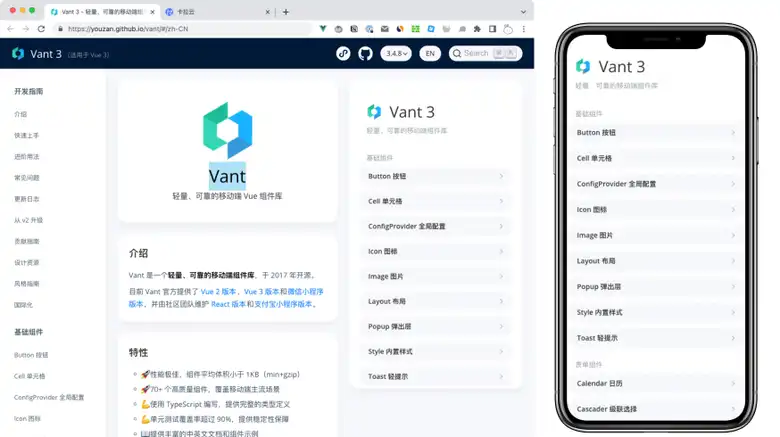
1、Vant 3 - 有贊移動 UI 組件庫,支持 Vue 3 微信小程序,支付寶小程序

首先推薦有贊團隊開源的 Vant 3 移動端 UI 組件庫,不僅已全面支持 Vue 3 而且還支持微信小程序和支付寶小程序。可以說移動端 UI 組件庫王者。Vant 對內承載了有贊所有核心業務,對外服務十多萬開發者,是業界主流的移動端組件庫之一。
Vant 3 的性能極佳,組件平均尺寸小于 1KB (min+gzip),內置 65 + 個高質量組件,覆蓋了主流使用場景中的多數需求。有 700+ 個主題變量,引入了 Tree-Shaking 可按需引入組件,減小打包體積。
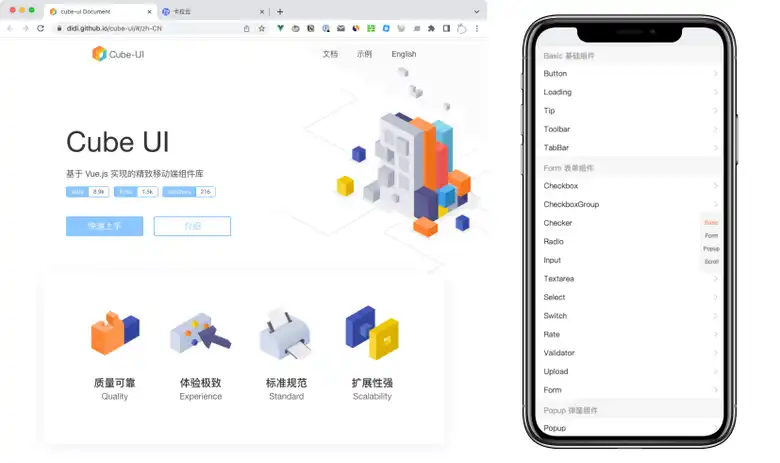
2、Cube UI - 滴滴出行移動端 UI 庫,質量可靠,標準規范,擴展性強

滴滴團隊開源的 Cube UI 移動端 Vue UI 組件庫,輕巧趁手。
Cube UI 質量可靠,由滴滴內部組件庫精簡提煉而來,經歷了業務一年多的考驗,并且每個組件都有充分單元測試,為后續集成提供保障。體驗極致,以迅速響應、動畫流暢、接近原生為目標,在交互體驗方面追求極致。
Cube UI標準規范,遵循統一的設計交互標準,高度還原設計效果;接口標準化,統一規范使用方式,開發更加簡單高效。擴展性強,支持按需引入和后編譯,輕量靈活;擴展性強,可以方便地基于現有組件實現二次開發。
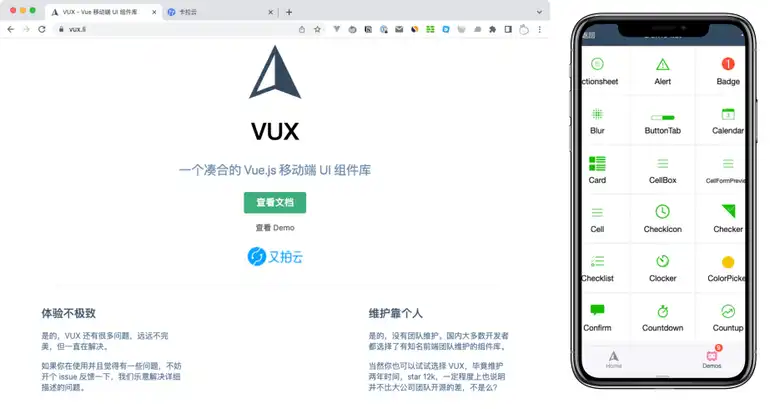
3、VUX - 移動端 UI 組件庫,針對微信強勢優化

VUX 是一款低調的移動端 Vue UI 組件庫,純靠作者個人興趣支持,已經維護了5、6年了。主要服務于移動端,對微信友好支持。支持 vux-loader 保證了組件按需使用,不用擔心打包體積過大。VUX 并不完全依賴于 WeUI (微信的設計 UI 庫),VUX 在 WeUI 的基礎上擴展了多個常用組件,但是盡量保持整體UI樣式接近 WeUI 的設計規范。
4、NutUI 3.0 - 京東移動端 UI 庫,面向電商業務場景

NutUI 3.0 是京東發布的 Vue 3 移動端 UI 組件庫。對移動端友好,特別針對移動端電商業務場景優化測試。70+ 高質量 UI 組件,基于京東 APP 10.0 對視覺規范開發,支持按需引用,支持 TypeScript,支持主題定制。可以使用 Vue 語言來編寫在 H5、小程序平臺上的應用,幫助我們提升開發效率,改善開發體驗。
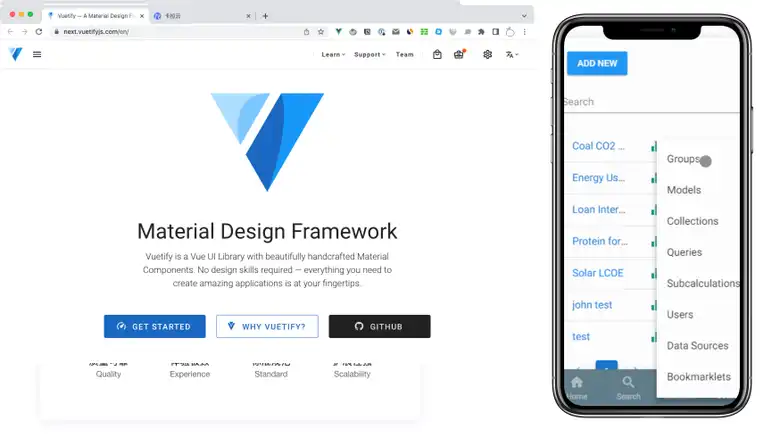
5、Vuetify 3 - 老牌 Vue UI ,基于谷歌的 Material Design 樣式開發

Vuetify 老牌 Vue UI 組件庫,它提供了豐富的常用組件(有超過 100 個組件),適用于多數場景下的使用情況。Vuetify 基于谷歌的 Material Design 樣式開發,無需寫一行 CSS 就能生成相當整潔清爽的界面功能。Vuetify 支持 PC 端和移動端,對移動端有特別棒的優化,響應式,配置簡單,帶有響應式網絡系統,支持事件處理,支持多種瀏覽器,甚至連 IE 11 也支持。Vuetify 已經發布支持 Vue 3 的版本,如果正在考慮未來的遷移問題,可放心使用。
擴展:Vue UI 組件庫與卡拉云
本文介紹了 5 款 Vue 移動端 UI 組件庫,雖然這些組件庫可以避免我們重復造輪子,但即便如此,前端調試有時也非常令人抓狂。如果不想處理前端問題,推薦使用卡拉云,卡拉云內置各類組件,無需懂任何前端,僅需拖拽即可快速生成。

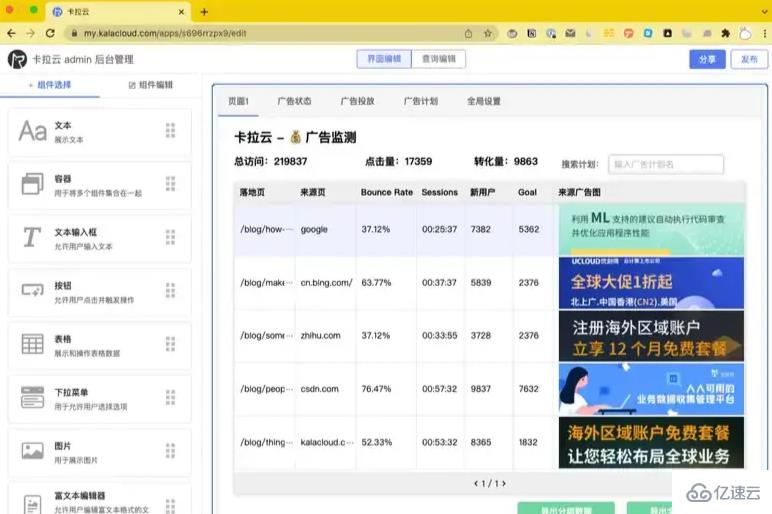
這是用卡拉云搭建的數據庫 CURD 后臺管理系統,只需拖拽組件,即可在10分鐘內完成搭建。
關于“適合國內使用的Vue移動端UI組件庫有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“適合國內使用的Vue移動端UI組件庫有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。