您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了基于vue移動端的UI框架有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
基于vue移動端UI框架有:1、vonic,基于vue.js和ionic樣式的UI框架;2、vux,基于WeUI和Vue2開發的移動端UI組件庫;3、Mint UI;4、MUI;5、Muse-ui;6、Vant;7、Cube UI等等。
優秀的基于VUE移動端UI框架
1、vonic 一個基于 vue.js 和 ionic 樣式的 UI 框架,用于快速構建移動端單頁應用,很簡約,是我喜歡的風格 star 2.3k
中文文檔:https://wangdahoo.github.io/vonic-documents/#/?id=%E4%BB%8B%E7%BB%8D

2.vux 基于WeUI和Vue(2.x)開發的移動端UI組件庫 star 10k
基于webpack+vue-loader+vux可以快速開發移動端頁面,配合vux-loader方便你在WeUI的基礎上定制需要的樣式。
中文文檔:https://vux.li/#/?id=%E7%AE%80%E4%BB%8B

3.Mint UI 由餓了么前端團隊推出的 Mint UI 是一個基于 Vue.js 的移動端組件庫 star 8.3k
中文文檔 :http://mint-ui.github.io/docs/#/zh-cn2
4.MUI 最接近原生APP體驗的高性能前端框架 star 7.5k
中文文檔:http://dev.dcloud.net.cn/mui/
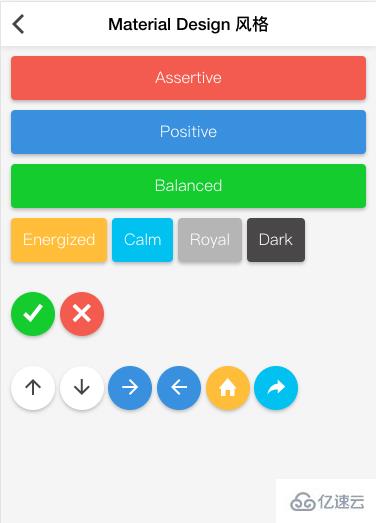
5.Muse-ui 基于 Vue 2.0 和 Material Design 的 UI 組件庫 star 4.9k
中文文檔:http://www.muse-ui.org/#/install
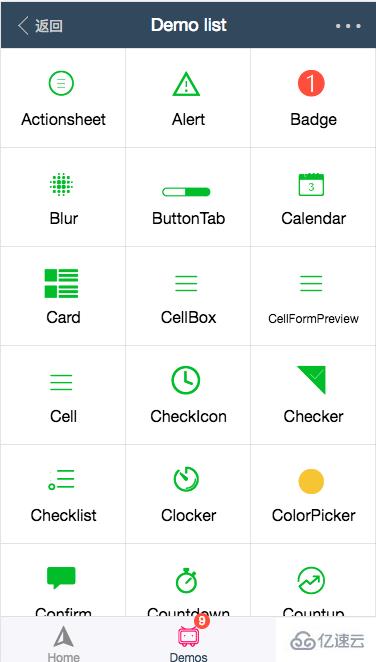
6.Vant是有贊前端團隊基于有贊統一的規范實現的 Vue 組件庫,提供了一整套 UI 基礎組件和業務組件。star 1k
中文文檔:https://www.youzanyun.com/zanui/vant#/zh-CN/intro

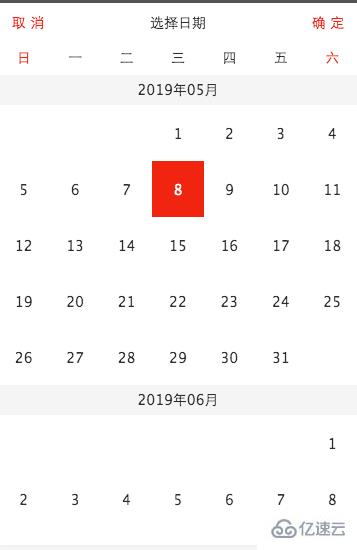
7.Cube UI star 3k
滴滴 WebApp 團隊 實現的 基于 Vue.js 實現的精致移動端組件庫
github地址:https://github.com/didi/cube-ui
中文文檔:https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start
質量可靠
由滴滴內部組件庫精簡提煉而來,經歷了業務一年多的考驗,并且每個組件都有充分單元測試,為后續集成提供保障。
體驗極致
以迅速響應、動畫流暢、接近原生為目標,在交互體驗方面追求極致。
標準規范
遵循統一的設計交互標準,高度還原設計效果;接口標準化,統一規范使用方式,開發更加簡單高效。
擴展性強
支持按需引入和后編譯,輕量靈活;擴展性強,可以方便地基于現有組件實現二次開發
8. NutUI 一套京東風格的輕量級移動端Vue組件庫 star 1k
github地址:https://github.com/jdf2e/nutui
中文文檔:https://nutui.jd.com/#/index
特性
跨平臺,自動轉微信小程序組件(稍后上線,敬請期待)
30+ 京東移動端項目正在使用
基于京東APP 7.0 視覺規范
支持按需加載
詳盡的文檔和示例
支持定制主題
支持多語言(國際化)
支持 TypeScript
支持服務端渲染(Vue SSR)
單元測試加持
配套有基于Webpack的構建工具,可快速創建已內置本組件庫的Vue工程
感謝你能夠認真閱讀完這篇文章,希望小編分享的“基于vue移動端的UI框架有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。