您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么使用VScode 插件debugger for chrome調試react源碼”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“怎么使用VScode 插件debugger for chrome調試react源碼”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
場景
那怎么辦,方法總是比困難多!愚蠢的我想到了console/debugger!!一直在使用,雖然很不方便(打印太多實在太亂!上線還要配置刪除掉),但是我竟然使用了很久(這真是一個糟糕的編碼習慣吧)。直到今天,我想研究一下react源碼,需要斷點的地方有很多,不可能在手動console/debugger了!!我才想到我為什么不用瀏覽器debugger?
Debugger for Chrome
因為我使用的編譯器是VS code,機智的我終于開竅了!找來了 Debugger for Chrome插件。

但是純英文的文檔不太友好,雖然我英語六級也是搞了很久才弄好,下面就介紹記錄一下mac系統下的使用方法吧。完整文檔需要可以自己看文檔
1、加載插件

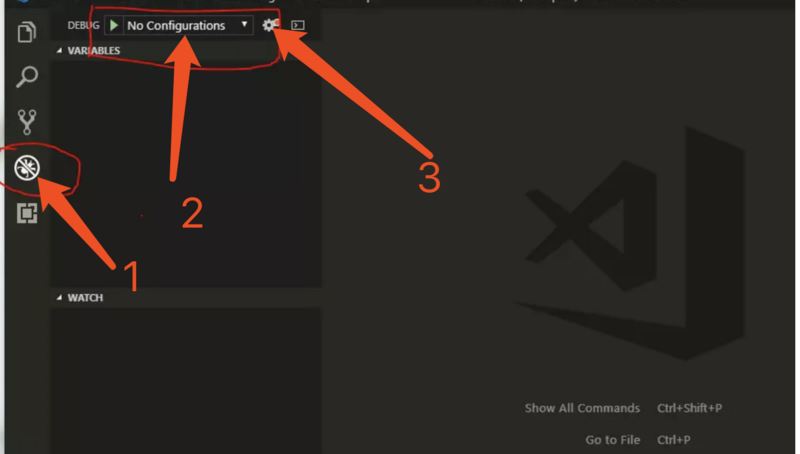
2、配置插件
點擊小蟲子;選擇chrome;

然后點擊小輪子,打開launch.json文件如下:
{
// 使用 IntelliSense 了解相關屬性。
// 懸停以查看現有屬性的描述。
// 欲了解更多信息,請訪問: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch", //launch / attach 兩種方式;這里使用launch
"name": "Launch Chrome against localhost",//開心的設置個名字
"url": "http://localhost:9000",//項目地址
"webRoot": "${workspaceFolder}/react-demo/"
//這一塊設置時要注意!webRoot指定網絡服務器根目錄的工作區絕對路徑。
${workspaceFolder}應該時表示編輯器里的根目錄,我的項目是react-demo,
所以選擇webRoot修改如上,具體路徑還跟webpack配置的資源根目錄也有關系
}
//還有很多可以配置的屬性,可以通過上面文檔查看
]
}3、開始調試
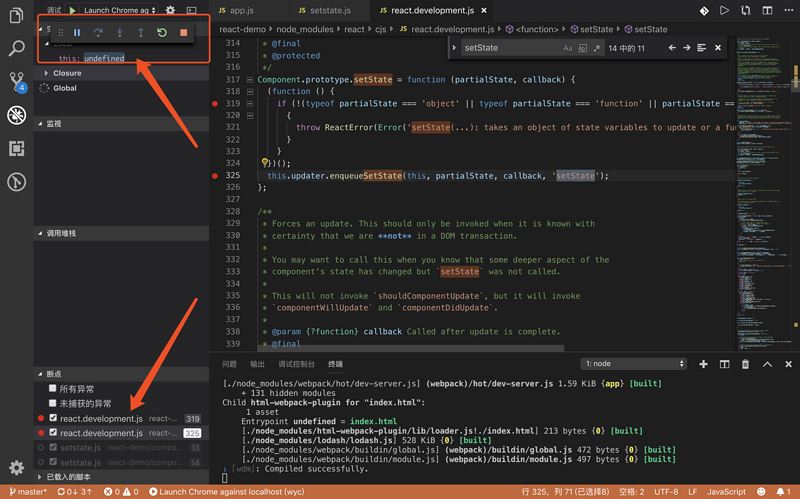
點擊小按鈕,就開始調試模式了;像下面就能在我們的源代碼打斷點;

開始調試后,多出來一個小窗,可以控制斷點走向,以及結束暫停、調試。下方會顯示斷點列表。

同時,會為我們打開我們配置的url頁面;

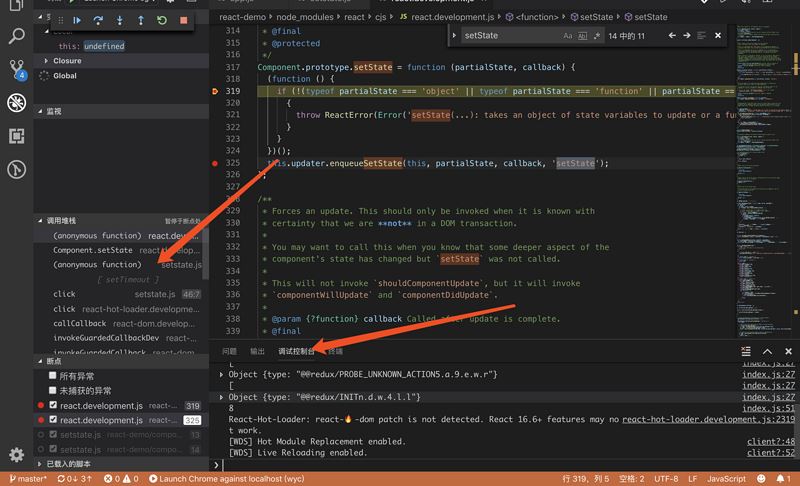
還可以看到調用堆棧,和打印臺,可以說十分方便

感謝你的閱讀,希望你對“怎么使用VScode 插件debugger for chrome調試react源碼”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。