您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode怎樣調試html,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
vscode如何調試html?
使用Debugger for Chrome進行調試
首先下載對應的插件
Ctrl+Shift+x打開插件商店,搜索chrome即可看到該插件,點擊安裝->重新加載即可
該插件的配置方式分兩種,一種是基于本地文件的debug,另一種是基于server-client模式的調試。
本地文件debug即啟動chrome讀取本地文件,進而根據文件直接渲染出頁面
server-client則將待調試的文件加載進入服務容器中(例如tomcat之類的),所有的文件以服務的形式提供。
chrome根據服務的url地址訪問文件,之后加載到瀏覽器。
下面分別介紹兩種方式配置方法
1.1.1. 基于本地file配置方式調試
在.vscode文件夾之下新建launch.json文件,添加配置如下
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome 本地調試",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}配置解釋:
${file}表示打開當前文件
${workspaceRoot}表示vscode當前加載根目錄
launch表示新起一個chrome進程加載該文件
相對launch的attach,表示當前文件載入已有的chrome進程
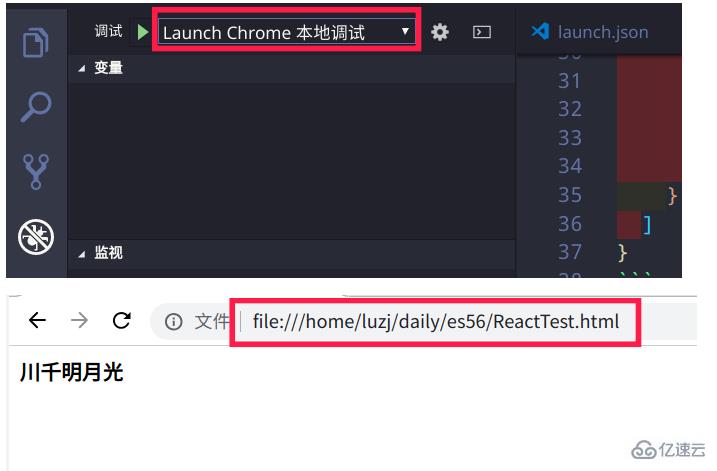
在調試菜單欄選擇[Launch Chrome 本地調試]選項,點擊[f5]或者[fn+f5],即可看到頁面

可以看到url搜索欄上面是file:///開頭的地址,表示文件是從本地讀取的。之后,所有的
html文件都可這么調試
1.1.2. 基于服務端配置方式調試
1.1.2.1. 啟動server端
基于server-client方式自然是先要將文件加載到server容器中了,這里不使用tomcat,而是
python的方式。
在bash終端,cd進入vscode的根目錄,比如我的是~/daily,運行下面指令
cd ~/daily
# 當前目錄下文件加載進容器,對外端口為8080,host是本機ip,本地訪問使用localhost即可
python3 -m http.server 8080
1.1.2.2. 配置vscode
在launch.json文件中加入下面的配置信息,
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
},${workspaceFolder}表示相對根目錄的路徑
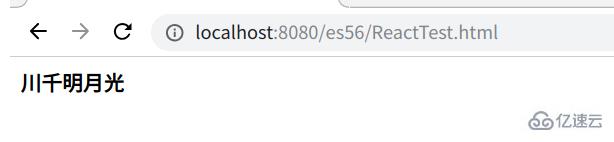
之后選擇[Launch Chrome from http],點擊[f5]或者[fn+f5]即可看到chrome已經加載了該文件。同時也從搜索欄的地址看到,chrome這次走的是http協議訪問的文件

1.2. 使用Nodejs調試
使用Nodejs調試的配置方式基本和chrome差不多,只是type改一下,具體如下
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},在debugger菜單欄選中[Node Launch Program],然后點擊[f5],調試信息會顯示在下方
調試控制臺上,就不截圖了
如果沒有安裝nodeJs的話,debian系的電腦可以運行下面指令,
apt install nodejs npm
一般使用apt安裝可能導致版本比較落后,你可以使用源碼安裝、官方的安裝管理器或者配置ppa的方式.
本人選擇配置ppa的方式,使用的是10.x的LTS版本
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
看完了這篇文章,相信你對vscode怎樣調試html有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。