您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下VSCode如何調試js代碼,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
介紹 VS Code 調試 js 的兩種方法:
Quokka.js 插件
Debugger for Chrome 與 Live Server 搭配
Quokka.js 插件
插件地址:https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
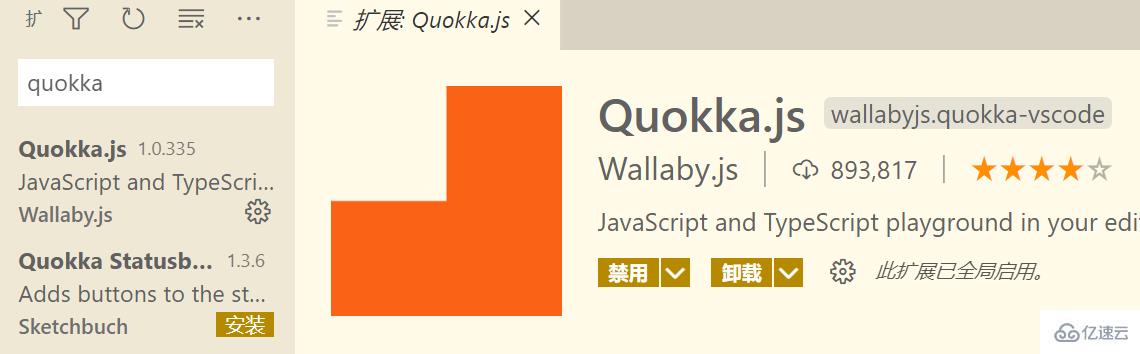
在擴展商店搜索安裝:

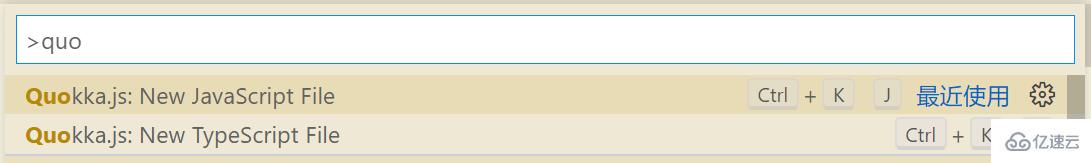
在VS code 中使用快捷鍵 ctrl+shift+P 調出面版,輸入 quo:

可以看到有兩個選項,一個是調試 js 的,一個是調試 ts 的。我們選第一個。
可能會有一個詢問你是否購買 pro 版的提示,你可以關掉不用理會,也可以選擇購買。
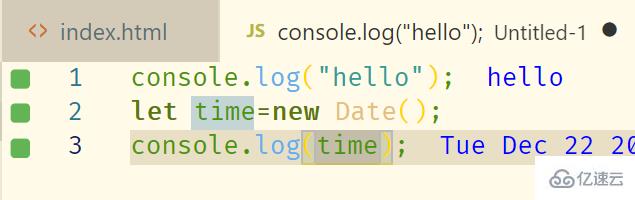
嘗試在打開的編輯框中輸入幾句代碼:

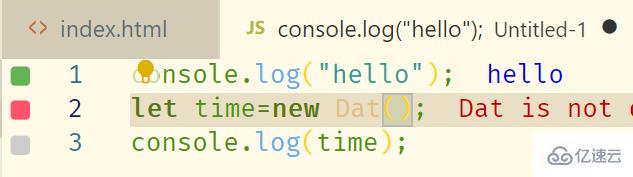
你會發現,代碼的運行是實時的。左邊的綠色方塊代表語句被成功執行,如果執行不成功,會變成紅色。

Debugger for Chrome 與 Live Server 搭配
Debugger for Chrome 插件地址:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
Live Server 插件地址:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
請先下載安裝這兩個插件;本方法需要安裝谷歌瀏覽器。
假設你有這樣一個前端項目:


當你安裝好 Live Server 后你會發現 VS Code 右下角有個 Go Live 小按鈕:

點它!
Live Srever 會創建一個本地開發服務器,并彈出一個瀏覽器窗口,地址類似這樣:
http://127.0.0.1:5500/

同時也會有提示:

你可以暫時關掉這個瀏覽器窗口,不用擔心,在沒再次點擊右下角的那個小按鈕或關掉 VS Code 時,你依然可以通過 http://127.0.0.1:5500/ 打開剛才的網頁。
請記住這個端口號:5500,因為后面會用到。當你多開 Live Srever 或其他程序占用了這個端口號時,端口號會自動 +1 。
顧名思義,Live Server 是實時更新的。當你修改了項目的文件或代碼,Live Server 會馬上更新并自動刷新頁面。
回到編輯器。
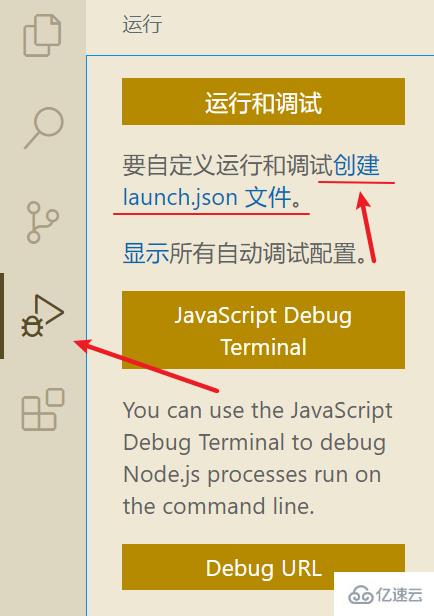
依次點擊: 運行圖標 -> 創建 launch.json 文件:

用下面的配置覆蓋掉原本的配置并保存:
{
// 使用 IntelliSense 了解相關屬性。
// 懸停以查看現有屬性的描述。
// 欲了解更多信息,請訪問: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "chrome 調試",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
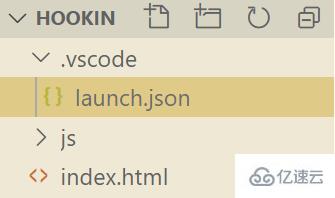
}VS Code 就會在項目所在目錄中保存相關的配置:

注意: "url" 字段中的端口號 5500 要與 Live Server 提供的端口號對應。
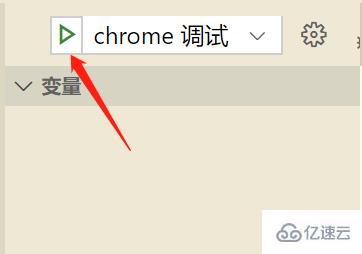
點擊:

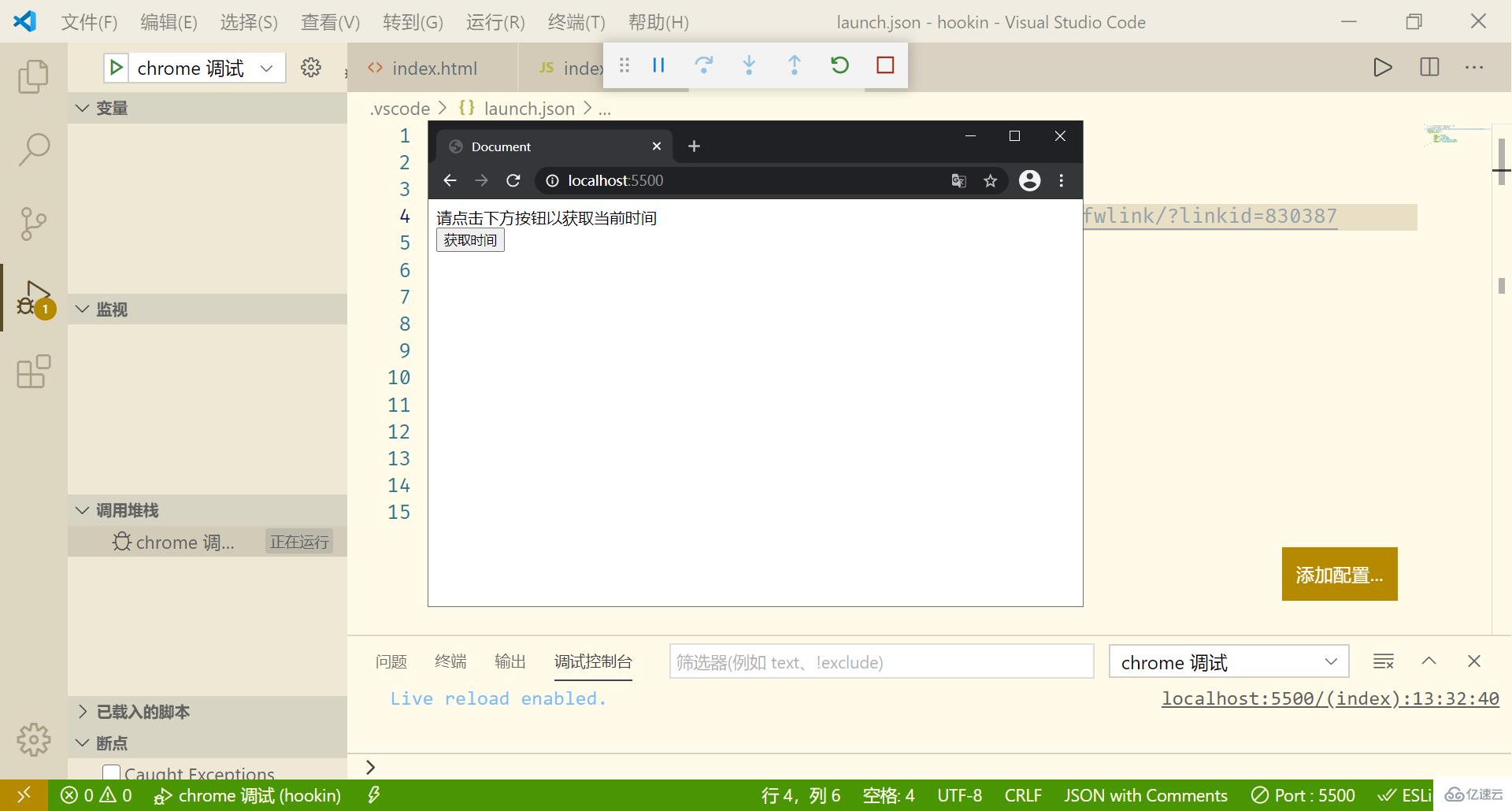
你會看到:

如你所愿,它已經正常工作了。
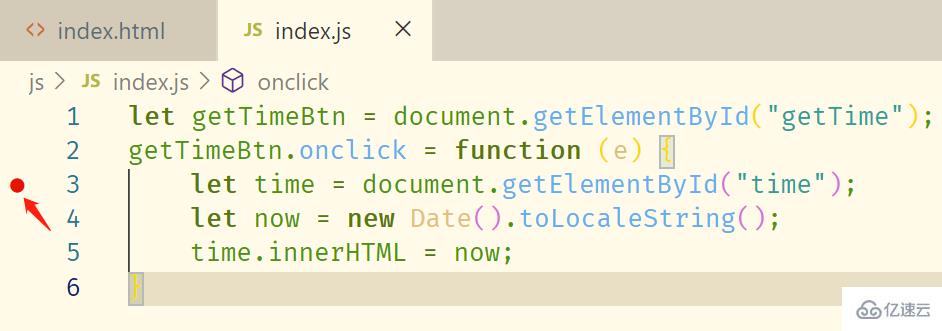
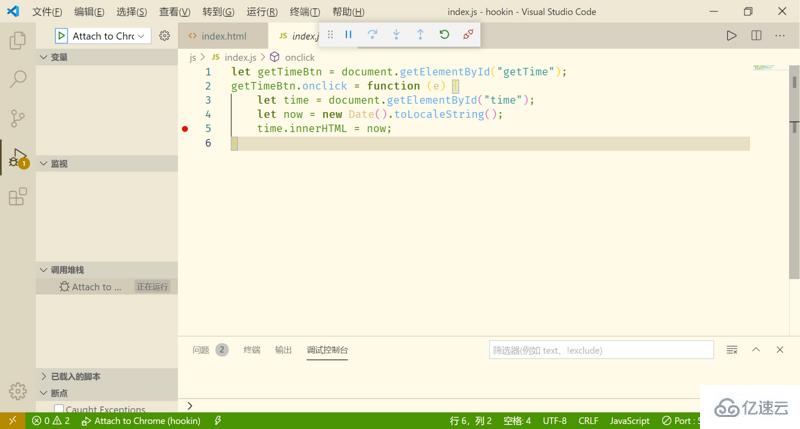
我們把鼠標移到圖示位置,點擊以打上斷點:

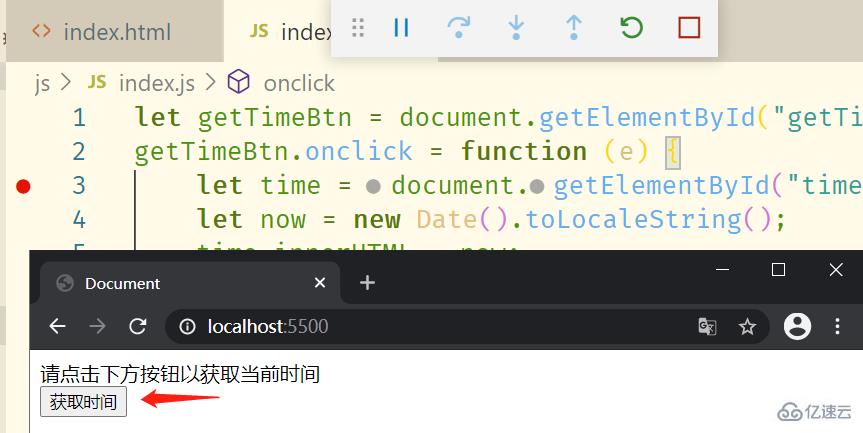
然后點擊網頁上的按鈕:

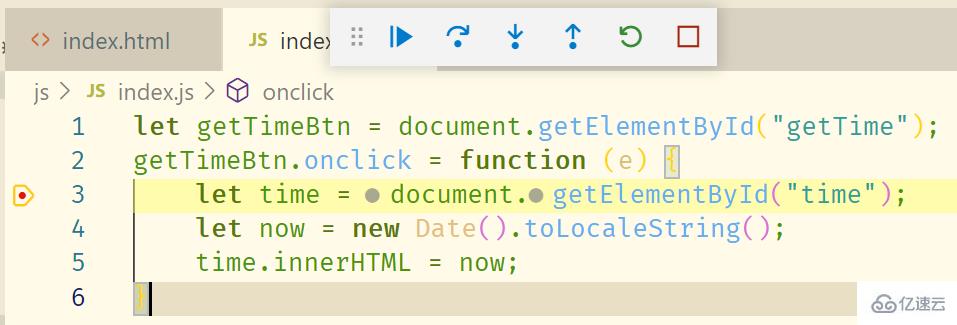
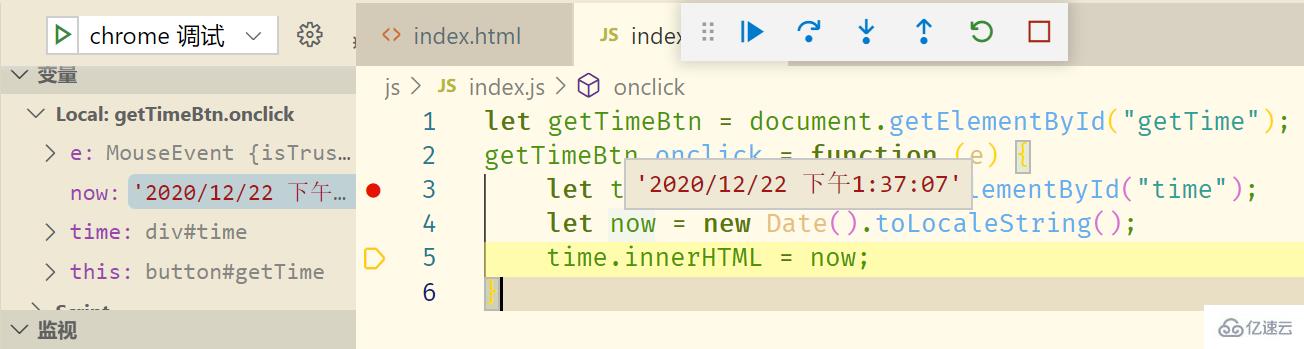
你會看到打上的斷點成功攔截執行:


細心的你可能會發現,當點擊一次 Go Live 按鈕時會打開一個瀏覽器窗口,再點擊一次調試按鈕時(快捷鍵 F5),會打開第二個用于調試的窗口。這可能是沒有必要的,我們只需要一個窗口就行了。
下面我們來編輯配置,使這個過程只需打開一次瀏覽器窗口。
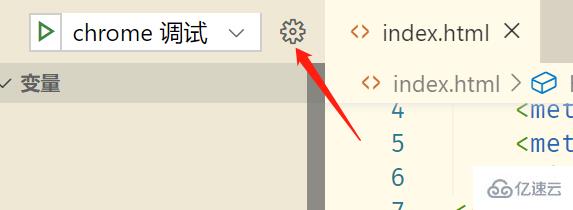
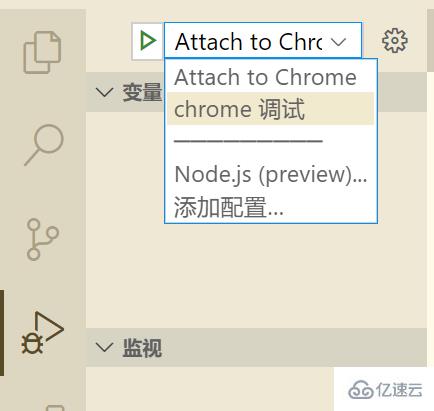
點擊 “chrome 調試” 旁邊的齒輪:

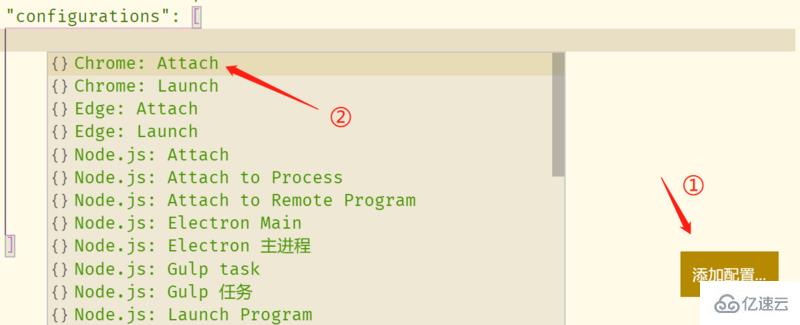
在打開的編輯框依次點擊:

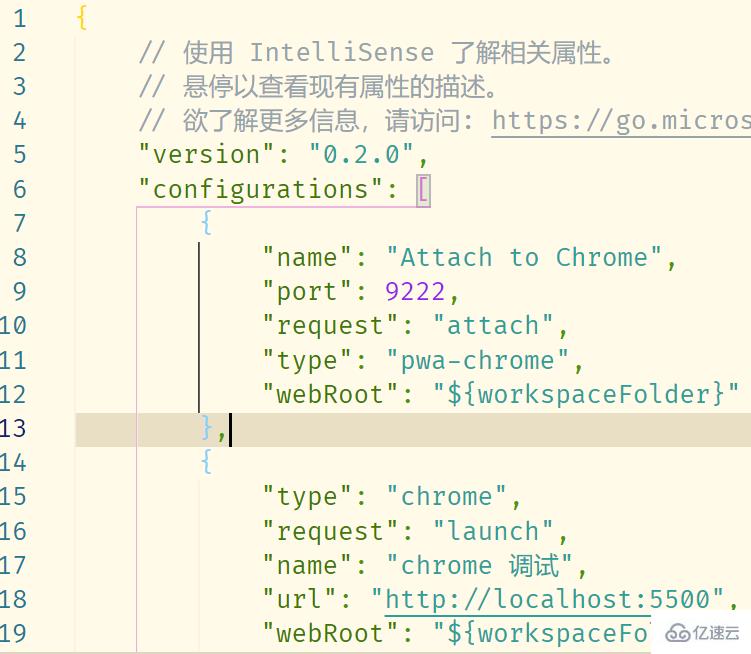
得到如下配置并保存:

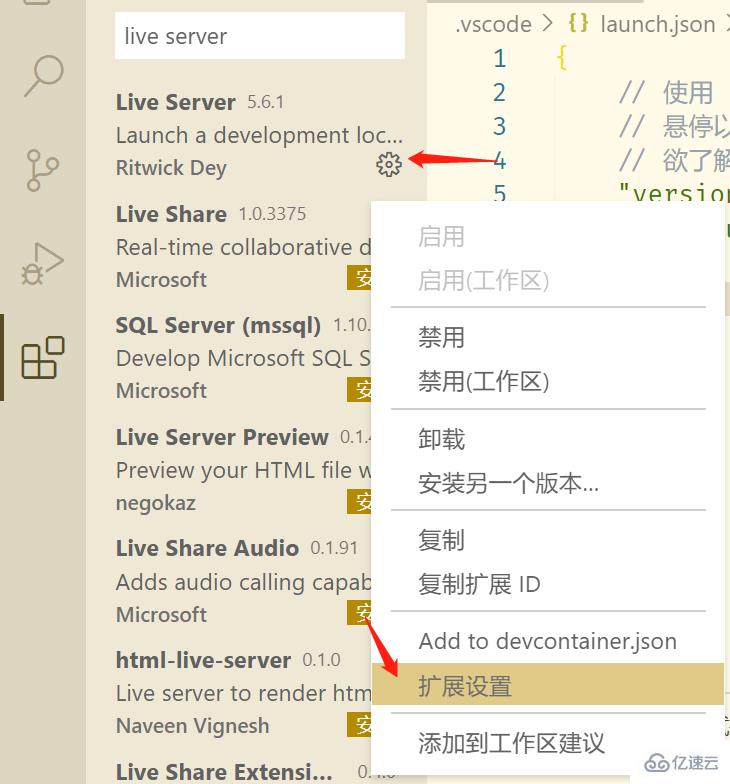
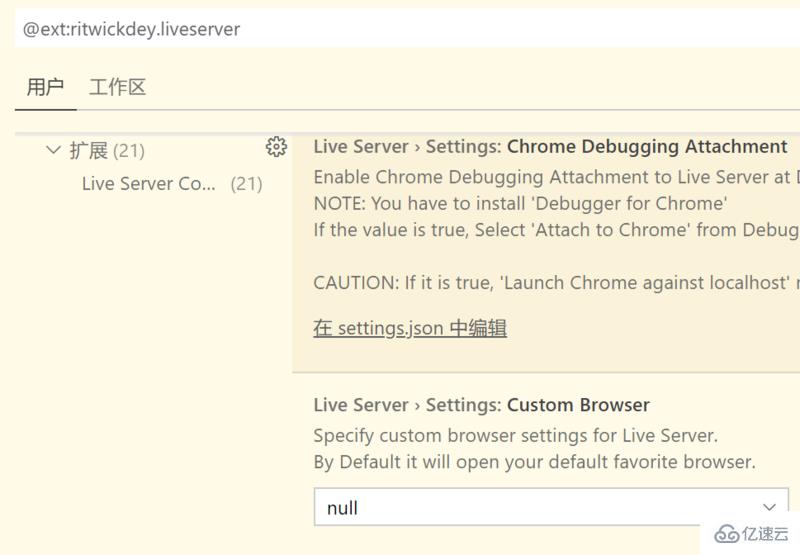
在擴展商店搜索 Live Server 并打開它的擴展設置:

需要修改的配置有兩個:

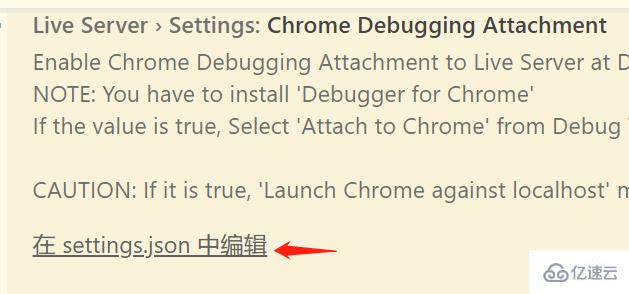
1、Chrome Debugging Attachment

點擊進入,將 "liveServer.settings.ChromeDebuggingAttachment": false 改為 true。
"liveServer.settings.ChromeDebuggingAttachment": true
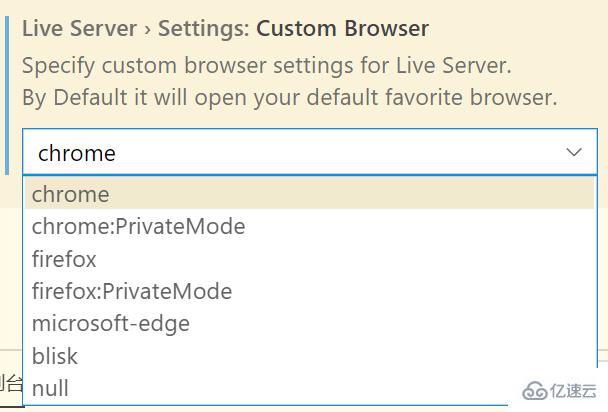
2、Custom Browser
點擊此選項中的下拉框,我們選擇 chrome:

修改完成!
接下來我們重啟 Live Srever 服務:

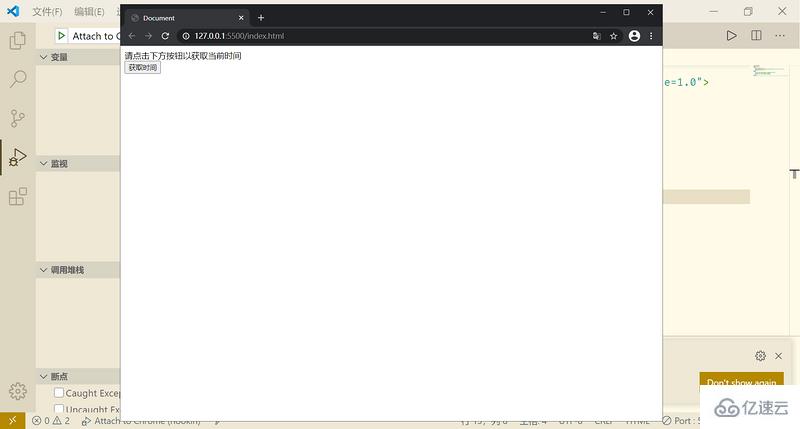
回到 VS Code,按下 F5 鍵,啟動調試:

之后本項目的每次調試你只需要點擊 Go Live 按鈕并回到 VS Code 按下 F5 鍵就行了。
當然,chrome 調試 選項可能還是生效的,當你關掉 Live Server 打開的瀏覽器窗口時,可以嘗試使用這個選項再次打開。

如果遇到端口號被占用的情況,可以點擊調試旁邊的齒輪來修改。
祝:
永無 BUG!
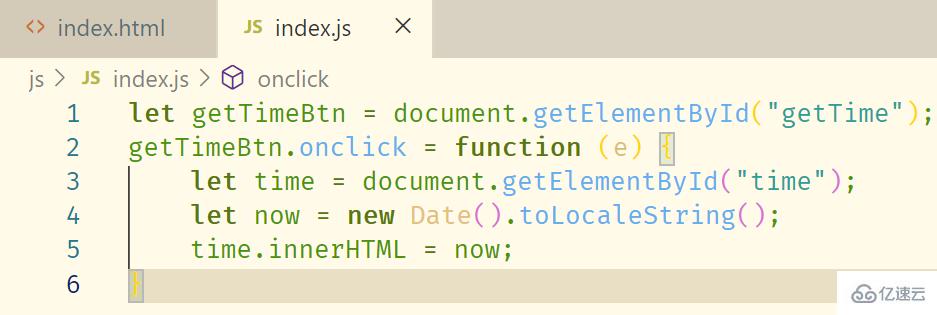
使用到的代碼:
<!-- ./index.html --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="time">請點擊下方按鈕以獲取當前時間</div> <button id="getTime">獲取時間</button> <script src="./js/index.js"></script> </body> </html>
// ./js/index.js
let getTimeBtn = document.getElementById("getTime");
getTimeBtn.onclick = function (e) {
let time = document.getElementById("time");
let now = new Date().toLocaleString();
time.innerHTML = now;
}// ./.vscode/launch.json
{
// 使用 IntelliSense 了解相關屬性。
// 懸停以查看現有屬性的描述。
// 欲了解更多信息,請訪問: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Chrome",
"port": 9222,
"request": "attach",
"type": "pwa-chrome",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "chrome 調試",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
}看完了這篇文章,相信你對“VSCode如何調試js代碼”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。