您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode中提升開發效率的前端插件有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vscode 簡介
vscode是微軟開發的的一款代碼編輯器,就如官網上說的一樣,vscode重新定義(redefined)了代碼編輯器。
當前市面上常用的輕型代碼編輯器主要是:sublime,notepad++,editplus,atom這幾種。
比起notepad++、editplus,vscode集成了許多IDE才具有的功能,比起它們更像一個代碼編輯器;
比起sublime,vscode顏值更高,安裝配置插件更為方便;
比起atom,vscode啟動速度更快,打開各種大文件不卡。
可以說,vscode既擁有高自由度、又擁有高性能和高顏值,最關鍵的是,vscode還是一款免費并且有團隊持續快速更新的代碼編輯器。
可以說,vscode是代碼編輯器的首選。個人推薦編寫前端代碼時,代碼編輯器選擇vscode,IDE選擇WebStorm。
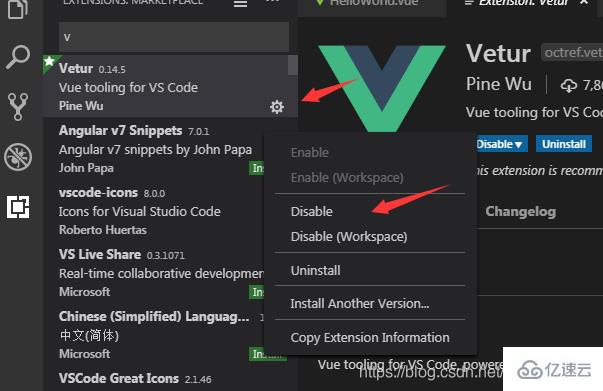
vscode安裝插件只需要點擊圖片所示按鈕,即可進入拓展,在搜索框中輸入插件名點擊安裝后,等待安裝好即可點擊重新加載重啟vscode使得插件生效。
當你不需要某個插件時只需要進入擴展,點擊對應插件右下角的齒輪按鈕即可選擇禁用或卸載該插件。
前端常用插件 (ps: 必備 > 推薦 > 了解)
必備的一定要裝, 推薦的看自己需要, 了解的可不裝 !!!
1.Auto Close Tag (必備)
自動閉合HTML/XML標簽

2.Auto Rename Tag (必備)
自動完成另一側標簽的同步修改

3.Beautify (必備)
格式化 html ,js,css
vue 里面配置方法和快捷鍵配置 戳這里

另一款 Prettier
格式化JavaScript / TypeScript / CSS
配置教程 戳這里

4.Bracket Pair Colorizer (必備)
給括號加上不同的顏色,便于區分不同的區塊,使用者可以定義不同括號類型和不同顏色

5.Debugger for Chrome (推薦)
映射vscode上的斷點到chrome上,方便調試
調試方法戳這

6.ESLint (推薦)
js語法糾錯,可以自定義配置,不過配置較為復雜,建議使用網上一些廣泛使用的eslint配置,日后我也會專門針對eslint配置寫一篇文章。

7.GitLens(使用git的必備)
方便查看git日志,git重度使用者必備
使用教程

8.HTML CSS Support (必備)
智能提示CSS類名以及id

9.HTML Snippets (必備)
智能提示HTML標簽,以及標簽含義

10.JavaScript(ES6) code snippets (必備)
ES6語法智能提示,以及快速輸入,不僅僅支持.js,還支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各種包含js代碼文件的時間

11.jQuery Code Snippets (推薦)
jQuery代碼智能提示

12.Markdown Preview Enhanced (推薦)
實時預覽markdown,markdown使用者必備

13.markdownlint (推薦)
markdown語法糾錯

14.Material Icon Theme (推薦)
vscode圖標主題,支持更換不同色系的圖標,值得點出的是,該插件更新極其頻繁,基本和vscode更新頻率保持一致
極簡主義是不需要的

另一套 目錄樹圖標主題 vscode-icons

使用方法,配置如下json

15.open in browser (必備)
vscode不像IDE一樣能夠直接在瀏覽器中打開html,而該插件支持快捷鍵與鼠標右鍵快速在瀏覽器中打開html文件,支持自定義打開指定的瀏覽器,包括:Firefox,Chrome,Opera,IE以及Safari

設置默認瀏覽器

16.Path Intellisense (必備)
自動提示文件路徑,支持各種快速引入文件

17.React/Redux/react-router Snippets (推薦)(react必備)
React/Redux/react-router語法智能提示

補充兩個
1) React-Native/React/Redux snippets for es6/es7
react代碼片段,下載人數超多
2) react-beautify
格式化 javascript, JSX, typescript, TSX 文件
18.Vetur (推薦)(vue必備)
Vue多功能集成插件,包括:語法高亮,智能提示,emmet,錯誤提示,格式化,自動補全,debugger。vscode官方欽定Vue插件,Vue開發者必備。

補充 兩個:
1) VueHelper
vue代碼片段
2) Vue TypeScript Snippets
vue的 typescript 代碼片段
3) Vue 2 Snippets
vue 2代碼片段
19.Dracula Official (推薦)
很好看的一款主題風格

這樣的

20.filesize (了解)
查看文件大小


20.HTMLHint(了解)
靜態檢查規則 具體規則戳這

21. Class autocomplete for HTML (推薦)
智能提示HTML class =“”屬性(必備)

22. IntelliSense for CSS class names (推薦)
智能提示 css 的 class 名

23. Npm Intellisense(node必備)
require 時的包提示

以上是“vscode中提升開發效率的前端插件有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。