溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了vue實現在線翻譯功能的具體代碼,供大家參考,具體內容如下
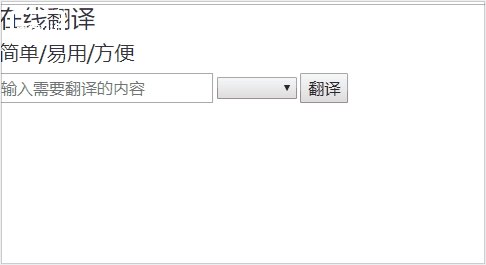
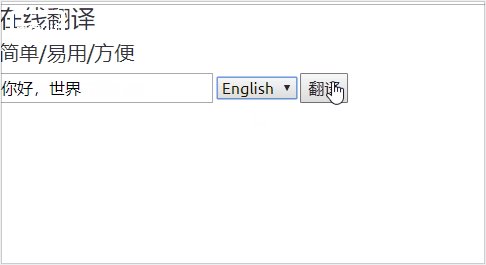
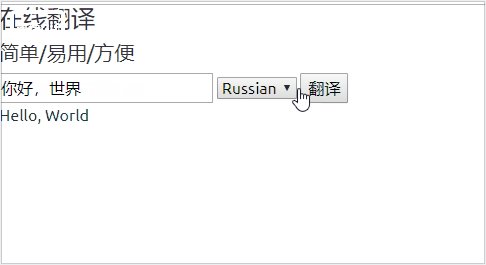
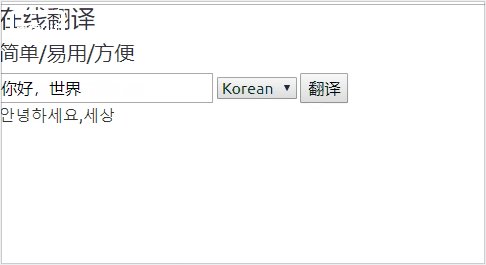
最終效果:

APP.vue
<template>
<div id="app">
<h5>在線翻譯</h5>
<h6>簡單/易用/方便</h6>
<!-- 表單組件 -->
<translateForm @formSubmit='translateText'></translateForm>
<!-- 顯示組件 -->
<translateOutput v-text='translatedText'></translateOutput>
</div>
</template>
<script>
import TranslateForm from './components/translateForm'
import translateOutput from './components/translateOutput'
export default {
name: 'App',
components:{
TranslateForm,translateOutput
},
data(){
return{
//翻譯出的文字
translatedText:''
}
},
methods:{
//點擊翻譯事件
translateText(text,language){
// alert(text)
this.$http.get('https://translate.yandex.net/api/v1.5/tr.json/translate?key=trnsl.1.1.20170721T082515Z.54cf3dc583f679db.f4a96182281281d8b5dfe24b4e88298e2133f219&lang='
+language+'&text='+text)
.then((response)=>{
console.log(response.body.text[0]) //翻譯結果
this.translatedText = response.body.text[0]; //將翻譯結果賦給文本框,傳給子組件
})
}
}
}
</script>
<style>
</style>
表單組件 translateForm.vue
<template>
<!-- 表單組件 -->
<div id="translateForm">
<form @submit="formSubmit" >
<input type="text" placeholder='輸入需要翻譯的內容' v-model="textTotranslate">
<select name="" id="" v-model="language">
<option value="en">English</option>
<option value="ru">Russian</option>
<option value="ko">Korean</option>
</select>
<input type="submit" value="翻譯">
</form>
</div>
</template>
<script>
export default {
name: 'translateForm',
data () {
return {
//用戶輸入的內容
textTotranslate:"",
//用戶選擇的語言
language:""
}
},
methods:{
//點擊翻譯傳給父元素
formSubmit(e){
this.$emit("formSubmit",this.textTotranslate,this.language)
e.preventDefault();
}
}
}
</script>
<style scoped>
</style>
顯示組件 translateOutput.vue
<template>
<!-- 顯示組件 -->
<div id='translateOutput'>
{{translatedText}}
</div>
</template>
<script>
export default {
name: 'translateOutput',
props:[
'translatedText'
],
data () {
return {
}
}
}
</script>
<style scoped>
</style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。