您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue怎么實現拖拽功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
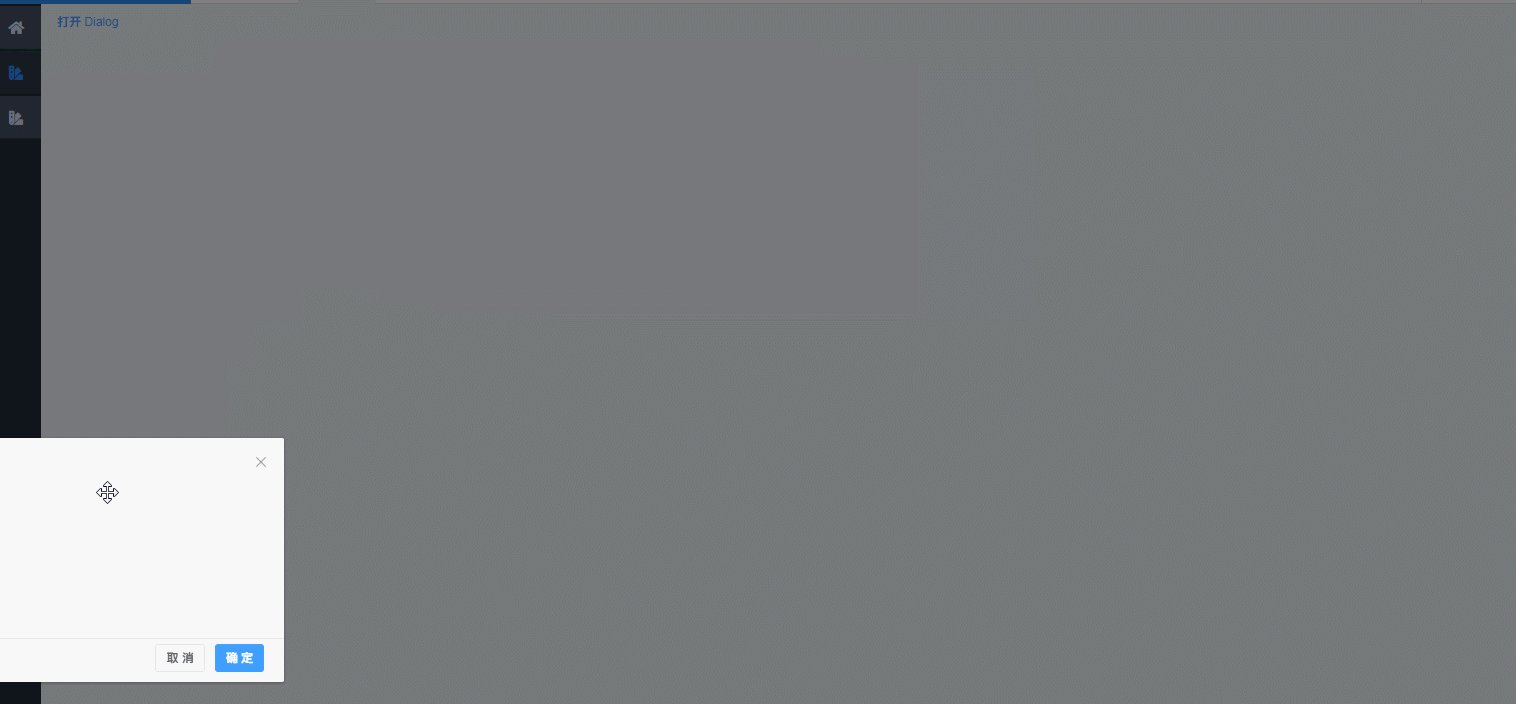
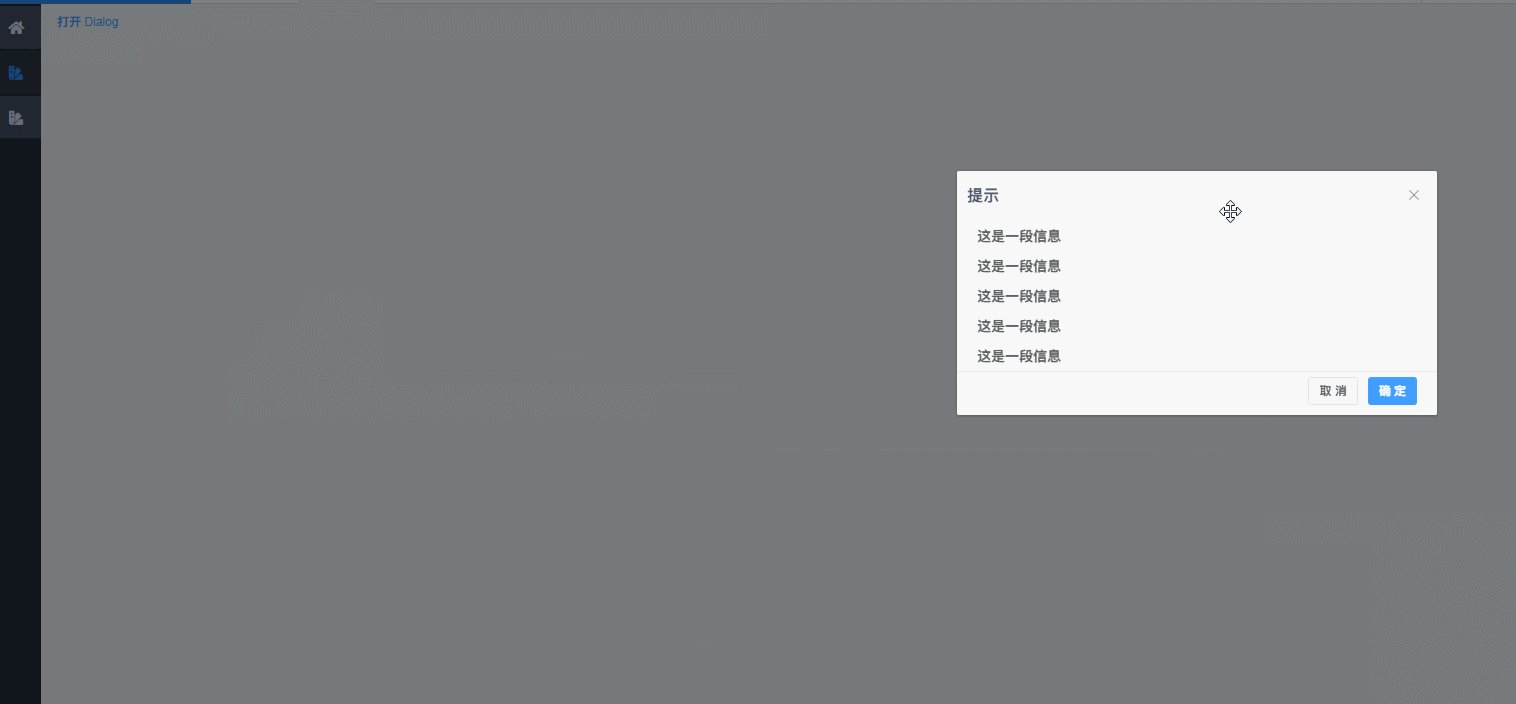
具體是個什么蛇皮玩意兒呢,大概就像介樣:

emmm。。沒錯,看起來就是如此的雞肋,但是莫得辦法,大佬喜歡啊。
由于我們項目中用的是 element-ui ,所有這個指令只針對 element-ui 的對話框組件哈,如果你們用的別的 ui 庫也有這個需求的,涂涂改改應該也能用。。
其實這個拖拽的原理還是很簡單的:
1.首先鼠標按下( onmousedown )
記錄目標元素當前的 left 和 top 值
2.鼠標移動( onmousemove )
計算每次移動的橫向距離 ( disX ) 和縱向距離 ( disY )
并改變元素的 left ( left = left + disX )和 top ( top = top + disY )值
3.鼠標松開( onmouseup )
完成一次拖拽,做一些收尾工作
left 和 top 值容易獲取,關鍵是 disX 和 disY 怎么計算呢?
容我先普及一哈:
clientX :表示鼠標當前的 X 坐標
clientY :表示鼠標當前的 Y 坐標
那么偽代碼就是:
disX = 鼠標按下時的 clientX - 鼠標松開時的 clientX
disY = 鼠標按下時的 clientY - 鼠標松開時的 clientY
就這么簡單,好了,下面就開始擼代碼了。
// 這個助手方法下面會用到,用來獲取 css 相關屬性值
const getAttr = (obj, key) => (
obj.currentStyle
? obj.currentStyle[key]
: window.getComputedStyle(obj, false)[key]
);
const vDrag = {
inserted(el) {
/**
* 這里是跟據 dialog 組件的 dom 結構來寫的
* target: dialog 組件的容器元素
* header:dialog 組件的頭部區域,也是就是拖拽的區域
*/
const target = el.children[0];
const header = target.children[0];
// 鼠標手型
header.style.cursor = 'move';
header.onmousedown = (e) => {
// 記錄按下時鼠標的坐標和目標元素的 left、top 值
const currentX = e.clientX;
const currentY = e.clientY
const left = parseInt(getAttr(target, 'left'));
const top = parseInt(getAttr(target, 'top'));
document.onmousemove = (event) => {
// 鼠標移動時計算每次移動的距離,并改變拖拽元素的定位
const disX = event.clientX - currentX;
const disY = event.clientY - currentY;
target.style.left = `${left + disX}px`;
target.style.top = `${top + disY}px`;
// 阻止事件的默認行為,可以解決選中文本的時候拖不動
return false;
}
// 鼠標松開時,拖拽結束
document.onmouseup = () => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
// 每次重新打開 dialog 時,要將其還原
update(el) {
const target = el.children[0];
target.style.left = '';
target.style.top = '';
},
// 最后卸載時,清除事件綁定
unbind(el) {
const header = el.children[0].children[0];
header.onmousedown = null;
},
};
export default vDrap;這樣就實現了 最簡單 的拖拽了,這樣就 ok 了嗎? 當然不是,這樣會有什么問題呢?就是如果用力過猛把整個彈框都拖到可視區域之外了,那就摳不出來了。
所以還得完善一下,判斷四個方向的邊界,如果超過邊界值就不動了。邊界值實際上就是在屏幕上能拖動的最大距離也就是 disX 和 disY 的最大值
上邊界: target.offsetTop
offsetTop :這里可以表示目標元素( target )上邊框距離頁面頂部的距離
下邊界: body.height - target.offsetTop - header.height
header.height :預留高度,表示往下可以拖到只留下可拖拽區域在外面
左邊界: target.offsetLeft + target.width - 50
offsetLeft :這里可以表示目標元素左邊框距離頁面左邊的距離
50 :表示預留的寬度,可以自己隨便定只要大于 0 即可,表示往左再怎么拖也會留下 50px 的寬度在外面
右邊界: body.width - target.offsetLeft - 50
這里 50 同上,表示往左再怎么拖也會留下 50px 的寬度在外面
這里計算邊界值的方法有多種,大家可以去嘗試自己的想法。然后我粗略的畫了一個圖,幫助理解,雖然感覺只有我自己看得懂。哈哈。。。

下面用代碼實現邊界判斷就 ok了
// ...
// 以上代碼省略
header.onmousedown = (e) => {
// ...
// 以上代碼省略
// 分別計算四個方向的邊界值
const minLeft = target.offsetLeft + parseInt(getAttr(target, 'width')) - 50;
const maxLeft = parseInt(getAttr(document.body, 'width')) - target.offsetLeft - 50;
const minTop = target.offsetTop;
const maxTop = parseInt(getAttr(document.body, 'height'))
- target.offsetTop - parseInt(getAttr(header, 'height'));
document.onmousemove = (event) => {
// 鼠標移動時計算每次移動的距離,并改變拖拽元素的定位
const disX = event.clientX - currentX;
const disY = event.clientY - currentY;
// 判斷左、右邊界
if (disX < 0 && disX <= -minLeft) {
target.style.left = `${left - minLeft)}px`;
} else if (disX > 0 && disX >= maxLeft) {
target.style.left = `${left + maxLeft}px`;
} else {
target.style.left = `${left + disX}px`;
}
// 判斷上、下邊界
if (disY < 0 && disY <= -minTop) {
target.style.top = `${top - minTop)}px`;
} else if (disY > 0 && disY >= maxTop) {
target.style.top = `${top + maxTop}px`;
} else {
target.style.top = `${top + disY}px`;
}
return false;
};
}這樣注冊之后就可以使用了:
<el-dialog v-drag title="對話框" :visible.sync="dialogVisible"></el-dialog>
以上是“Vue怎么實現拖拽功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。