您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
首先:現在是我點擊在產品介紹頁面

但是當我刷新頁面后高亮位置就變成了第一個


在頭部組件里面控制導航高亮顯示是checked,默認值是0,觸發點擊事件會重新賦值,跳轉路由,當刷新頁面,checked值是0,所以要監聽checked時刻發生變化;利用到vue的父子和子父傳值;監聽狀態的變化
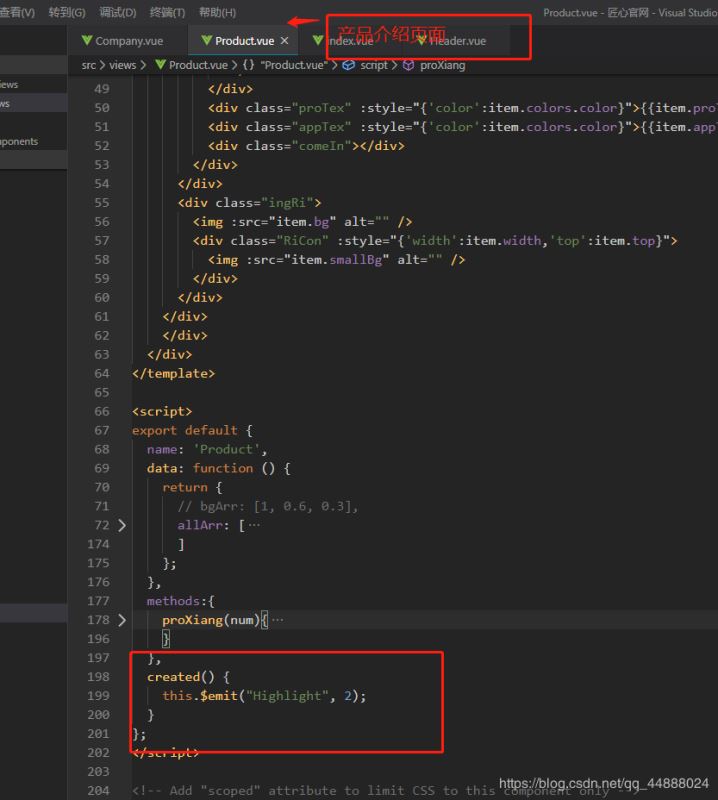
子頁面將值傳給父頁面

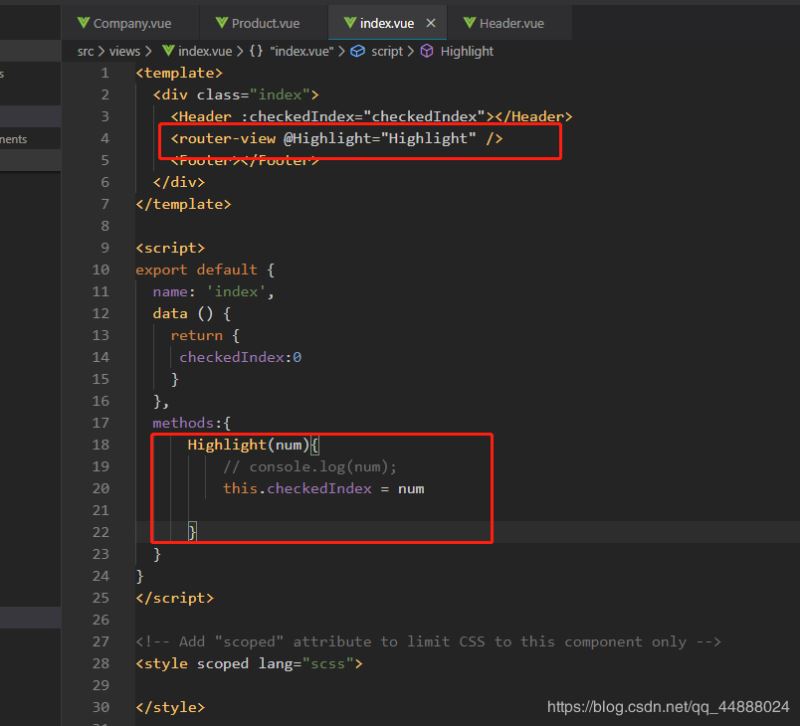
父頁面接收傳過來的值

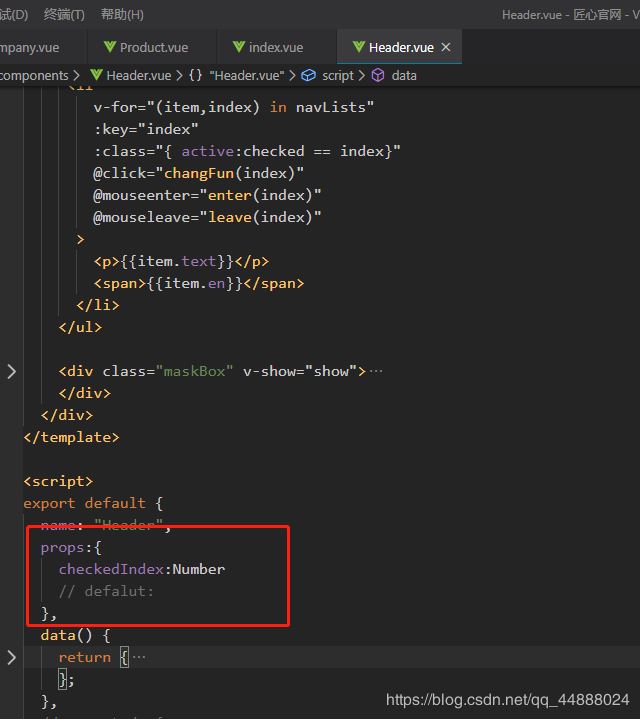
父組件把值傳給header頭部組件,頭部組件通過prop接收

所有的 prop 都使得其父子 prop 之間形成了一個單向下行綁定:父級 prop 的更新會向下流動到子組件中,但是反過來則不行。這樣會防止從子組件意外改變父級組件的狀態,從而導致你的應用的數據流向難以理解。
額外的,每次父級組件發生更新時,子組件中所有的 prop 都將會刷新為最新的值。這意味著你不應該在一個子組件內部改變 prop。如果你這樣做了,Vue 會在瀏覽器的控制臺中發出警告。
這里有兩種常見的試圖改變一個 prop 的情形:
1.這個 prop 用來傳遞一個初始值;這個子組件接下來希望將其作為一個本地的 prop 數據來使用。在這種情況下,
最好定義一個本地的 data 屬性并將這個 prop 用作其初始值:
props: ['initialCounter'],
data: function () {
return {
counter: this.initialCounter
}
}
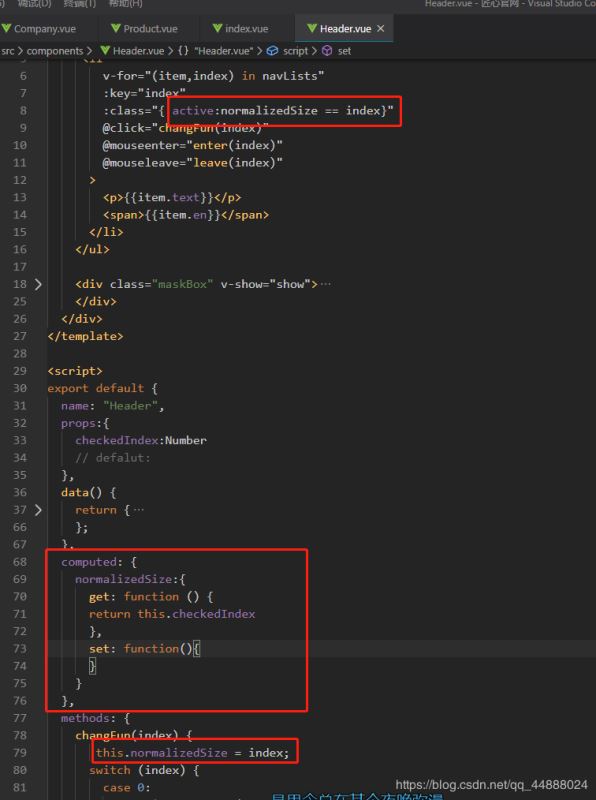
2.這個 prop 以一種原始的值傳入且需要進行轉換。在這種情況下,最好使用這個 prop 的值來定義一個計算屬性:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
這里我用的是第二種:

以上就是解決了頁數刷新高亮顯示錯誤的辦法了 存下
總結
以上所述是小編給大家介紹的解決Vue 刷新頁面導航顯示高亮位置不對問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。