您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
最近一直在忙著一個用vue來做的權限管理的項目,其實在此之前,我也研究過vue的權限如何實現,并且也為之寫過一篇博客,但當真正應用在項目中的時候,還是發現了許多問題,所以此篇也會就著我在項目中遇到的一些問題,拿出來和大家分享一下,當然示例代碼還是我的github倉庫中的ant-design-vue-ms (本地下載)。
權限問題解決思路
對于一個前后端分離的項目而言,權限不再是僅僅靠后端來控制,后端只能控制接口的權限,前臺的頁面顯示還是需要我們來控制,針對vue的項目,首先我想的是當權限不多,并且都是單個權限的情況下,我們完全沒有必要使用vue中提供的addRoutes的方法,可以使用動態組件來做,即我們根據后端返回的角色,來細度控制動態組件的顯示內容,所謂動態組件其實就是vue內置提供的component組件
<component :is="currentComponent"/>
相信看到這里,熟悉的同學應該已經想起來了,這樣的話,我們就不需要用到vuex,以及路由配置等等復雜的問題,單純靠后臺返回的角色名稱就能解決所有的問題了,看到這里是不是覺得今天的內容就這些了,別著急,下面還有“好看的”。
權限設置中的問題
這樣雖然能解決一些簡單權限的問題,但是針對稍微復雜一些的權限應用,就顯得有些力不從心了,當角色過多,并且還包含了混合角色的權限的話,則會衍生出很多問題,這里也是列舉我遇到的一些問題,同學們可以細細推敲一下。
所以綜上所述,最終我還是選擇了傳統的addRoutes,那么肯定會有同學問了,既然這個方案不行,那干嘛還要用呢。問得好,其實動態組件就是一種嘗試,只有知道錯了,不滿足需求了,我們才能更知道為什么會去使用傳統的addRoutes的權限方案。
權限問題解決方法
所以我們來看看addRoutes帶來的一些“好處”:
相信做過權限的同學對上面的內容還是有一些心得的,然后我們按照該有的步驟一步一步來,這些步驟在上面我的github中已經有了,大家可以對照一下。
1、全局導航守衛的設置,此處設置全局導航守衛,我覺得更多是為了數據持久化,大家都知道,vuex雖然非常好用,但是會有刷新丟失數據的情況,因此針對這種情況,我們使用導航守衛,每次刷新的時候,會重新請求后臺的接口來獲取角色信息。
if (store.getters.roles.length === 0) {
store
.dispatch('GetInfo')
.then(res => {
const roles = res.data.resultData && res.data.resultData.roles
store.dispatch('GenerateRoutes', { roles }).then(() => {
// 根據roles權限生成可訪問的路由表
// 動態添加可訪問路由表
router.addRoutes(store.getters.addRouters)
})
})
.catch(() => {
store.dispatch('Logout').then(() => {
next({ path: '/user/login', query: { redirect: to.fullPath } })
})
})
} else {
next()
}
這里代碼做了簡化,主要給大家看下上面會有一個角色判斷長度,主要是當我們不刷新的情況,頁面角色信息不回丟失,因此我們也就沒有必要去請求后臺獲取角色信息了,來節省請求數量。
2. 通過上面的代碼可以看到,我們首先是請求的角色信息,然后請求了生成路由的GenerateRoutes的方法,方法是寫在vuex中的action里面的,這部分的內容因為網上有很多教程,其實主要歸納一下,就是對路由進行遞歸過濾,過濾出符合角色的路由,然后將靜態路由和過濾出來的動態路由鏈接起來
const permission = {
state: {
routers: constRouterMap,
addRouters: []
},
mutations: {
SET_ROUTERS: (state, routers) => {
state.addRouters = routers
state.routers = constRouterMap.concat(routers)
}
},
actions: {
GenerateRoutes({ commit }, data) {
//略
}
}
}
3、設置我們的路由文件,這部分放到這里來說,主要因為這里還有個小坑,所以也是特地拿出來和大家分享一下
export const constRouterMap = [
{
path: '/',
redirect: '/index',
component: BasicLayout,
children: [
{
path: '/index',
name: 'index',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '@/views/About.vue'),
meta: {
title: '儀表盤'
}
},
{
path: '/home',
name: 'home',
component: () => import(/* webpackChunkName: "home" */ '@/views/Home.vue'),
meta: {
title: '表單頁'
}
},
{
path: '/pattern',
name: 'pattern',
component: () => import(/* webpackChunkName: "pattern" */ '@/views/DesignPattern.vue')
},
{
path: '/map',
name: 'map',
component: () => import(/* webpackChunkName: "map" */ '@/views/DataMap.vue'),
meta: {
title: '地圖組件'
}
},
]
},
{
path: '/user',
redirect: '/login',
component: UserLayout,
children: [
{
path: '/login',
name: 'login',
component: () => import(/* webpackChunkName: "login" */ '@/views/user/Login.vue')
},
{
path: '/register',
name: 'register',
component: () => import(/* webpackChunkName: "login" */ '@/views/user/Register.vue')
}
]
},
//需要注意這里,404的路由一定要寫在靜態路由中
{
path: '/404',
component: () => import(/* webpackChunkName: "not_found" */ '@/views/NotFound.vue')
}
]
export const asyncRouterMap = [
{
path: '/',
redirect: '/index',
component: BasicLayout,
children: [
{
path: '/controls',
name: 'controls',
component: () => import(/* webpackChunkName: "controls" */ '@/views/Controls.vue'),
meta: {
title: '權限設置',
permission: ['admin']
}
}
]
},
//捕獲未定義的路由配置
{
path: '*',
redirect: '/404',
hidden: true
}
]
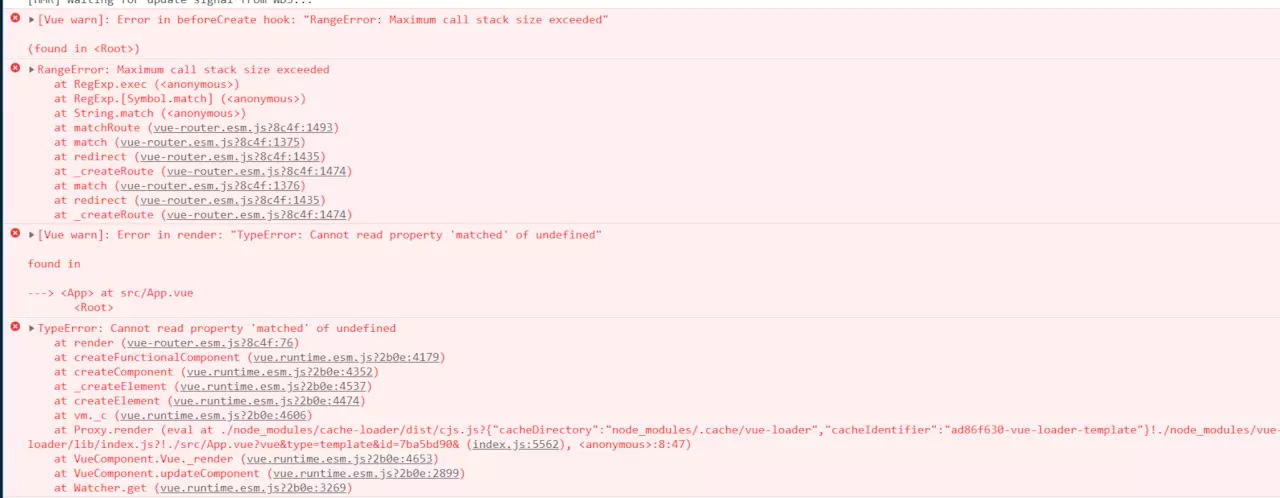
上面關于404頁面的定義順序非常重要,如果在靜態路由中定義了捕獲的路由path:"*",而在動態路由中定義了404路由的話,則當導航鉤子中判斷比較復雜的話,會出現一些意想不到的錯誤,我就是當時寫反了順序,并且還在導航鉤子中做了一些復雜的面包屑的判斷,一旦刷新頁面的話,則會出現以下錯誤

這種錯誤的產生,可能是因為刷新時,導航鉤子發現動態添加進來的路由找不到一直進行獲取動態路由的方法,導致最后調用棧溢出所導致,因此大家在使用的時候一定要非常小心。
4. 當我們生成路由后,退出應用的切換新的角色賬號進行登錄時,一定要記得的兩件事,第一就是清空vuex里面的角色信息,在不刷新的情況下,這些信息是不會丟失的,當不同角色的賬號登錄時,原來的角色依然存在,那么肯定會出現問題,其次則是在跳轉會登錄頁的時候,需要設置刷新頁面的代碼
window.location.reload();
this.$router.push({name: 'login'});
先刷新以后再跳轉到登錄頁,這個則是因為addRoutes生成的路由在不刷新的情況下會一直存在,即使下個不同角色的賬號登錄時,依然會拿之前存在的路由信息去進行過濾,這樣過濾的結果必然是當前角色的路由一個都不存在,因此生成的路由信息還是上個角色的路由,所以在完成了之前這些步驟時,一定不要忘記了做這兩步,這樣也才是一個完整的權限解決方案
尾聲
以上也是我在項目中一些收貨吧,拿出來和大家分享,也是希望大家少走一些彎路,留心我們開發中遇到的每個看似很小的問題,其實往往是我們最后解決問題的關鍵,不論是從動態組件還是動態路由,問題的出現也是我們不斷去完善自己的過程。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。