您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue項目刷新后導航菜單高亮顯示的位置不對怎么辦,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1本人在學vue項目時遇到一個坑、在寫vue項目頭部導航時,比如點擊第三個,刷新后,高亮狀態顯示在第一個:

現在是點擊第三個頁面 刷新后,是第一個頁面高亮顯示,但是因為路由路徑沒有改變頁面內容還是第三個頁面內容,改變的是導航的狀態;

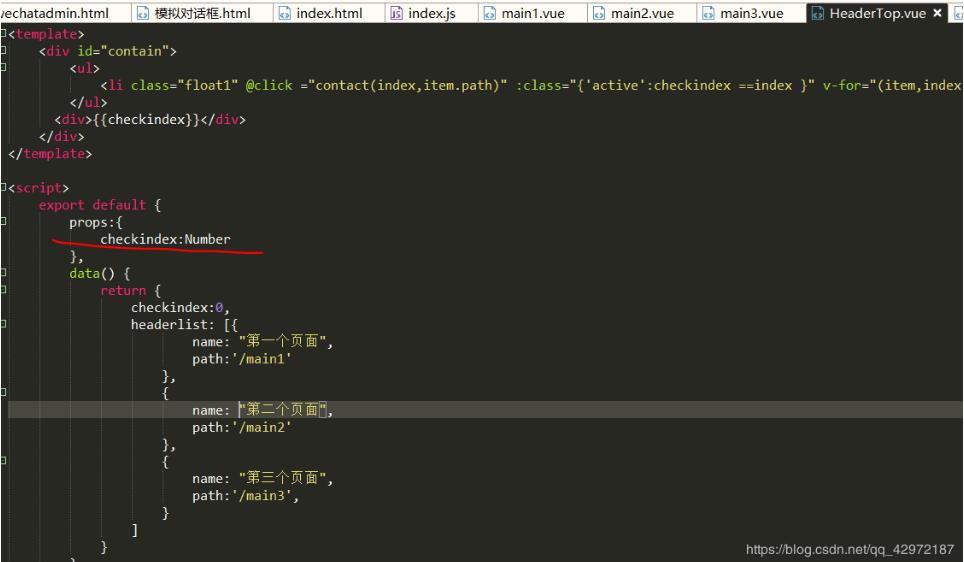
捯飭了好久才搞出來,傷的不輕,看控制導航狀態的代碼部分;

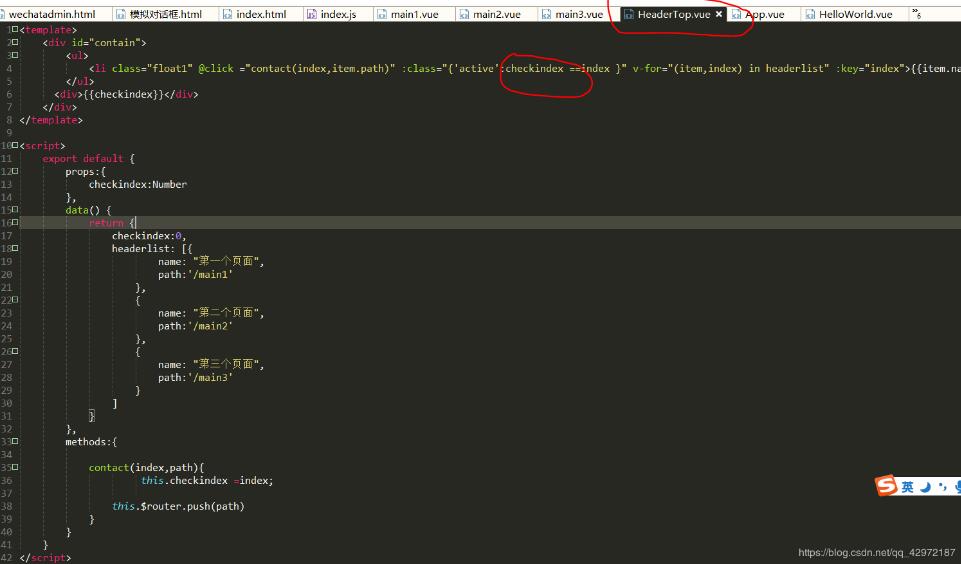
在頭部組件里面控制導航菜單高亮顯示是checkindex,默認值是0,觸發點擊事件contact時候會重新賦值,跳轉路由,一旦刷新頁面,這個checkindex的值就是0,所以要把這個checkindex值記錄下來,時刻監聽到變化;利用到vue的父子和子父傳值;監聽狀態的變化
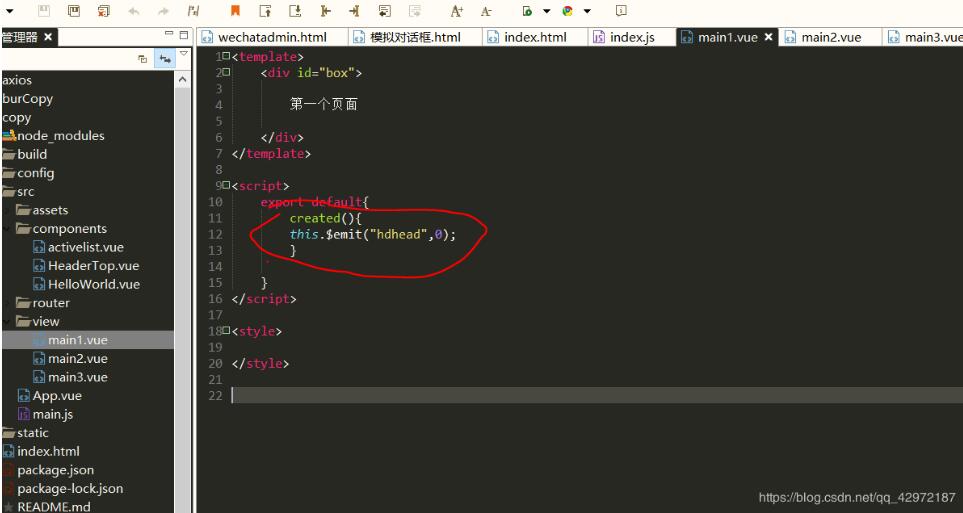
1、子頁面把狀態把值傳給父頁面

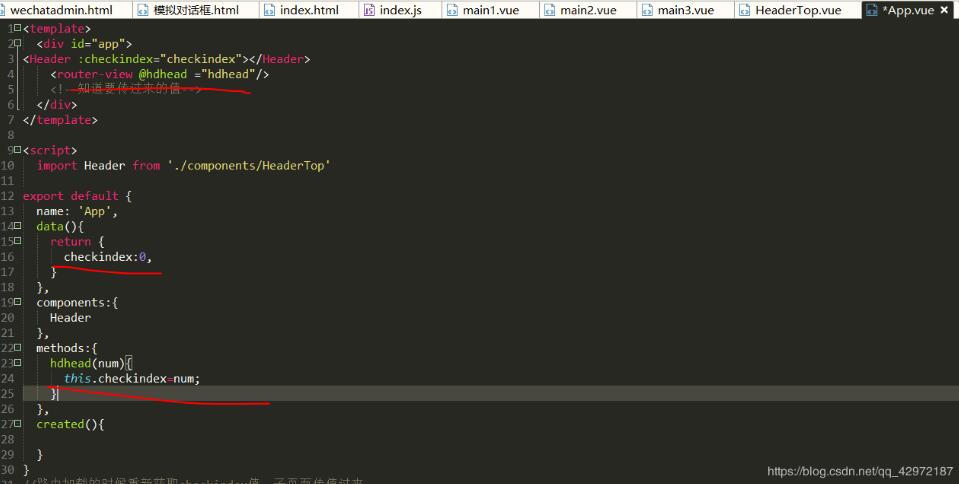
2、父頁面接收傳過來的值;

3.在把接收的值傳給header子組件,子組件接收

以上是“vue項目刷新后導航菜單高亮顯示的位置不對怎么辦”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。