您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決vue組件路由高亮的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
前言
之前我對于路由的高亮都是使用緩存,給他的所有路由遍歷一遍,每點擊一下的時候,給他的當前值高亮,賦值active。后來發現一刷新就不行,高亮的就變成默認值0了,這里主要是講這個問題的解決辦法。
第一種是通過這樣的添加類:
.router{
font: 12px/40px '微軟雅黑';
background: pink;
background: pink;
color: white;
cursor: pointer;
text-align: center;
display: inline-block;
width: 40px;
background: pink;
&.isActive{
background: blue;
color:red;
}
}第二種是監聽path:
原本的代碼是這樣的:
<template>
<div id="main">
<ul >
<li class="router" v-for="(item,index) in items" :key="index" :class="item.isActive?'isActive':''" @click="routerTo(item,index)">
<span >{{item.name}}</span>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
data () {
return {
activeIndex2:'0',
items:[
{name:'twoPage',code:'twoPage',path:'/twoPage',defaultIcon:require('@/assets/icon/BehaviorRank-default.png'),
activeIcon:require('@/assets/icon/behaviorrank-active.png'),isActive:true},
{name:'three',code:'three',path: '/three',defaultIcon:require('@/assets/icon/ChannelAllocation-default.png'),
activeIcon:require('@/assets/icon/ChannelAllocation-active.png'),isActive:false},
{name:'four',code:'four',path:'/four',defaultIcon:require('@/assets/icon/myReport-default.png'),
activeIcon:require('@/assets/icon/myReport-active.png'),isActive:false},
],
}
},
methods:{
routerTo(item,index) {
for (let i = 0; i < this.items.length; i++) {
this.items[i].isActive=false
}
this.items[index].isActive=true
this.$router.push({name:item.name})
},
}
}
</script>
<style lang='less'>
#main{
.router{
font: 12px/40px '微軟雅黑';
background: pink;
background: pink;
color: white;
cursor: pointer;
text-align: center;
display: inline-block;
width: 40px;
background: pink;
}
.isActive{
background: blue;
color:red;
}
}
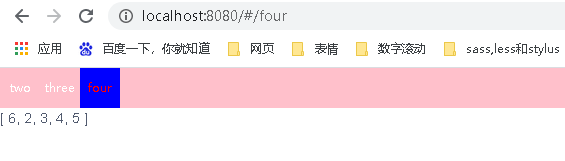
</style>效果:

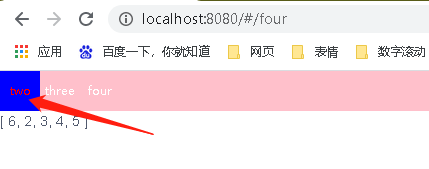
但如果點擊刷新會這樣:高亮的Index跑到了初始化0的位置。

如何解決這種問題
有一種方法是通過緩存sessionStorage。每次點擊一下就存入緩存,刷新就從變量取值,變量沒有值就從緩存取值。但一直存一直取可能有的人覺得麻煩。
還有一種方法就是初始化的時候獲取路由,根據不同的路由激活對應的導航
created(){
// var path=window.location.hash.slice(2);//沒有參數時這種寫法也可以,不推薦
var path=this.$route.name//推薦這種
console.log(path)
if(path){
for (let i = 0; i < this.items.length; i++) {
this.items[i].isActive=false
}
switch(path){
case 'twoPage':
this.items[0].isActive=true;
break;
case 'three':
this.items[1].isActive=true;
break;
case 'four':
this.items[2].isActive=true;
break;
}
}
},附:vue點擊當前路由高亮的具體代碼
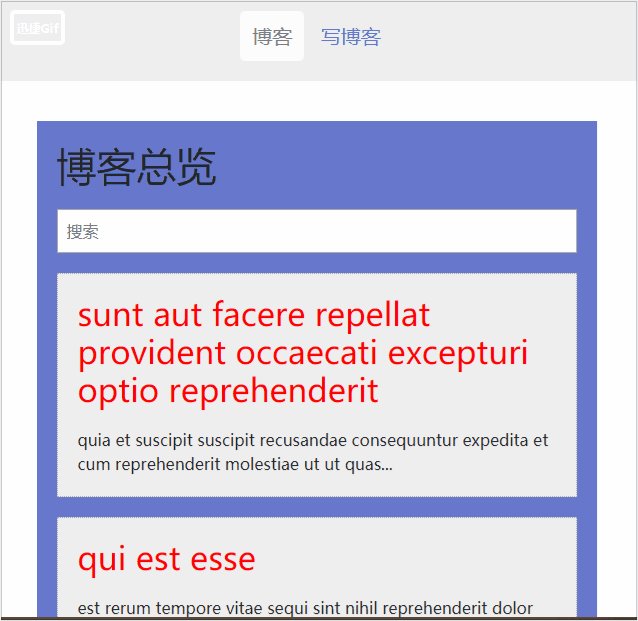
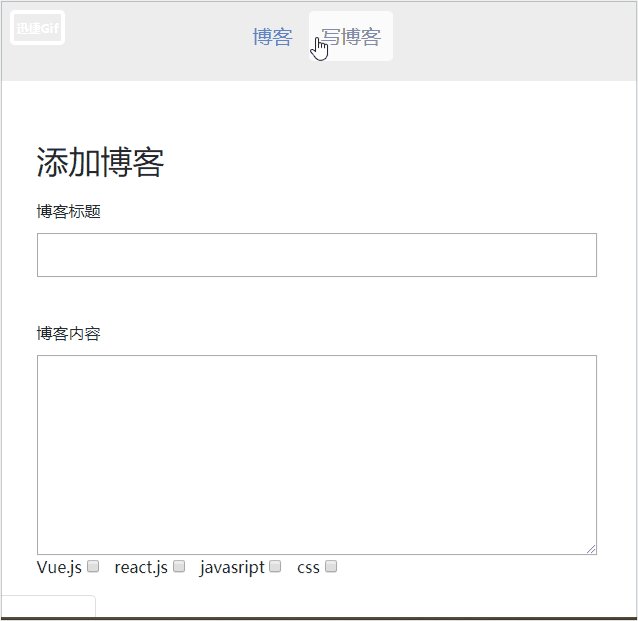
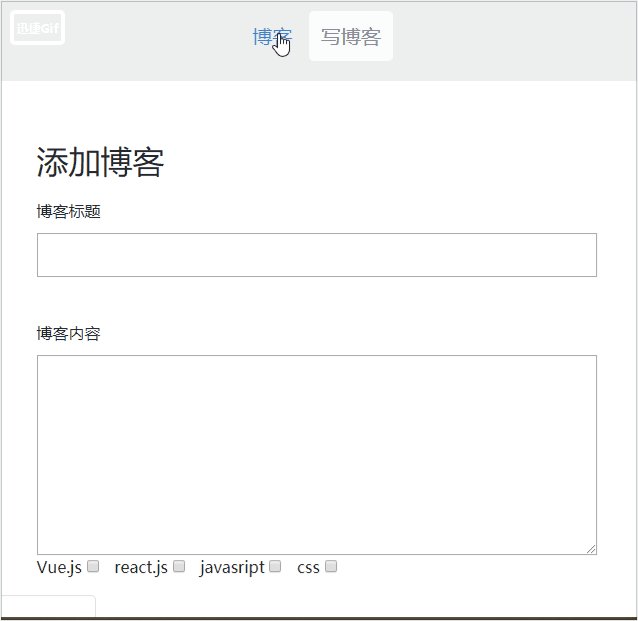
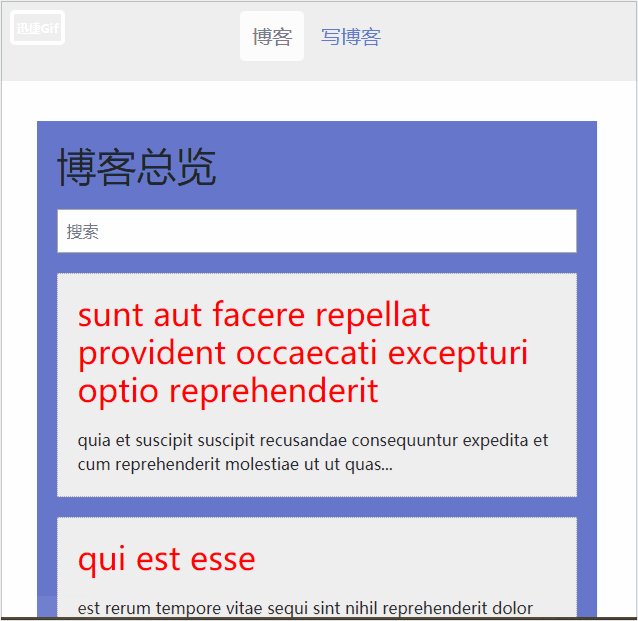
功能展示:

組件代碼:
標簽上加exact
.router-link-active{
background: rgba(255,255,255,0.8);
color: gray;
}<template>
<nav>
<ul>
<li>
<router-link to="/" exact>博客</router-link>
<router-link to="/AddBlog" exact>寫博客</router-link>
</li>
</ul>
</nav>
</template>
<script>
export default {
name: "bolgheader"
}
</script>
<style scoped>
ul{
list-style-type: none;
text-align: center;
margin:0;
}
li{
display: inline-block;
margin:0 10px;
}
a{
color:rgb(102, 119, 204);
text-decoration: none;
padding:12px;
border-radius: 5px;
font-size:20px;
}
nav{
background: #eee;
padding: 30px 0;
margin-bottom: 40px;
}
.router-link-active{
background: rgba(255,255,255,0.8);
color: gray;
}
</style>感謝各位的閱讀!關于“如何解決vue組件路由高亮的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。