溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“微信小程序如何實現自定義彈窗組件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“微信小程序如何實現自定義彈窗組件”吧!
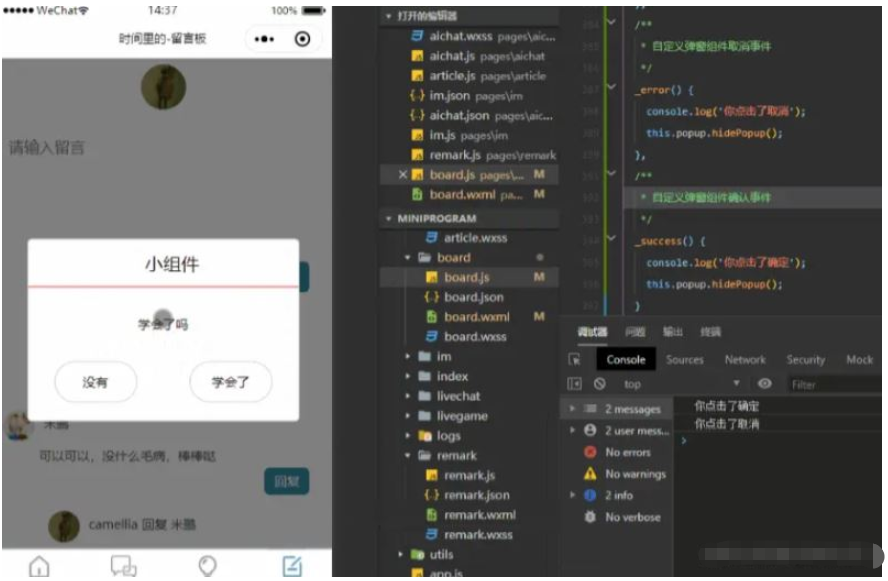
首先,放一下,最終的效果圖:

這是我們最后要實現的效果
那么,首先,我們創建一個組件
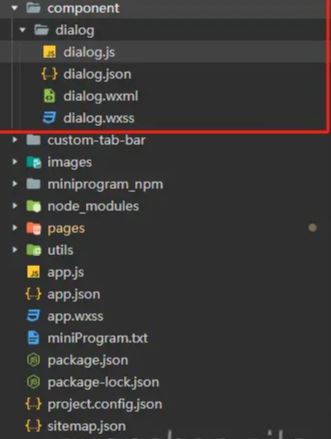
新建component文件夾存放我們的組件,里邊存放的就是我們所用的組件,我們今天要做的事彈出框,新建文件夾popup存放我們的組件模板,點擊右鍵選擇新建component,就會自動生成組件的模板wxss、wxml、json、js,如圖

剩下的,就是不廢話了,上代碼:
<view class="wx-popup" hidden="{{flag}}">
<view class='popup-container'>
<view class="wx-popup-title">{{title}}</view>
<view class="wx-popup-con">{{content}}</view>
<view class="wx-popup-btn">
<text class="btn-no" bindtap='_error'>{{btn_no}}</text>
<text class="btn-ok" bindtap='_success'>{{btn_ok}}</text>
</view>
</view>
</view>Component({
options: {
multipleSlots: true // 在組件定義時的選項中啟用多slot支持
},
/**
* 組件的屬性列表
*/
properties: {
title: { // 屬性名
type: String, // 類型(必填),目前接受的類型包括:String, Number, Boolean, Object, Array, null(表示任意類型)
value: '標題' // 屬性初始值(可選),如果未指定則會根據類型選擇一個
},
// 彈窗內容
content: {
type: String,
value: '內容'
},
// 彈窗取消按鈕文字
btn_no: {
type: String,
value: '取消'
},
// 彈窗確認按鈕文字
btn_ok: {
type: String,
value: '確定'
}
},
/**
* 組件的初始數據
*/
data: {
flag: true,
},
/**
* 組件的方法列表
*/
methods: {
//隱藏彈框
hidePopup: function () {
this.setData({
flag: !this.data.flag
})
},
//展示彈框
showPopup () {
this.setData({
flag: !this.data.flag
})
},
/*
* 內部私有方法建議以下劃線開頭
* triggerEvent 用于觸發事件
*/
_error () {
//觸發取消回調
this.triggerEvent("error")
},
_success () {
//觸發成功回調
this.triggerEvent("success");
}
}
})/* component/popup.wxss */
.wx-popup {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
}
.popup-container {
position: absolute;
left: 50%;
top: 50%;
width: 80%;
max-width: 600rpx;
border: 2rpx solid #ccc;
border-radius: 10rpx;
box-sizing: bordre-box;
transform: translate(-50%, -50%);
overflow: hidden;
background: #fff;
}
.wx-popup-title {
width: 100%;
padding: 20rpx;
text-align: center;
font-size: 40rpx;
border-bottom: 2rpx solid red;
}
.wx-popup-con {
margin: 60rpx 10rpx;
text-align: center;
}
.wx-popup-btn {
display: flex;
justify-content: space-around;
margin-bottom: 40rpx;
}
.wx-popup-btn text {
display: flex;
align-items: center;
justify-content: center;
width: 30%;
height: 88rpx;
border: 2rpx solid #ccc;
border-radius: 88rpx;
}組件的代碼,到這里就是完成了。
1:我們要在留言板中使用這個自定義組件,打開board.json,在usingComponents中增加如下代碼
"popup": "/component/popup/popup";
2:在board.wxml中引入組件
<!—自定義組件--> <view class="container"> <view class="userinfo"> <button bindtap="showPopup"> 點我 </button> </view> <popup id='popup' title='小組件' content='學會了嗎' btn_no='沒有' btn_ok='學會了' bind:error="_error" bind:success="_success"> </popup> </view>
3:在board.js中調用組件
//獲取應用實例
const app = getApp()
Page({
onReady: function () {
//獲得popup組件
this.popup = this.selectComponent("#popup");
},
showPopup() {
this.popup.showPopup();
},
//取消事件
_error() {
console.log('你點擊了取消');
this.popup.hidePopup();
},
//確認事件
_success() {
console.log('你點擊了確定');
this.popup.hidePopup();
}
})到此,相信大家對“微信小程序如何實現自定義彈窗組件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。