您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
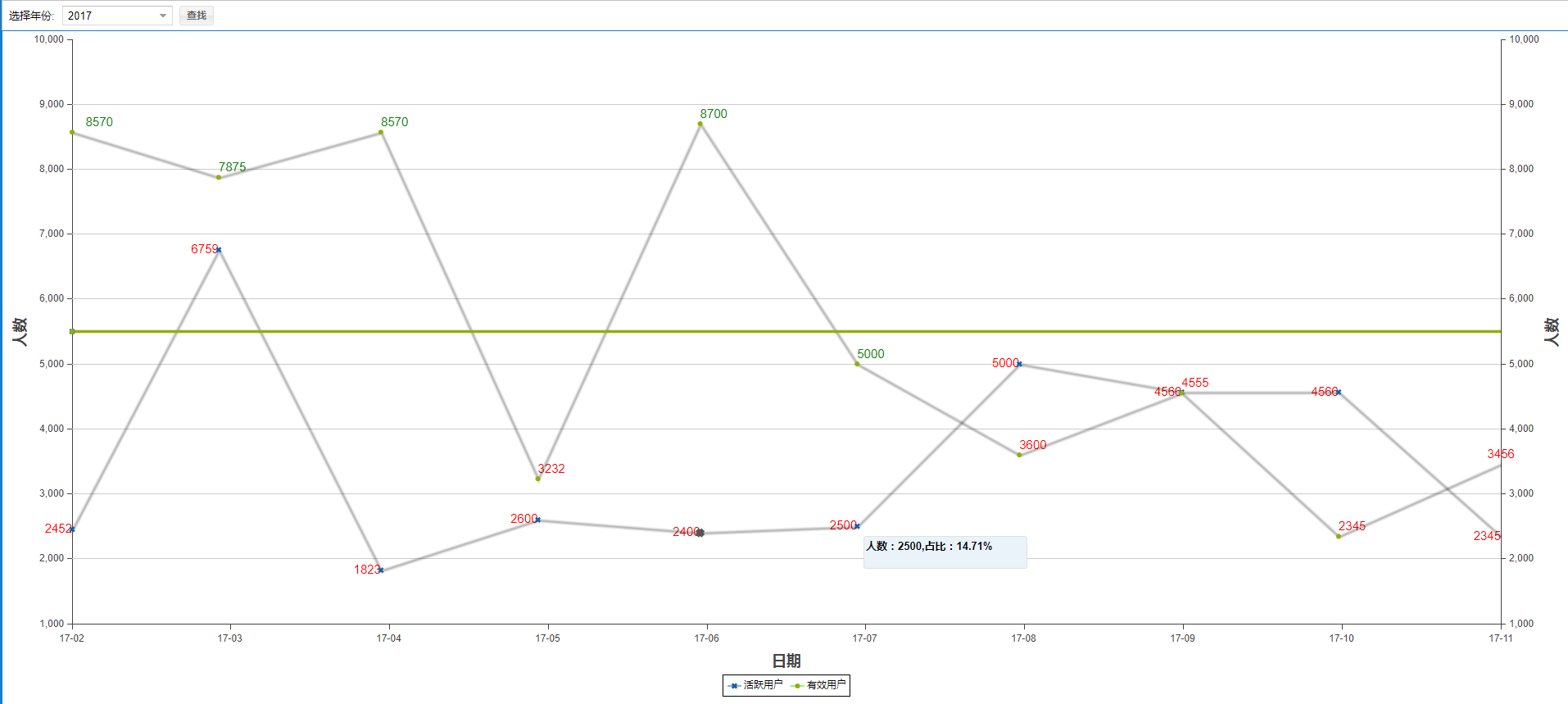
本文實例講述了extjs4圖表繪制之折線圖實現方法。分享給大家供大家參考,具體如下:
本篇文章將介紹extjs中自帶的圖表
在本次案例中,提供一下功能:
1.從后端請求數據并運用到圖表中,形成動態數據。
2.查詢出每年各個月中人數。
請看下面代碼:
Ext.define('ChartLineTest', {
extend: 'Ext.panel.Panel',
autoScroll : true,
selectYear:null,//定義年份
initComponent: function () {//定義初始化組件
var me = this;
me.store = me.createStore();//定義數據
me.grid = me.getGridPanel();
me.mainPanel = Ext.create('Ext.panel.Panel',{
layout:'fit',
items:[me.grid],
tbar:me.createQueryTbar(),//定義查詢的組件
});
Ext.apply(me,{
layout:'fit',
items:[me.mainPanel]
});
me.callParent();
me.mainPanel.down('chart').on('cellclick', function(grid, td, cellIndex, record, tr, rowIndex, e, eOpts) {
me.onCellClick(cellIndex, record);
});
},
getGridPanel:function(){
var me = this;
return {
xtype:'chart',
animate : true,// 是否支持動態數據變化
legend: {// 圖例
display: "bottom",
spacing: 2,
padding: 5,
font: {
name: 'Tahoma',
color: '#3366FF',
size: 12,
bold: true
}
},
store:me.store,
axes:me.createAxes(),//定義橫豎軸數據
series:me.createSeries(),//定義圖表中的數據
}
},
createQueryTbar: function(){
var me=this;
var tbar=[
{
xtype : 'combo',
fieldLabel:'選擇年份',
name:'selectYear',
queryMode : 'local',
editable : true,
readOnly:false,
labelWidth: 60,
width:200,
store : new Ext.data.ArrayStore({
fields : ['id','name'],
data : []
}),
valueField : 'name',
displayField : 'id',
triggerAction : 'all',
autoSelect : true,
listeners : {
beforerender : function(){
var newyear = Ext.Date.format(new Date(),'Y');//這是為了取現在的年份數
var yearlist = [];
for(var i = newyear;i>=2015;i--){
yearlist.push([i,i]);
}
this.store.loadData(yearlist);
}
}
},
{xtype: 'button',text : '查找',
listeners : {
"click" : function() {
var value = Ext.ComponentQuery.query('[name=selectYear]')["0"].value;
me.selectYear = value;//賦值給selectYear屬性
me.store.load();
}}}
];
return tbar;
},
createStore: function () {
//從后端請求數據
var me = this;
return Ext.create('Ext.data.JsonStore', {
fields: [
{name: 'id', mapping: 'id'},
{name:'statTime',mapping:'statTime',type:'date',dateFormat:'time'},
'activeCount', 'effectiveCount','effectiveProportion',
],
proxy: {
type: 'ajax',
url: ctx+'/mvc/com/analyze/tblVwMonthUserStat',
reader: {
type: 'json',
root: 'root',
totalProperty: 'totalProperty'
}
},
listeners: {
'beforeload': function (store, operation, eOpts) {
store.proxy.extraParams.selectYear = me.selectYear//賦值給selectYear屬性
}
},
autoLoad: true
});
},
createAxes: function () {
var me = this;
var columns = [
{
type: 'Numeric',
position: 'left',//定義位置
minimum: 1000,
maximum: 10000,
label: {
renderer: Ext.util.Format.numberRenderer('0,0')
},
title: '人數',
grid: true,
},
{
type: 'Numeric',
position: 'right',
minimum: 1000,
maximum: 10000,
label: {
renderer: Ext.util.Format.numberRenderer('0,0')
},
title: '人數',
grid: true,
},
{
type: 'Time',
position: 'bottom',
fields: 'statTime',
step: [Ext.Date.MONTH, 1],///定義間隔
dateFormat: 'y-m',
title: '日期',
grid: false,
}
];
return columns;
},
createSeries: function () {
var me = this;
var columns = [
{
type: 'line',
highlight: {
size: 7,
radius: 7
},
fill: false,
// showInLegend:false,//要是為false 在坐標系中將不顯示標記
axis: 'left',
xField: 'statTime',
renderer: Ext.util.Format.dateRenderer('Y-m '),
yField: 'activeCount',
title :'活躍用戶',
//定義浮標(提示框) 顯示想要顯示的文字
tips: {
trackMouse: true,
width: 200,
height: 40,
renderer: function(storeItem, item) {
this.setTitle( "人數:"+storeItem.get('activeCount')+",占比:"+storeItem.get('effectiveProportion') );
}
},
label: {
display: 'insideEnd',
field: 'activeCount',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',
font:'15px Helvetica, sans-serif',
'text-anchor': 'end',
color:'red',
},
markerConfig: {
type: 'cross',
size: 3,
radius: 3,
'stroke-width': 0
}
},
{
type: 'line',
highlight: {
size: 7,
radius: 7
},
// selectionTolerance:0,
axis: 'left',
title :'有效用戶',
fill: false,
xField: 'statTime',
renderer: Ext.util.Format.dateRenderer('Y-m '),
yField: 'effectiveCount',
markerConfig: {
type: 'circle',
size: 3,
radius: 3,
'stroke-width': 0
},
/* style: {
color: '#6666CC'
},*/
style: {
stroke: '#00ff00',
/* 'stroke-width': 10,
fill: '#80A080',
opacity: 0.2*/
},
/* label: {
display: 'middle',
field: 'effectiveCount',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',
font: '15px Helvetica, sans-serif',
'text-anchor': 'end',
color: 'red',
minMargin:100,
},*/
//定義坐標上的文字的屬性
label: {
display: 'over',
field: 'effectiveCount',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',//數值顯示的方式 ‘horizontal'水平顯示
font: '15px Helvetica, sans-serif',
'text-anchor': 'start',
color: 'red',//字體 顏色
//對坐標上的文字進行操作,當數值大于5000的時候顯示另一種顏色
renderer: function(value, label, storeItem, item, i, display, animate, index) {
if (value >= 5000) {
label.setAttributes({fill:'#080',});
value = value;
}
return value;
}
}
},
];
return columns;
}
});

每一個圖表必須要三個組成部分: 數據(data), 軸(axes)和系列(Series)。
數據 - 是圖表用來展示的信息,在Ext 中使用標準的Model 或是 Store.
軸 - 提供數據的來源,范圍,規模和單位。組成圖表的基本架構。 軸可以是笛卡爾坐標(x,y), 極性(或徑向),或軌距(用于儀表盤圖表的一維軸)。盡管一個結合多個類型系列的圖表需要額外的軸定義,但大多數的圖表還是使用一組軸。
系列- 這個屬于是用于數據的圖形渲染的。換句話說,就是一個圖標的基本圖形項目,像 線圖,柱狀圖,欄位或餅圖。一個圖形可以包含多個系列。 例如: 在一個圖形的中有三個線狀圖就包含有三個獨立的線系列。
可以添加標簽,標記和圖例說明到圖上;還可以設置動畫效果或是放大某一個區塊。
label(標簽) -- 對一個軸或是系統的解釋性標題。
marker(標記) -- 用來在一個系列中繪制數據點的一個符號,形狀或是圖片。
legend(說明) -- 提供圖的說明,解釋各變量在圖形中代表的意義。(圖例)
listeners(監聽器)--等待某個事件并作出一些動作像鼠標事件等
animation( 動畫)-- 圖的元素可以移動
tips(提示框)-- 當鼠標放在坐標軸上顯示的提示文字。
markerConfig--定義每一點坐標的形狀。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript圖片操作技巧大全》、《JavaScript切換特效與技巧總結》、《JavaScript運動效果與技巧匯總》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。