溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Python中怎么繪制各種折線圖,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
import pyecharts.options as opts from pyecharts.charts import Line x=['星期一','星期二','星期三','星期四','星期五','星期七','星期日'] y=[100,200,300,400,500,400,300] line=( Line() .set_global_opts( tooltip_opts=opts.TooltipOpts(is_show=False), xaxis_opts=opts.AxisOpts(type_="category"), yaxis_opts=opts.AxisOpts( type_="value", axistick_opts=opts.AxisTickOpts(is_show=True), splitline_opts=opts.SplitLineOpts(is_show=True), ), ) .add_xaxis(xaxis_data=x) .add_yaxis( series_name="基本折線圖", y_axis=y, symbol="emptyCircle", is_symbol_show=True, label_opts=opts.LabelOpts(is_show=False), ) ) line.render_notebook()
series_name:圖形名稱 y_axis:數據 symbol:標記的圖形,pyecharts提供的類型包括'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',也可以通過 'image://url' 設置為圖片,其中 URL 為圖片的鏈接。is_symbol_show:是否顯示 symbol
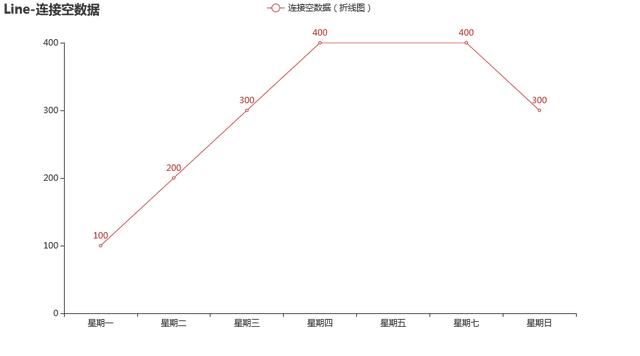
有時候我們要分析的數據存在空缺值,需要進行處理才能畫出折線圖
import pyecharts.options as opts from pyecharts.charts import Line x=['星期一','星期二','星期三','星期四','星期五','星期七','星期日'] y=[100,200,300,400,None,400,300] line=( Line() .add_xaxis(xaxis_data=x) .add_yaxis( series_name="連接空數據(折線圖)", y_axis=y, is_connect_nones=True ) .set_global_opts(title_opts=opts.TitleOpts(title="Line-連接空數據")) ) line.render_notebook()

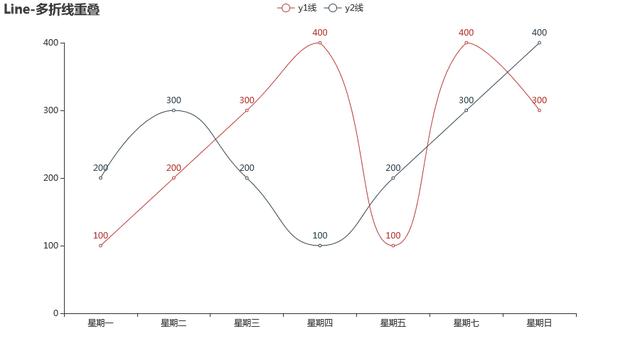
import pyecharts.options as opts from pyecharts.charts import Line x=['星期一','星期二','星期三','星期四','星期五','星期七','星期日'] y1=[100,200,300,400,100,400,300] y2=[200,300,200,100,200,300,400] line=( Line() .add_xaxis(xaxis_data=x) .add_yaxis(series_name="y1線",y_axis=y1,symbol="arrow",is_symbol_show=True) .add_yaxis(series_name="y2線",y_axis=y2) .set_global_opts(title_opts=opts.TitleOpts(title="Line-多折線重疊")) ) line.render_notebook()
import pyecharts.options as opts from pyecharts.charts import Line x=['星期一','星期二','星期三','星期四','星期五','星期七','星期日'] y1=[100,200,300,400,100,400,300] y2=[200,300,200,100,200,300,400] line=( Line() .add_xaxis(xaxis_data=x) .add_yaxis(series_name="y1線",y_axis=y1, is_smooth=True) .add_yaxis(series_name="y2線",y_axis=y2, is_smooth=True) .set_global_opts(title_opts=opts.TitleOpts(title="Line-多折線重疊")) ) line.render_notebook()

is_smooth:平滑曲線標志
import pyecharts.options as opts from pyecharts.charts import Line x=['星期一','星期二','星期三','星期四','星期五','星期七','星期日'] y1=[100,200,300,400,100,400,300] line=( Line() .add_xaxis(xaxis_data=x) .add_yaxis(series_name="y1線",y_axis=y1, is_step=True) .set_global_opts(title_opts=opts.TitleOpts(title="Line-階梯圖")) ) line.render_notebook()
is_step:階梯圖參數
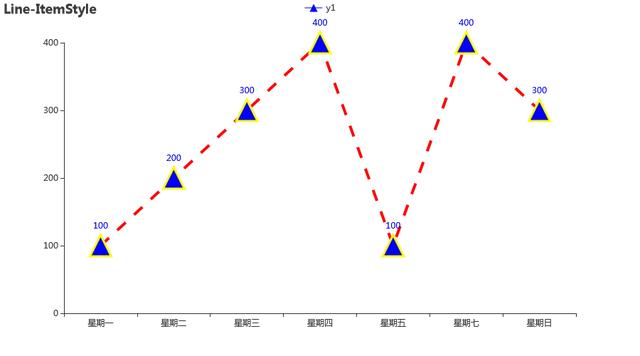
import pyecharts.options as opts from pyecharts.charts import Line from pyecharts.faker import Faker x=['星期一','星期二','星期三','星期四','星期五','星期七','星期日'] y1=[100,200,300,400,100,400,300] line = ( Line() .add_xaxis(xaxis_data=x) .add_yaxis( "y1", y1, symbol="triangle", symbol_size=30, linestyle_opts=opts.LineStyleOpts(color="red", width=4, type_="dashed"), itemstyle_opts=opts.ItemStyleOpts( border_width=3, border_color="yellow", color="blue" ), ) .set_global_opts(title_opts=opts.TitleOpts(title="Line-ItemStyle")) ) line.render_notebook()

linestyle_opts:折線樣式配置 color設置顏色,width設置寬度 type設置類型,有'solid', 'dashed', 'dotted'三種類型 itemstyle_opts:圖元樣式配置,border_width設置描邊寬度,border_color設置描邊顏色,color設置紋理填充顏色
import pyecharts.options as opts from pyecharts.charts import Line x=['星期一','星期二','星期三','星期四','星期五','星期七','星期日'] y1=[100,200,300,400,100,400,300] y2=[200,300,200,100,200,300,400] line=( Line() .add_xaxis(xaxis_data=x) .add_yaxis(series_name="y1線",y_axis=y1,areastyle_opts=opts.AreaStyleOpts(opacity=0.5)) .add_yaxis(series_name="y2線",y_axis=y2,areastyle_opts=opts.AreaStyleOpts(opacity=0.5)) .set_global_opts(title_opts=opts.TitleOpts(title="Line-多折線重疊")) ) line.render_notebook()
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.commons.utils import JsCode
js_formatter = """function (params) {
console.log(params);
return '降水量 ' + params.value + (params.seriesData.length ? ':' + params.seriesData[0].data : '');
}"""
line=(
Line()
.add_xaxis(
xaxis_data=[
"2016-1",
"2016-2",
"2016-3",
"2016-4",
"2016-5",
"2016-6",
"2016-7",
"2016-8",
"2016-9",
"2016-10",
"2016-11",
"2016-12",
]
)
.extend_axis(
xaxis_data=[
"2015-1",
"2015-2",
"2015-3",
"2015-4",
"2015-5",
"2015-6",
"2015-7",
"2015-8",
"2015-9",
"2015-10",
"2015-11",
"2015-12",
],
xaxis=opts.AxisOpts(
type_="category",
axistick_opts=opts.AxisTickOpts(is_align_with_label=True),
axisline_opts=opts.AxisLineOpts(
is_on_zero=False, linestyle_opts=opts.LineStyleOpts(color="#6e9ef1")
),
axispointer_opts=opts.AxisPointerOpts(
is_show=True, label=opts.LabelOpts(formatter=JsCode(js_formatter))
),
),
)
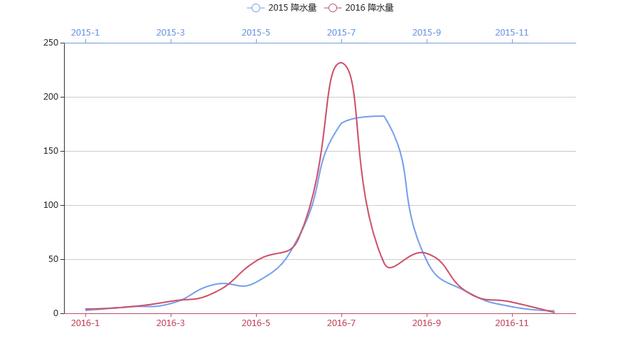
.add_yaxis(
series_name="2015 降水量",
is_smooth=True,
symbol="emptyCircle",
is_symbol_show=False,
color="#d14a61",
y_axis=[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
label_opts=opts.LabelOpts(is_show=False),
linestyle_opts=opts.LineStyleOpts(width=2),
)
.add_yaxis(
series_name="2016 降水量",
is_smooth=True,
symbol="emptyCircle",
is_symbol_show=False,
color="#6e9ef1",
y_axis=[3.9, 5.9, 11.1, 18.7, 48.3, 69.2, 231.6, 46.6, 55.4, 18.4, 10.3, 0.7],
label_opts=opts.LabelOpts(is_show=False),
linestyle_opts=opts.LineStyleOpts(width=2),
)
.set_global_opts(
legend_opts=opts.LegendOpts(),
tooltip_opts=opts.TooltipOpts(trigger="none", axis_pointer_type="cross"),
xaxis_opts=opts.AxisOpts(
type_="category",
axistick_opts=opts.AxisTickOpts(is_align_with_label=True),
axisline_opts=opts.AxisLineOpts(
is_on_zero=False, linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axispointer_opts=opts.AxisPointerOpts(
is_show=True, label=opts.LabelOpts(formatter=JsCode(js_formatter))
),
),
yaxis_opts=opts.AxisOpts(
type_="value",
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
),
)
)
line.render_notebook()
import pyecharts.options as opts
from pyecharts.charts import Line
x_data = [
"00:00",
"01:15",
"02:30",
"03:45",
"05:00",
"06:15",
"07:30",
"08:45",
"10:00",
"11:15",
"12:30",
"13:45",
"15:00",
"16:15",
"17:30",
"18:45",
"20:00",
"21:15",
"22:30",
"23:45",
]
y_data = [
300,
280,
250,
260,
270,
300,
550,
500,
400,
390,
380,
390,
400,
500,
600,
750,
800,
700,
600,
400,
]
line=(
Line()
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="用電量",
y_axis=y_data,
is_smooth=True,
label_opts=opts.LabelOpts(is_show=False),
linestyle_opts=opts.LineStyleOpts(width=2),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="一天用電量分布", subtitle="純屬虛構"),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
xaxis_opts=opts.AxisOpts(boundary_gap=False),
yaxis_opts=opts.AxisOpts(
axislabel_opts=opts.LabelOpts(formatter="{value} W"),
splitline_opts=opts.SplitLineOpts(is_show=True),
),
visualmap_opts=opts.VisualMapOpts(
is_piecewise=True,
dimension=0,
pieces=[
{"lte": 6, "color": "green"},
{"gt": 6, "lte": 8, "color": "red"},
{"gt": 8, "lte": 14, "color": "yellow"},
{"gt": 14, "lte": 17, "color": "red"},
{"gt": 17, "color": "green"},
],
pos_right=0,
pos_bottom=100
),
)
.set_series_opts(
markarea_opts=opts.MarkAreaOpts(
data=[
opts.MarkAreaItem(name="早高峰", x=("07:30", "10:00")),
opts.MarkAreaItem(name="晚高峰", x=("17:30", "21:15")),
]
)
)
)
line.render_notebook()這里給大家介紹幾個關鍵參數:
①visualmap_opts:視覺映射配置項,可以將折線分段并設置標簽(is_piecewise),將不同段設置顏色(pieces); ②markarea_opts:標記區域配置項,data參數可以設置標記區域名稱和位置。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。