您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
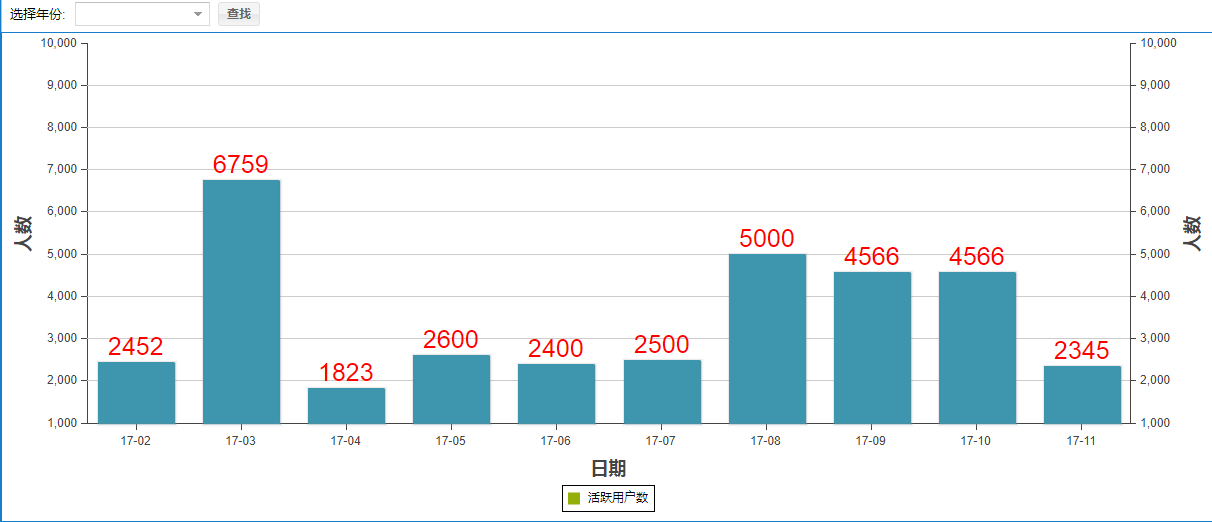
本文實例講述了extjs圖表繪制之條形圖實現方法。分享給大家供大家參考,具體如下:
這篇文章將介紹extjs圖表中條形圖。
將實現以下的功能:
1.從后端請求數據并運用到圖表中,形成動態數據。
2.查詢出每年各個月中人數。
3.改變條形柱的顏色,改變默認的顏色換成自己想要的顏色。
renderer: function(sprite, storeItem, barAttr, i, store) {
barAttr.fill = '#3D96AE'
return barAttr;
},

先看完整的代碼:
Ext.define('ChartColumnTest', {
extend: 'Ext.panel.Panel',
autoScroll : true,
selectYear:null,
initComponent: function () {
var me = this;
me.store = me.createStore();
me.grid = me.getGridPanel();
me.mainPanel = Ext.create('Ext.panel.Panel',{
layout:'fit',
items:[me.grid],
tbar:me.createQueryTbar(),
});
Ext.apply(me,{
layout:'fit',
items:[me.mainPanel]
});
me.callParent();
me.mainPanel.down('chart').on('cellclick', function(grid, td, cellIndex, record, tr, rowIndex, e, eOpts) {
me.onCellClick(cellIndex, record);
});
},
getGridPanel:function(){
var me = this;
return {
xtype:'chart',
animate : true,// 是否支持動態數據變化
legend: {// 圖例
display: "bottom",
spacing: 2,
padding: 5,
font: {
name: 'Tahoma',
color: '#3366FF',
size: 12,
bold: true
}
},
store:me.store,
axes:me.createAxes(),
series:me.createSeries(),
}
},
createQueryTbar: function(){
var me=this;
var tbar=[
{
xtype : 'combo',
fieldLabel:'選擇年份',
name:'selectYear',
queryMode : 'local',
editable : true,
readOnly:false,
labelWidth: 60,
width:200,
store : new Ext.data.ArrayStore({
fields : ['id','name'],
data : []
}),
valueField : 'name',
displayField : 'id',
triggerAction : 'all',
autoSelect : true,
listeners : {
beforerender : function(){
var newyear = Ext.Date.format(new Date(),'Y');//這是為了取現在的年份數
var yearlist = [];
for(var i = newyear;i>=2015;i--){
yearlist.push([i,i]);
}
this.store.loadData(yearlist);
}
}
},
{xtype: 'button',text : '查找',
listeners : {
"click" : function() {
var value = Ext.ComponentQuery.query('[name=selectYear]')["0"].value;
me.selectYear = value;
me.store.load();
}}}
];
return tbar;
},
createStore: function () {
var me = this;
return Ext.create('Ext.data.JsonStore', {
//從后端請求數據
fields: [
{name: 'id', mapping: 'id'},
{name:'statTime',mapping:'statTime',type:'date',dateFormat:'time'},
'activeCount', 'effectiveCount','effectiveProportion',
],
proxy: {
type: 'ajax',
url: ctx+'/mvc/com/analyze/tblVwMonthUserStat',
reader: {
type: 'json',
root: 'root',
totalProperty: 'totalProperty'
}
},
listeners: {
'beforeload': function (store, operation, eOpts) {
store.proxy.extraParams.selectYear = me.selectYear
}
},
autoLoad: true
});
},
createAxes: function () {
var me = this;
var columns = [
{
type: 'Numeric',
position: 'left',
minimum: 1000,
maximum: 10000,
label: {
renderer: Ext.util.Format.numberRenderer('0,0')
},
title: '人數',
grid: true,
},
{
type: 'Numeric',
position: 'right',
minimum: 1000,
maximum: 10000,
label: {
renderer: Ext.util.Format.numberRenderer('0,0')
},
title: '人數',
grid: true,
},
{
type: 'Time',
position: 'bottom',
fields: 'statTime',
step: [Ext.Date.MONTH, 1],
dateFormat: 'y-m',
title: '日期',
grid: false,
}
];
return columns;
},
createSeries: function () {
var me = this;
var columns = [
{
type: 'column',
axis: 'left',
title:'活躍用戶數',
highlight: true,
tips: {
trackMouse: true,
width: 200,
height: 28,
renderer: function(storeItem, item) {
this.setTitle( "人數:"+storeItem.get('activeCount')+",占比:"+storeItem.get('effectiveProportion') );
}
},
//設置條形柱的顏色
renderer: function(sprite, storeItem, barAttr, i, store) {
barAttr.fill = '#3D96AE'
return barAttr;
},
//設置顯示每個坐標上的文字
label: {
display: 'outside',
'text-anchor': 'middle',
field: 'activeCount',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'horizontal',//改變數字方向 水平顯示
font: '25px Helvetica, sans-serif',
'text-anchor': 'start',
color: 'red',
},
xField: 'statTime',
yField: 'activeCount',
// yPadding:100, 距離x軸的高度
},
];
return columns;
}
});
下面講解上圖中的代碼:
1.在panel中定義圖表。條形圖主要data(數據)、軸(y、x軸)、系列(series)組成。
2.定義查詢的tbar,圖中的數據是根據年份所查詢出來的,用來動態顯示。
3.在y軸上標刻的是人數,定義最大值和最小值,會自動調節每個間距的大小,position 定義位置 有‘left',‘right',bottom,‘top'四種
type: 'Numeric',
position: 'left',
minimum: 1000,
maximum: 10000,
4.step 定義以多少為間隔,在此案例中,我以一個月為間隔。position 定義位置 有‘left',‘right',bottom,‘top'四種,grid:false 不是網格布局。
{
type: 'Time',
position: 'bottom',
fields: 'statTime',
step: [Ext.Date.MONTH, 1],
dateFormat: 'y-m',
title: '日期',
grid: false,
}
5.tips 當鼠標放在圖表上所顯示的文字。在renderer方法中設置自己想顯示的文字。
tips: {
trackMouse: true,
width: 200,
height: 28,
renderer: function(storeItem, item) {
this.setTitle( "人數:"+storeItem.get('activeCount')+",占比:"+storeItem.
get('effectiveProportion') );
}
},
6.可以在定義的系列中(series)中定義renderer方法,在此方法中改變條形柱的顏色。
renderer: function(sprite, storeItem, barAttr, i, store) {
barAttr.fill = '#3D96AE'
return barAttr;
},
7.可以在label中調節顯示文字的方向和文字顯示的位置。
label: {
display: 'outside',
'text-anchor': 'middle',
field: 'activeCount',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'horizontal',//改變數字方向 水平顯示
font: '25px Helvetica, sans-serif',
'text-anchor': 'start',
color: 'red',
},
display 可以改變文字在圖表中的顯示位置。‘insideStart',‘insideEnd',‘outside'分別代表在條形柱的最開始,最后面和外面。大家可以自己去試試。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript圖片操作技巧大全》、《JavaScript切換特效與技巧總結》、《JavaScript運動效果與技巧匯總》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。