您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了vue和小程序項目中如何使用iconfont,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
一、vue中使用iconfont
1、百度搜索iconfont或者阿里巴巴矢量圖標庫官網,注冊登錄;
2、找到圖標管理->新建項目,或者使用已有的項目,用于保存自己的圖標;

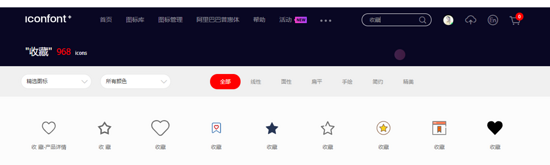
3、搜索自己需要的icon;

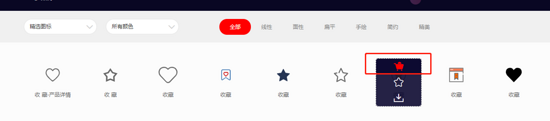
4、添加到購物車中;

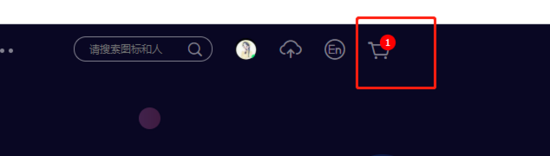
5、購物車中就有了相應icon

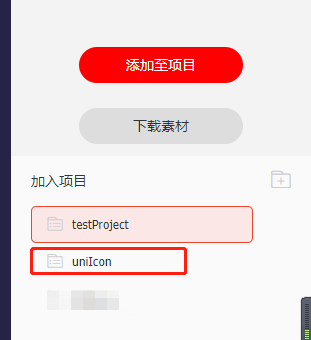
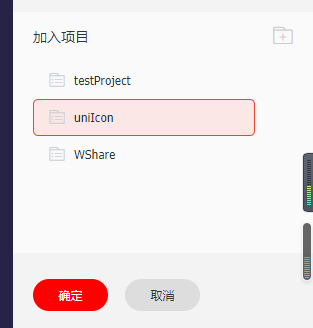
6、點擊購物車,選擇添加至項目。就是我們剛才創建的項目或者之前已有的項目

7、點擊確定,即可將icon添加到我們的項目中

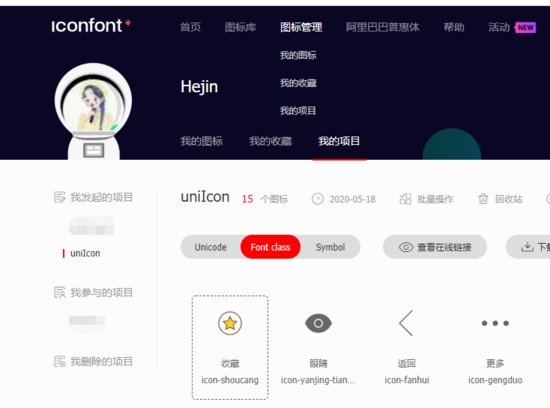
8、然后點擊我的項目,找到自己的項目,即可看到剛才添加的icon

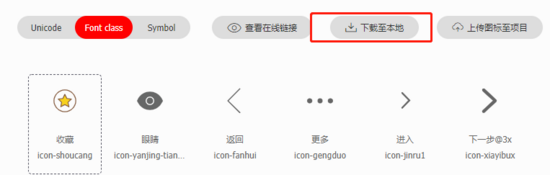
9、點擊下載至本地

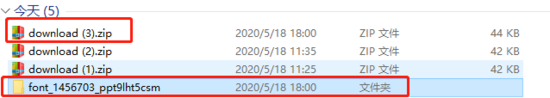
10、將下載的壓縮包進行解壓

11、打開解壓好的文件夾,找到iconfont.css

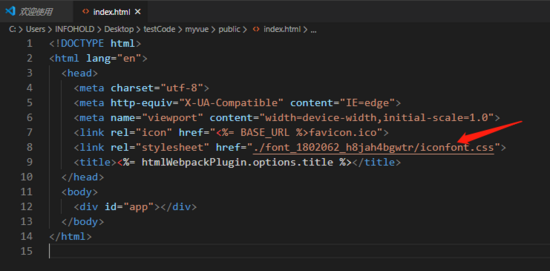
12、把解壓好的文件夾放入項目目錄下,在vue項目中的index.html中引入即可使用
如可以放在public文件夾下


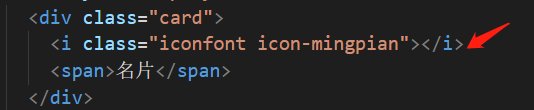
13、在組件中使用

總結:
三步搞定
1、將iconfont下載至本地
2、在項目中引入文件
3、vue中直接使用,然后使用i標簽,通過類來規定使用的icon
4、小程序中把iconfont.css的后綴名改為wxss,在項目中直接使用i標簽即可
看完上述內容,是不是對vue和小程序項目中如何使用iconfont有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。