您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue3項目中的hooks如何使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue3項目中的hooks如何使用”吧!
vue3 中的 hooks 函數相當于 vue2 里面的 mixin 混入,不同在于 hooks 是函數。
vue3 中的 hooks 函數可以提高代碼的復用性,能夠在不同的組件當中都利用 hooks 函數。
hooks 函數可以與 mixin 連用,但是不建議。
首先我們不管 hooks 哈,我們先寫一個小功能,就是獲取頁面的寬高值,這個是講解 hooks 的常用案例了,都是老演員了,我們也來整一個。
我不啰嗦了,直接寫代碼吧。
<template>
<h4>hooks</h4>
<p>頁面寬度: {{screen.width}}</p>
<p>頁面高度: {{screen.height}}</p>
<el-button @click="getWH">獲取頁面的寬高</el-button>
</template>
<script setup>
import { reactive } from 'vue'
const screen = reactive({
width: 0,
height: 0
})
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
</script>
<style scoped>
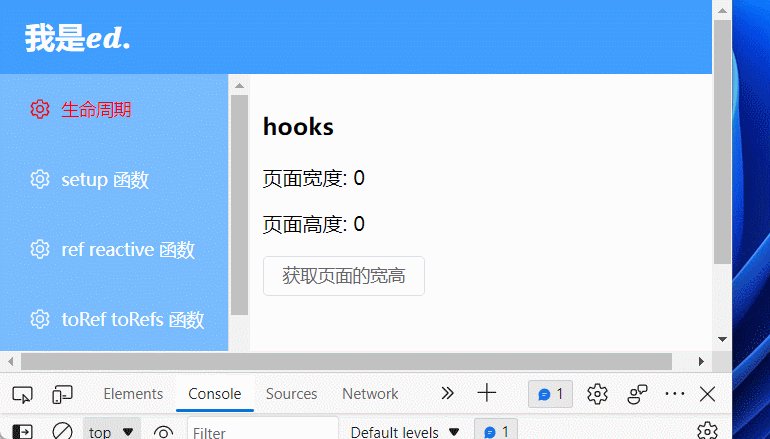
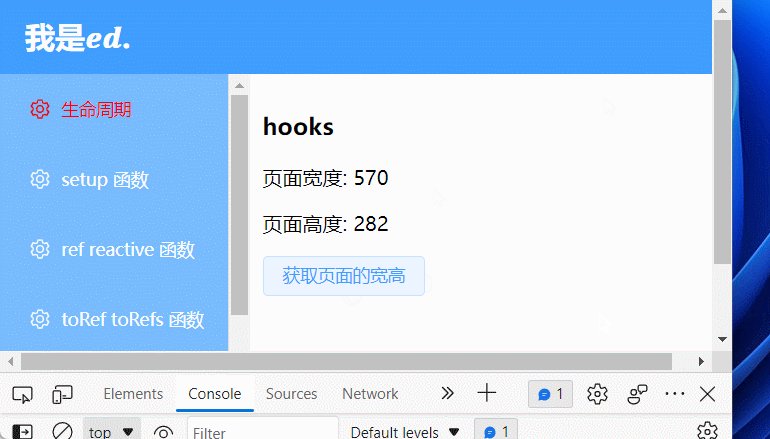
</style>上面的代碼其實很簡單了就,有兩個標簽,顯示可視頁面的長度和寬度,然后有一個按鈕獲取最新的長寬進行顯示。

這個功能是可以順利實現的哈。如果我們需要在另一個頁面也想實現這個功能的話,也很簡單,在直接把上面的代碼復制一下到另一個需要實現的頁面就可以了。
但是
有沒有發現一個問題,就是一個頁面需要就復制一遍,一個頁面需要就復制一遍,如果有一百個頁面就復制一百遍,代碼一兩行還好,如果是一個超級龐大的工具類,那么在像這樣實現的話,是不是就過于復雜了,而且還不好實現,那這個問題怎么解決呢?啊哈哈哈哈,沒錯了寶子們,就是 hooks 。
我們針對上面的案例,我們使用 hooks 簡單的實現一下。
首先,我們在 src 文件夾下創建一個 hooks 文件夾。

在 hooks 文件夾下創建一個文件,名字就叫做 useScreenWh.js 文件

接下來就很簡單了,我們把獲取可視化界面的代碼放進這個 js 文件,然后導出去,給其他頁面使用就可以了。
import { reactive } from 'vue'
export default function () { // 導出一個默認方法
// 創建一個對象,保存寬度和高度值
const screen = reactive({
width: 0,
height: 0
})
// 創建一個方法,獲取可視化界面的寬度和高度值
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
return { screen, getWH } // 方法返回寬高值
}然后在需要使用 hooks 的文件引入就可以使用了。
<template>
<h4>hooks</h4>
<p>頁面寬度: {{screen.width}}</p>
<p>頁面高度: {{screen.height}}</p>
<el-button @click="getWH">獲取頁面的寬高</el-button>
</template>
<script setup lang="ts">
// 導入 hooks
import screenWH from '../hooks/useScreenWh.js'
// 因為 screenWH 是一個導出的方法,所以需要調用一下子,然后順便解構一下就可以在模板使用了。
let { screen, getWH } = screenWH()
</script>
<style scoped>
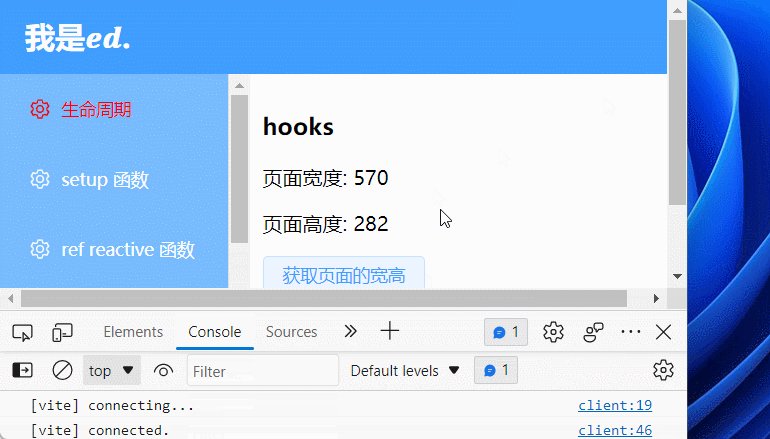
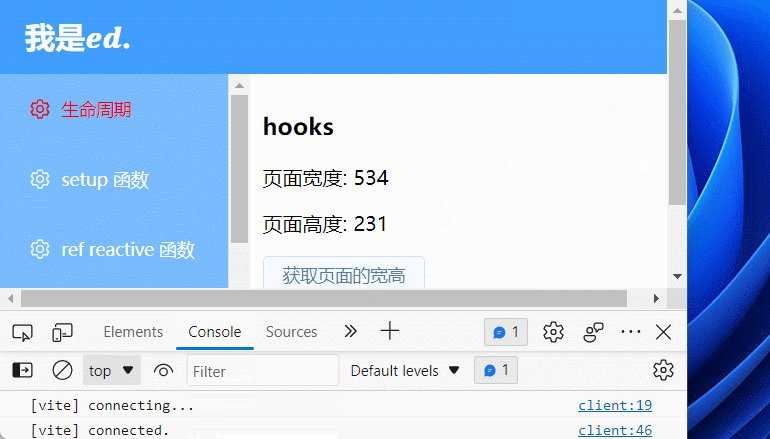
</style>好了,我們保存看一下效果。

感謝各位的閱讀,以上就是“Vue3項目中的hooks如何使用”的內容了,經過本文的學習后,相信大家對Vue3項目中的hooks如何使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。