您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
LayaAir版本 : Laya2.0.0bate4 .
之所以選用文件模式.本人覺得有這么幾個好處:
①,在制作小游戲時,可最大限度的減少包體大小(這個是顯而易見的 , 尤其是UI比較多/大的情況之下)
②,可以使用Zip等打包生成的文件,從而相對減少網絡請求次數.
③,可以對UI類再次的封裝(繼承Scane).從而最大限度得提升本系統的擴展性,適應性的.
本篇只講解文件模式的實現方式.
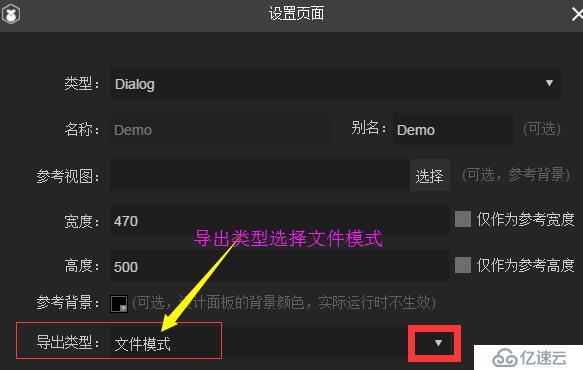
①,新建UI , 文件類型選擇"文件模式" , 如下:
制作完UI,記得導出哦,親.
②,編寫UI代碼
export default class Demo extends Laya.Dialog{
private bbb : Laya.Button= null;
public constructor(){
super();
this.once( Laya.Event.ADDED , this , this.add );
this.createView( Laya.Loader.getRes("test/Demo.json") );
}
private add() : void{
this.bbb.on( Laya.Event.CLICK , this , () : void => {
console.log("按鈕被單擊了");
this.close();
} );
}
}補充
注意 :
Ⅰ : Laya.Loader.getRes , 如果是遠程資源(小游戲一般會將Ui文件扔到遠程服務器的) , 前面要加域名信息 , 如 : this.createView( Laya.Loader.getRes("https://xxx.com/gameres/test/Demo.json") );
Ⅱ : Atlas取里面的cell時不需要加域名 , 其他都是需要的.
③,顯示UI
注意 - 先加載必要的文件如
Ⅰ, UI中用到的資源(圖片資源 , 圖集資源)
Ⅱ , UI的皮膚文件 , 如 : Demo.json (bin目錄下面)
Ⅲ , 其他預加載的資源
代碼 :
Laya.loader.load(
[
{ url : "res/atlas/comp.atlas" , type : Laya.Loader.ATLAS },
{ url : "test/Demo.json" , type : Laya.Loader.JSON }
],
Laya.Handler.create( this, () : void => {
let $ing : Laya.Image = new Laya.Image();
$ing.skin = "comp/textinput.png";
$ing.width = GameConfig.width;
$ing.height = GameConfig.height;
Laya.stage.addChild( $ing );
let $lab : Laya.Label = new Laya.Label();
$lab.text = "請單擊!!! , 彈出Dialog";
$lab.fontSize = 50;
$lab.y = 500;
Laya.stage.addChild( $lab );
$ing.on( Laya.Event.CLICK , this , () : void => {
let $demo : Demo = new Demo();
$demo.popup( false );
} );
} ),
null
);不用再向分離模式用的Laya.Scene.open("test/Demo.scene") 這樣坑爹的寫法了.
效果:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。