您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
LayaAir可以是用DragonBone和Spine生成的骨骼動畫文件,但是需要將他們的動畫文件進行轉化,轉化后的文件才能夠被LayaAir識別.而無論是DragonBone還是Spine都不是LayaAir官方工具,轉化的安全和兼容性有些問題,這是一個坑.
到目前為止此轉化有2個問題:
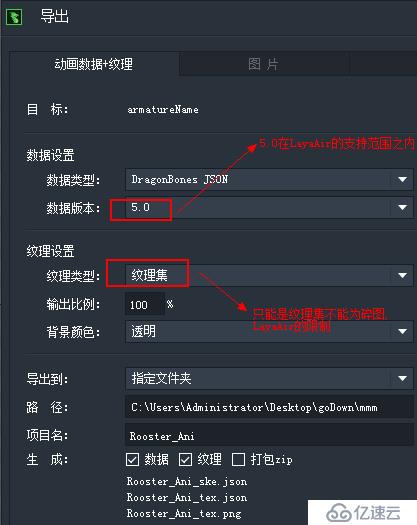
①對版本的支持 , 存在遲滯性
②只支持圖集模式
無論怎么樣 , 總算是部分支持 . 現在先以DragonBone為例講解骨骼動畫.
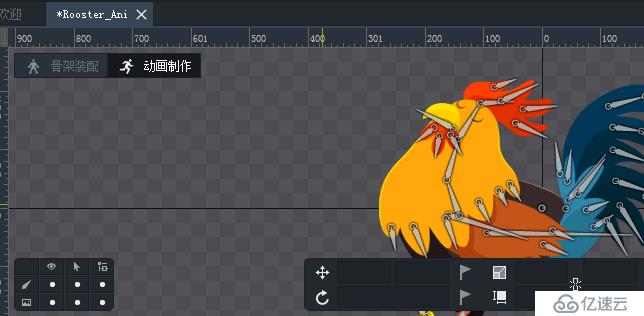
Ⅰ, DragonBone骨骼動畫 , 以Rooster_Ani為例:
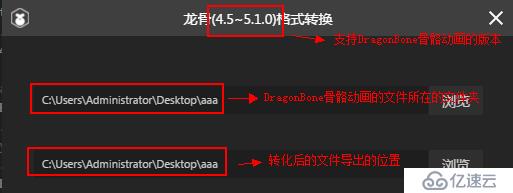
①,導出DB文件 , 由于我的LayaAir , DB轉換工具支持DB版本范圍是 4.5~5.1.0 , 所以:
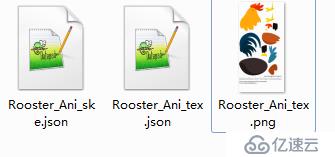
②,DB導出的骨骼文件有三個 : ske 骨骼文件 , tex.json 紋理文件 , tex.png 紋理圖片
①,打開龍骨導出工具 , 進行導出(注意,源文件:DragonBone文件夾上;LayaAir轉換的文件夾下)
②,將導出的文件(2個),導入到項目中,注意放在bin中:
①,基本核心
private rooster_dragonbone : Laya.Skeleton = null;
//顯示DragonBone骨骼動畫
this.initDragonAni( true , "rooster_eat_anim");
/**
* 初始化DragonBone骨骼動畫
* @param {boolean} $autoPlay 是否自動播放
* @param {string} $name 動畫的名稱
*/
private initDragonAni( $autoPlay : boolean , $name : string ) : void{
this.rooster_dragonbone = new Laya.Skeleton();
Laya.stage.addChild( this.rooster_dragonbone );
this.rooster_dragonbone.pos( 410 , 600 );
this.rooster_dragonbone.load("dragonbone/rooster/Rooster_Ani.sk" , Laya.Handler.create( this, () : void => {
this.mouse2DragonBone( true );
if(!$autoPlay || !$name){
this.rooster_dragonbone.stop();
}else{
this.showDragonAni( $name );
}
} ));
}
private mouse2DragonBone( $isAdd : boolean ) : void {
if( this.rooster_dragonbone ){
console.log("ccccccc");
if($isAdd){
let $event : Laya.Event = new Laya.Event();
$event.type = Laya.Event.COMPLETE;
this.rooster_dragonbone.player.on( Laya.Event.COMPLETE , this , this.onDragonBoneHandler , [$event]);
}else{
this.rooster_dragonbone.player.off( Laya.Event.COMPLETE , this , this.onDragonBoneHandler );
}
}
}
private onDragonBoneHandler( $e : Laya.Event ) : void{
console.log("ok");
switch($e.type){
case Laya.Event.COMPLETE:
console.log(`DragonBone 動畫播放完畢!!!`);
break;
}
}
private showDragonAni( $name : string ) : void{
if( this.rooster_dragonbone && $name){
this.rooster_dragonbone.play( $name , true );
}
}注意:
1,骨骼動畫一定要循環播放才會觸發Complete事件.有點坑......
2,如果不調用this.rooster_dragonbone.stop();則播放默認動作:
結果:
②,擴展鼠標事件
在LayaAir中為2D骨骼動畫加mouse響應是復雜的.下邊慢慢介紹:
a,尋找響應區域:
this.rooster_dragonbone.load("dragonbone/rooster/Rooster_Ani.sk" , Laya.Handler.create( this, () : void => {
let bound : Laya.Rectangle = this.rooster_dragonbone.getBounds(); // 加載完畢之后才能拿到有效的bounds
let W = bound.width, H = bound.height;
this.rooster_dragonbone.width = W; // 若不設置的話, this.rooster_dragonbone.width與node.height均為0
this.rooster_dragonbone.height = H;
this.rooster_dragonbone.graphics.drawRect(0, 0, bound.width, bound.height, "#ff00ee");
this.mouse2DragonBone( true );
if(!$autoPlay || !$name){
this.rooster_dragonbone.stop();
}else{
this.showDragonAni( $name );
}
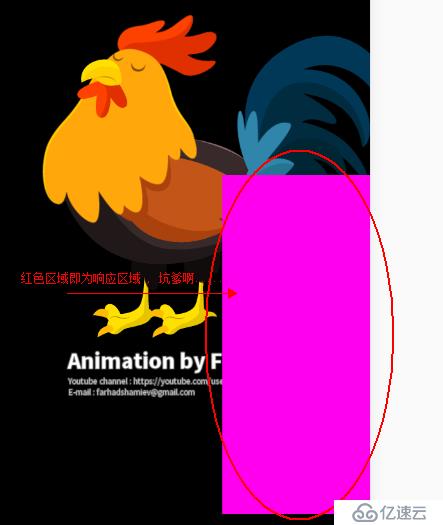
} ));注意:讓動畫停止,方可獲取Laya.Rectangle,運行結果如下:
這個和DragonBone的關系對應(右下區域塊):
b,解決方案
因為不可能調整骨骼動畫的Laya.Rectangle , 所以需要為骨骼動畫套一層(父層),用父層來承擔響應.
private rooster_father_dragonbone : Laya.Sprite = null;
//顯示DragonBone骨骼動畫
this.initDragonAni( true , "rooster_eat_anim");
/**
* 初始化DragonBone骨骼動畫
* @param {boolean} $autoPlay 是否自動播放
* @param {string} $name 動畫的名稱
*/
private initDragonAni( $autoPlay : boolean , $name : string ) : void{
this.rooster_father_dragonbone = new Laya.Sprite();
this.rooster_father_dragonbone.mouseEnabled = this.rooster_father_dragonbone.mouseThrough = true;
this.rooster_dragonbone = new Laya.Skeleton();
this.rooster_father_dragonbone.addChild( this.rooster_dragonbone );
Laya.stage.addChild( this.rooster_father_dragonbone );
this.rooster_father_dragonbone.pos( 100 , 600 );
this.rooster_dragonbone.load("dragonbone/rooster/Rooster_Ani.sk" , Laya.Handler.create( this, () : void => {
let bound : Laya.Rectangle = this.rooster_dragonbone.getBounds(); // 加載完畢之后才能拿到有效的bounds
let W = bound.width, H = bound.height;
this.rooster_dragonbone.width = W; // 若不設置的話, this.rooster_dragonbone.width與node.height均為0
this.rooster_dragonbone.height = H;
this.rooster_dragonbone.pos(W/2, H/2); // 骨骼節點偏移(W/2,H/2),使動畫區域的左上角與proxy節點的位置(左上角)重合
this.rooster_father_dragonbone.width = W;
this.rooster_father_dragonbone.height = H;
this.rooster_father_dragonbone.graphics.drawRect(0, 0, bound.width, bound.height, "#ff00ee");
this.mouse2DragonBone( true );
if(!$autoPlay || !$name){
this.rooster_dragonbone.stop();
}else{
this.showDragonAni( $name );
}
} ));
}
private mouse2DragonBone( $isAdd : boolean ) : void {
if( this.rooster_dragonbone ){
console.log("ccccccc");
if($isAdd){
let $event : Laya.Event = new Laya.Event();
$event.type = Laya.Event.COMPLETE;
this.rooster_dragonbone.player.on( Laya.Event.COMPLETE , this , this.onDragonBoneHandler , [$event]);
$event = new Laya.Event();
$event.type = Laya.Event.MOUSE_DOWN;
this.rooster_father_dragonbone.on( Laya.Event.MOUSE_DOWN , this , this.onDragonBoneHandler , [$event] );
}else{
this.rooster_dragonbone.player.off( Laya.Event.COMPLETE , this , this.onDragonBoneHandler );
this.rooster_father_dragonbone.off( Laya.Event.MOUSE_DOWN , this , this.onDragonBoneHandler );
}
}
}
private onDragonBoneHandler( $e : Laya.Event ) : void{
console.log("ok");
switch($e.type){
case Laya.Event.COMPLETE:
console.log(`DragonBone 動畫播放完畢!!!`);
break;
case Laya.Event.MOUSE_DOWN:
console.log(`DragonBone 動畫被單擊`);
break;
}
}
private showDragonAni( $name : string ) : void{
if( this.rooster_dragonbone && $name){
this.rooster_dragonbone.play( $name , true );
}
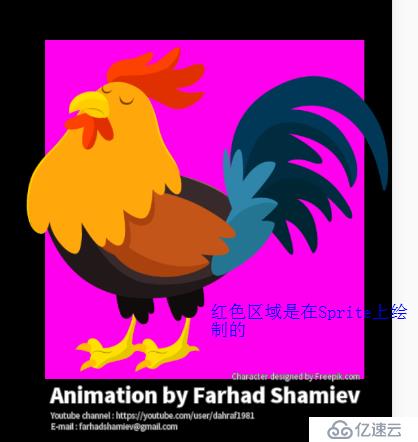
}顯示:
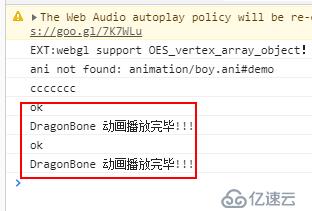
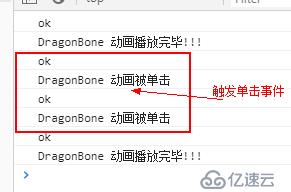
控制臺打印:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。