您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
注意 : 引擎選用的是LayaAir 2.0.0.bate4
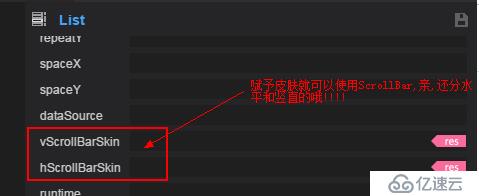
一,前言 : 在List中加入ScrollBar是很簡單的 . 如下圖:
但是 , 這些滑動條不太簡潔 , 可能入不了你我的法眼.
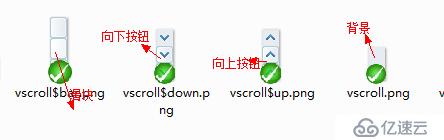
①,傳統滑動條分4部分組成
我們放入Ui , 看看效果:
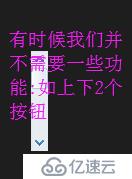
乘上 , 如想實現簡潔版的滑動條(其實只是需要一些簡單的功能). 可以完全使用Slider來做.如下 :
二,關聯List和Slider
List的一般基礎設置:
this.con_list.itemRender = BallSkinRender;
this.con_list.array = null;
this.con_list.vScrollBarSkin = "";
this.con_list.scrollBar.elasticBackTime = 500;
this.con_list.scrollBar.elasticDistance = 200;
this.con_list.repeatX = 4;
this.con_list.spaceX = 10;
this.con_list.spaceY = 10;
this.con_list.scrollBar.isVertical = true;
this.con_list.scrollBar.setScroll( 0 , 100, 0 );
this.con_list.selectHandler = Laya.Handler.create(this , this._list_select , null , false);
this.con_list.scrollBar.changeHandler = Laya.Handler.create( this , this._scroll_Change , null , false );注解 :
① : 設置 this.con_list.vScrollBarSkin = ""; 才能設置回彈 , 進度等信息 . 比如 :this.con_list.scrollBar.changeHandler = Laya.Handler.create( this , this._scroll_Change , null , false );
我們可以偵聽到進度的信息.
② : this.con_list.scrollBar.setScroll( 0 , 100, 0 ); 參數 : 1 , 最小值 ; 2 , 最大值 ; 3 , 當前值
核心關聯:
/**
* 選擇元素
* @param {number} $index 從0開始
* @private
*/
private _list_select( $index : number ) : void{
console.log(`AAACCC : ${$index}`);
}
private _scroll_Change( $value : number ) : void{
if( $value <= 0 ){
this.vs_bar.value = 0;
}else if( $value >= this.con_list.scrollBar.max ){
this.vs_bar.value = 100;
}else{
this.vs_bar.value = ( ($value * 1.0) / this.con_list.scrollBar.max ) * 100;
}
}注解 : ① : vs_bar 即 Slider
② : _scroll_Change方法實現了關聯.(是Slider滑塊位置準確反映List拖動的進度).
①,為list綁定一個渲染的方法 ( $cell : CellRender , $index : number ) => void
①-1 , $cell : 渲染的cell單元
①-2 , $index : 渲染cell的序列 , 從0開始
①-3 , 具體綁定代碼如下:
this.con_list.renderHandler = new Laya.Handler( this , this.updateItem );②,顯示綁定的方法
public updateItem( $cell : BallSkinRender , $index : number ) : void{
$cell.~~DataSource~~ = $cell.dataSource;
}注意 : $cell.dataSource的數據是通過list.array里面自動獲取的.在BallSkinRender中,實現DataSource的set方法就行.另外 , 不需要list.refresh方法
在LayaAir2.0中 , 需要在Render類中實現dataSource的set方法(注意大小寫),需要用到list.refresh方法.不需要使用list.renderHandler綁定渲染方法.
使用 : this.con_list.changeItem( $i , this.con_list.array[$i] ); 更新list中的第幾個(從0開始)Cell的值.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。