溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用border屬性,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
border屬性是CSS的一個簡寫屬性,是用于設置所有的邊框屬性。可以設置的邊框屬性有:邊框的寬度、邊框的樣式、邊框的顏色。
CSS border屬性
作用:在一個聲明設置所有的邊框屬性。
說明:可以按順序設置如下屬性:border-width,border-style,border-color。如果不設置其中的某個值,也不會出問題,比如 border:solid #ff0000; 也是允許的。
注釋:IE7 以及更早版本的瀏覽器不支持值 "inherit"。IE8 需要 !DOCTYPE。IE9 支持 "inherit"。
CSS border屬性的使用示例
<html>
<head>
<style type="text/css">
p
{
width: 450px;
margin: 50px 0px;
}
.p1
{
border: medium double rgb(250,0,255)
}
.p2
{
border:2px solid red;
}
.p3
{
border:2px dotted rgb(250,0,255);
}
</style>
</head>
<body>
<p class="p1">Some text</p>
<p class="p2">Some text</p>
<p class="p3">Some text</p>
</body>
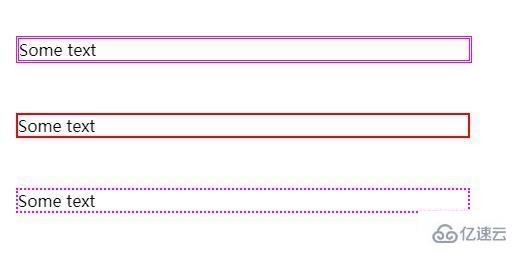
</html>效果圖:

關于如何使用border屬性就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。